vscode 调试代码
场景:有些死循环的bug代码,想打开浏览器调试,发现打不开开发者工具台,断点也不太好使,于是配置一下vscode里的调试工具,还是蛮好用的。

步骤
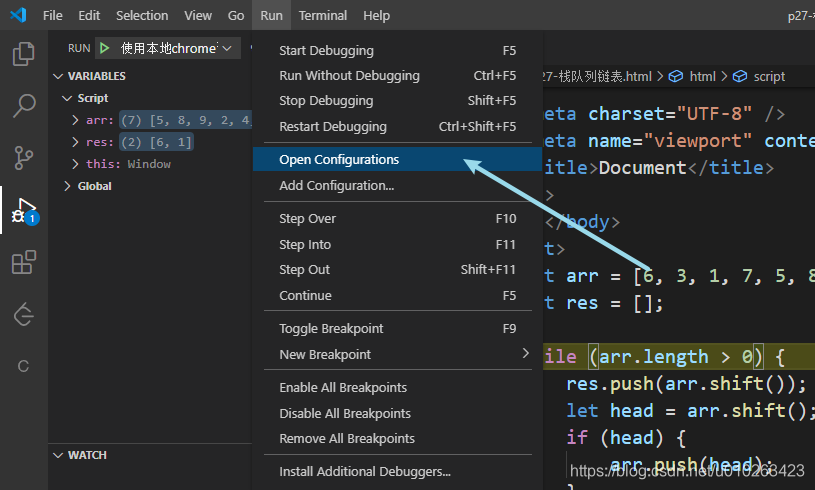
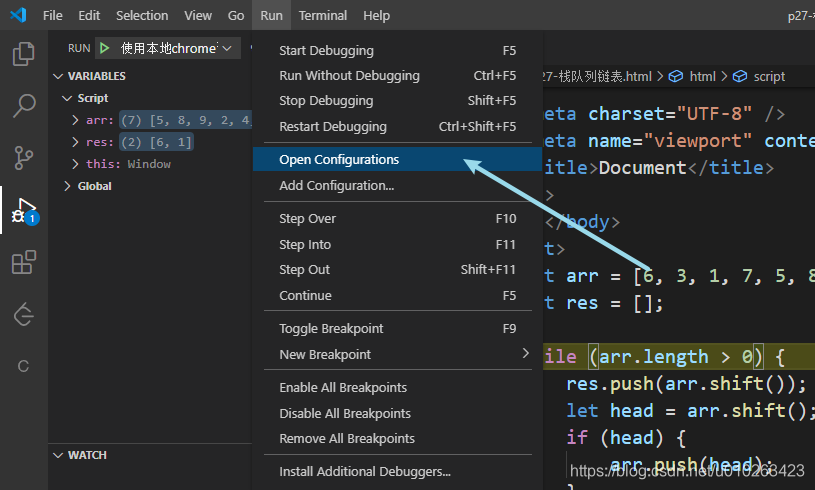
首先打开配置


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
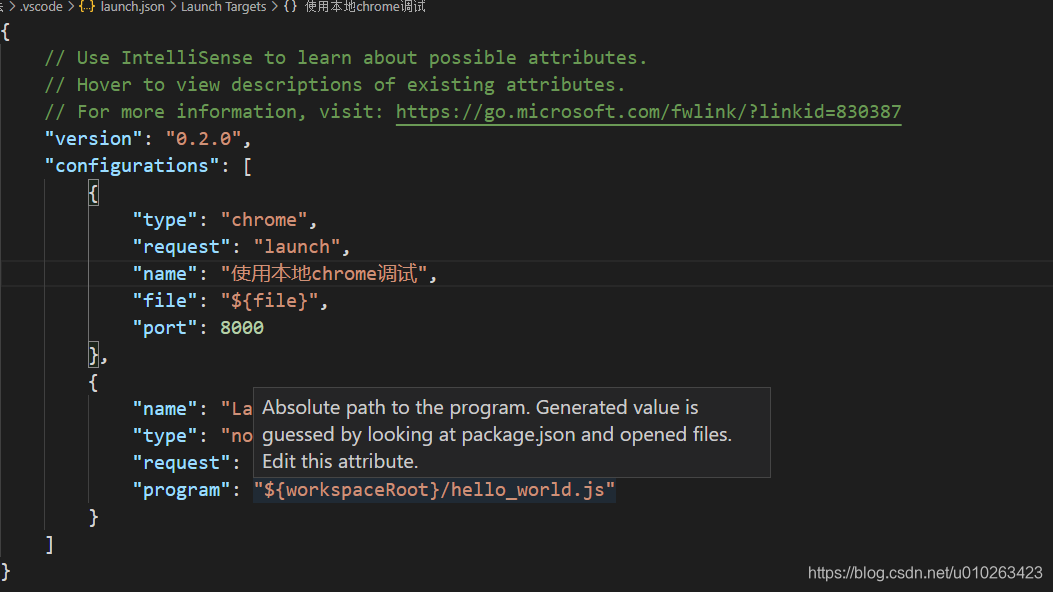
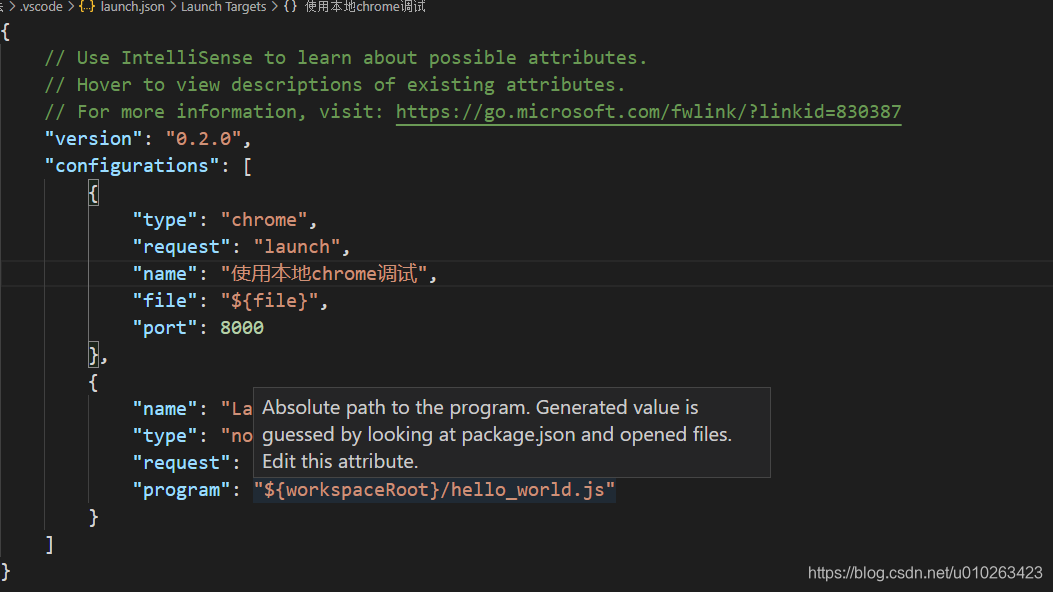
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
},
{
"type": "chrome",
"request": "launch",
"name": "使用本地chrome调试",
"file": "${file}",
"port":8000,
},
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/hello_world.js"
}
]
}
|
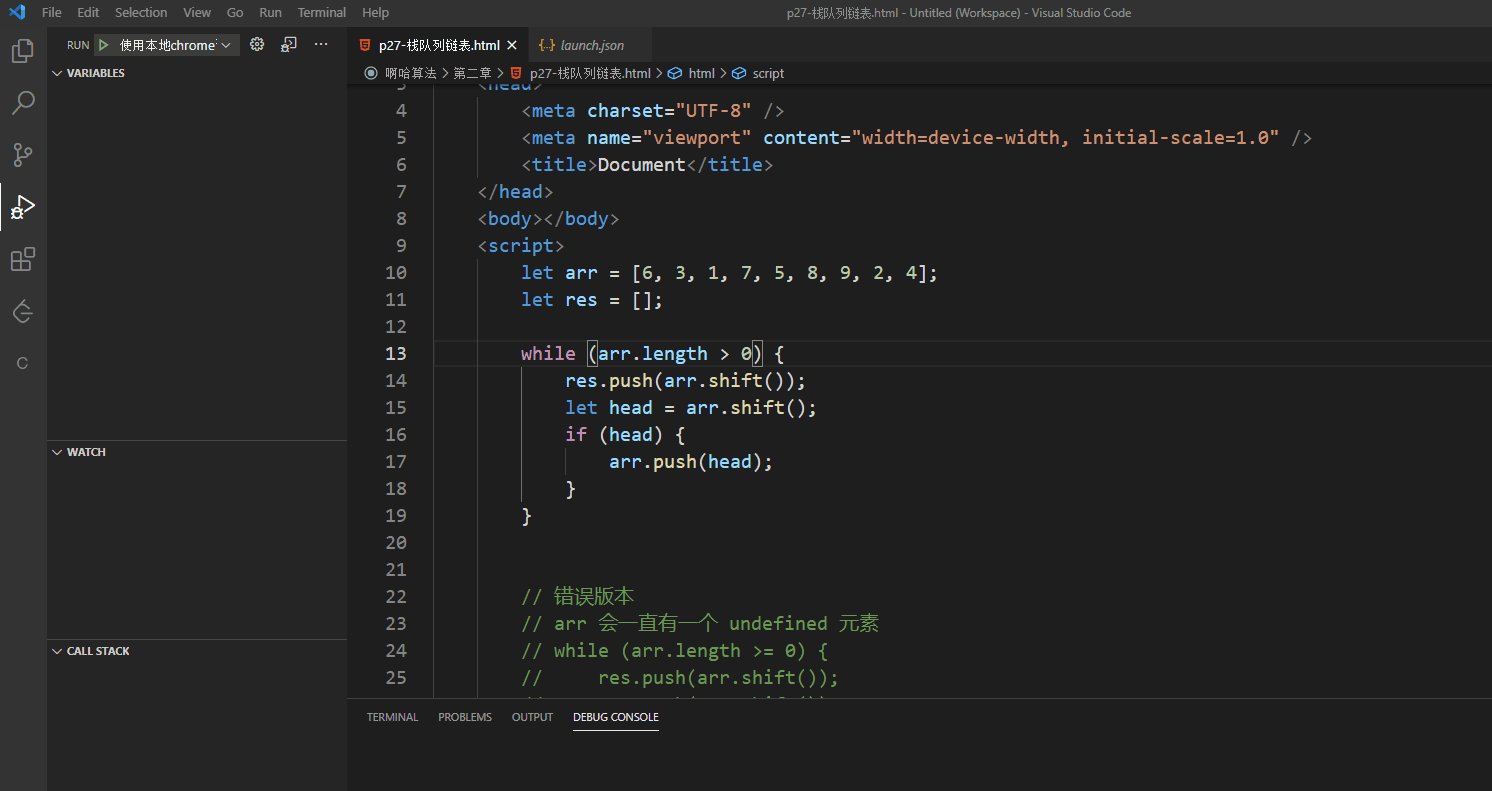
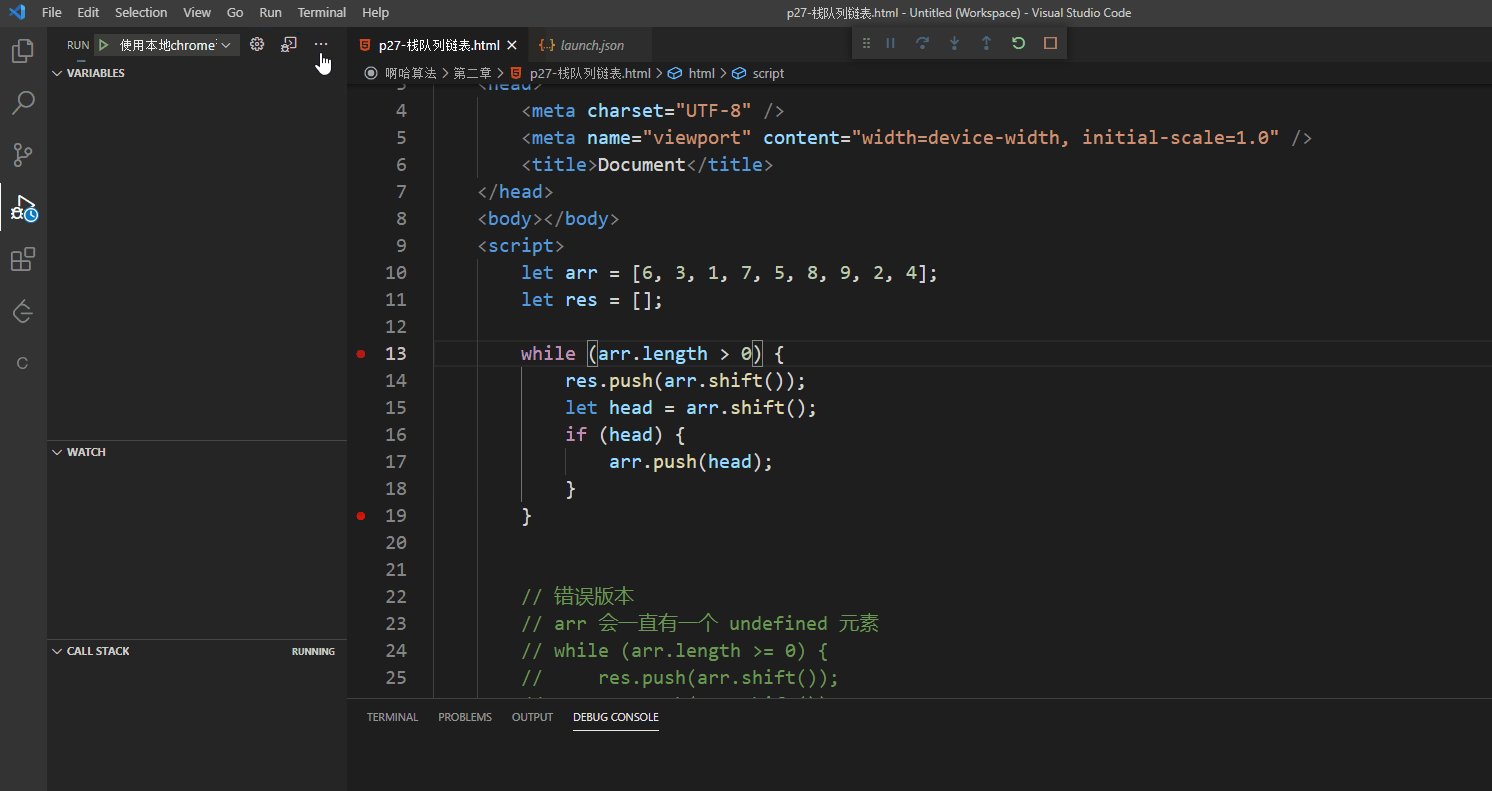
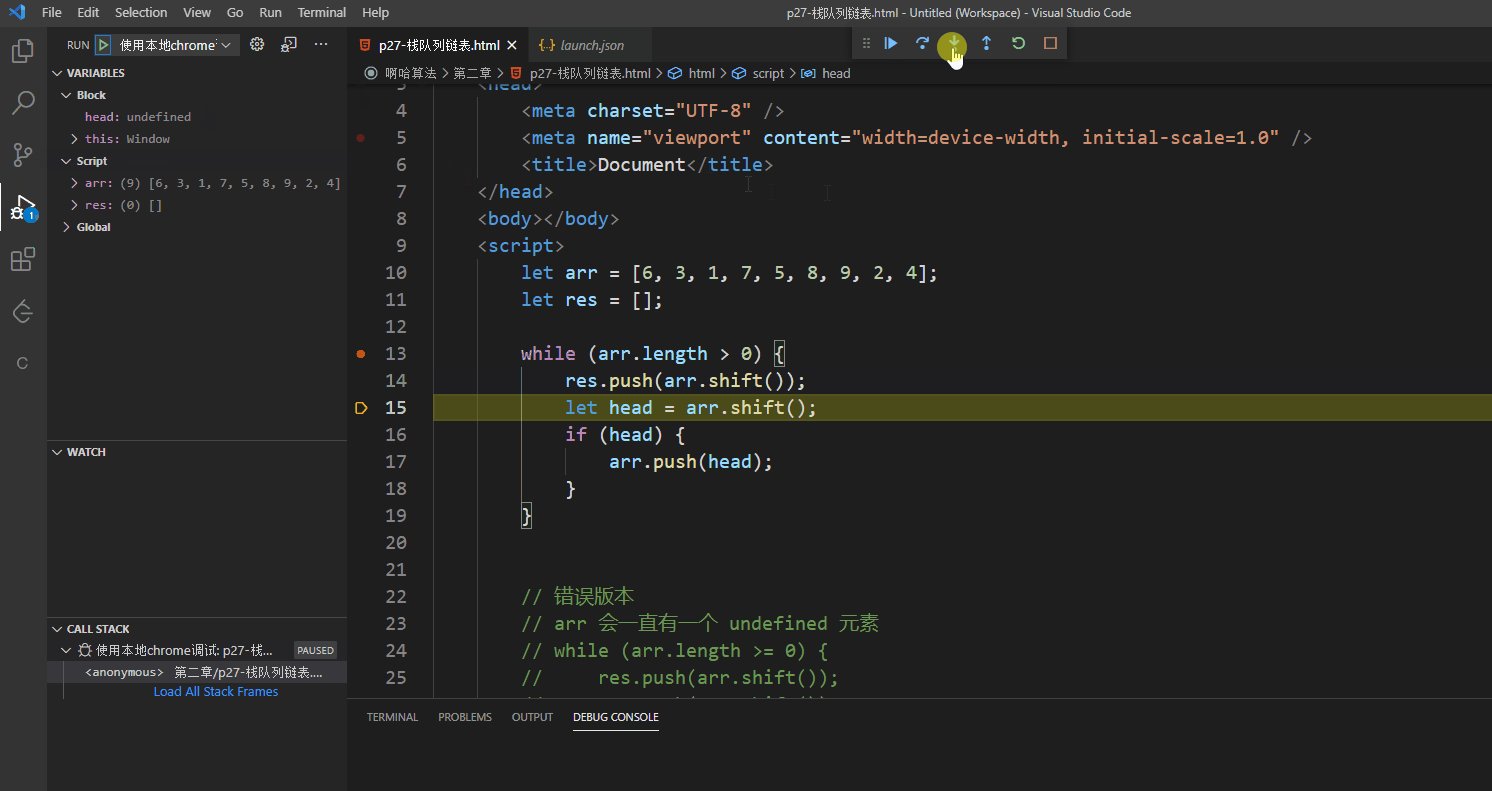
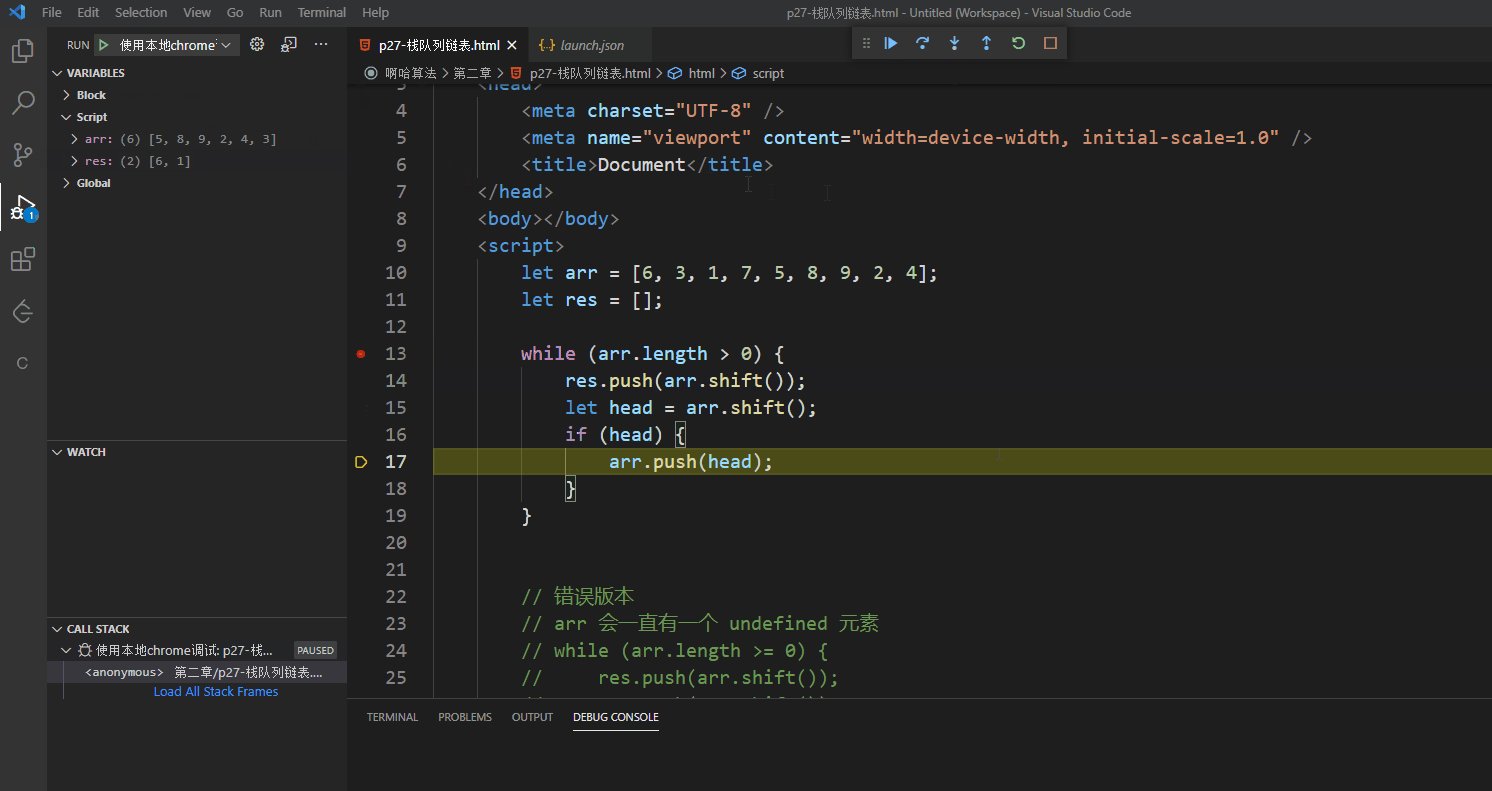
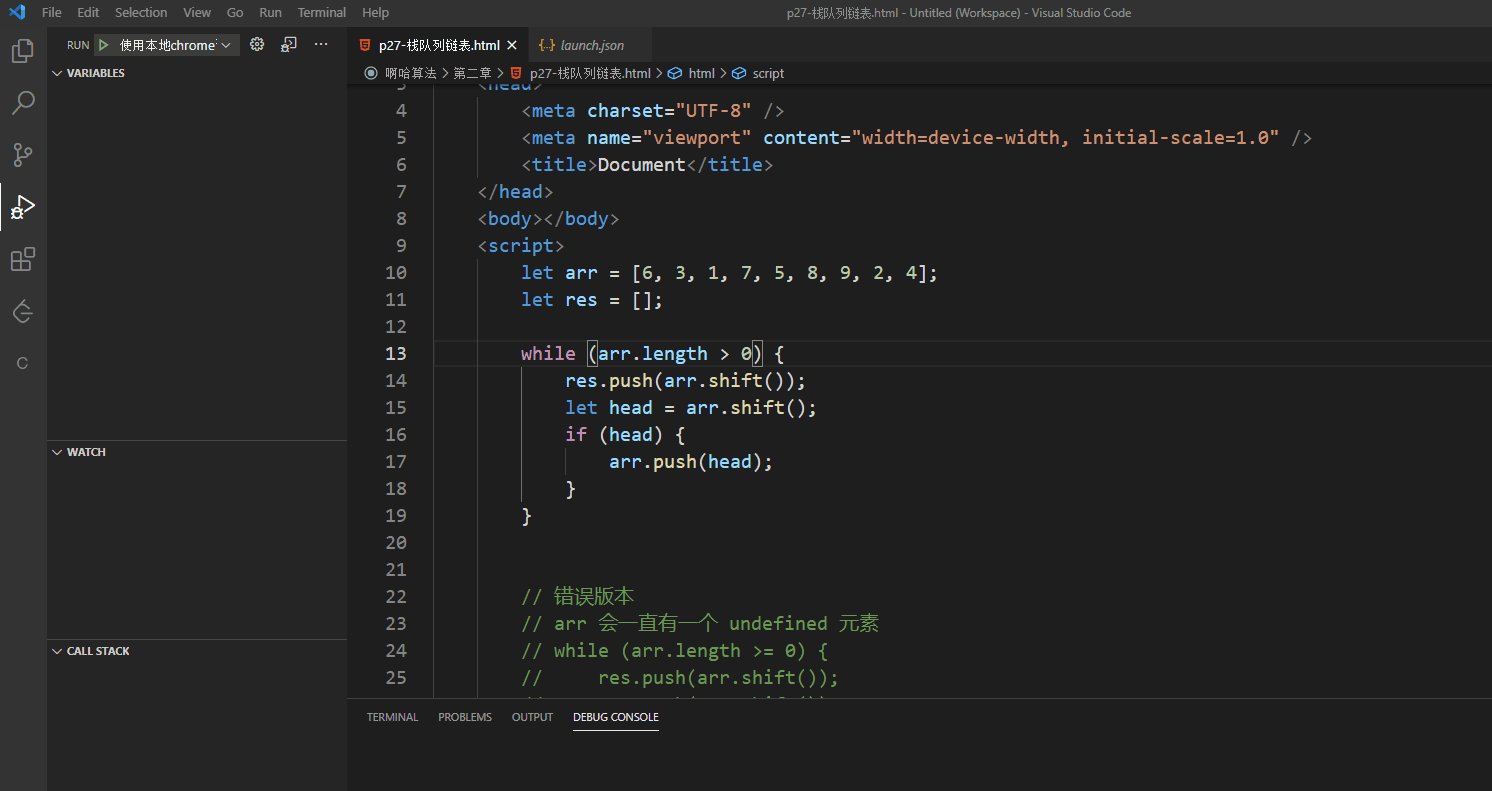
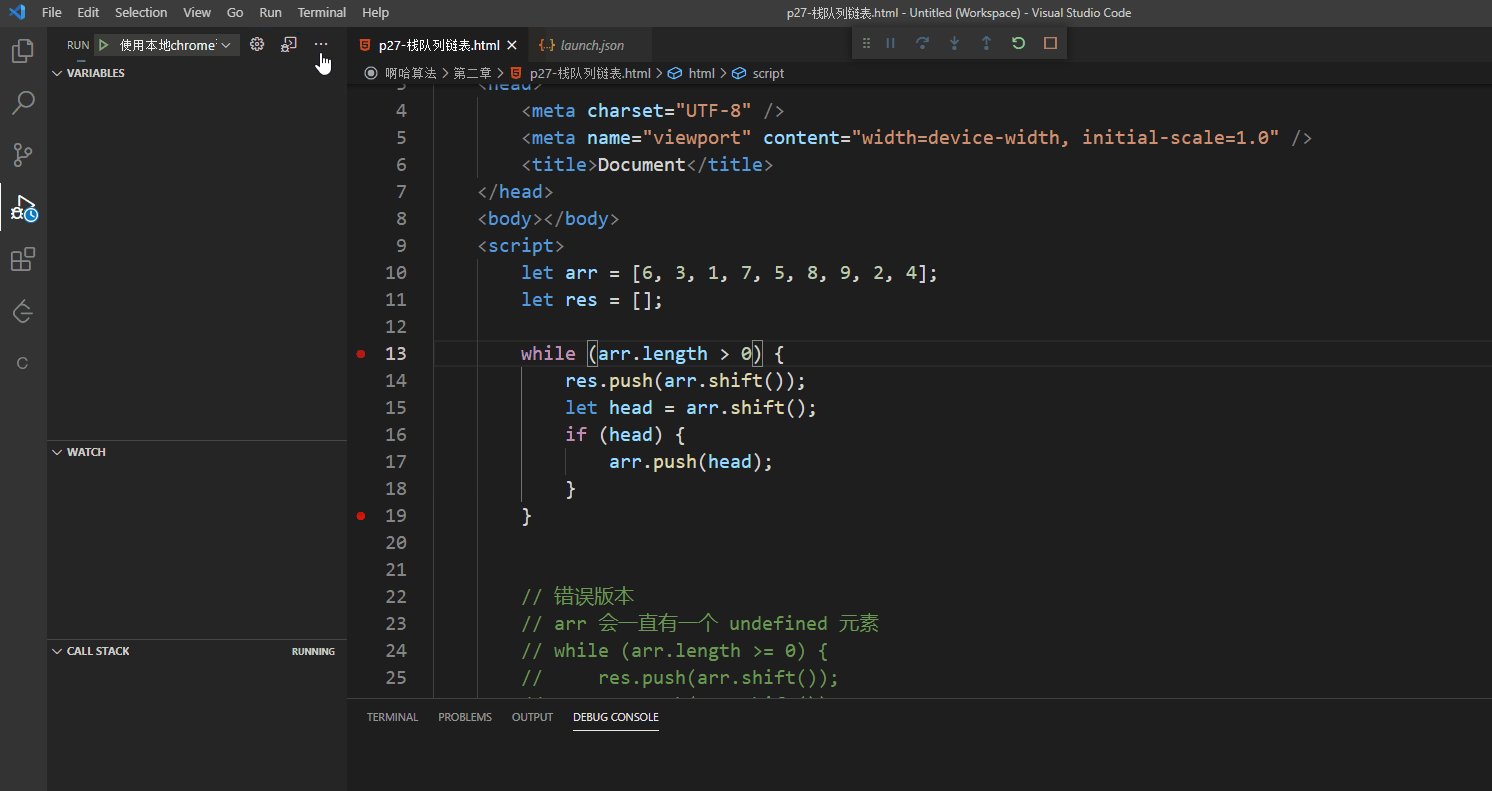
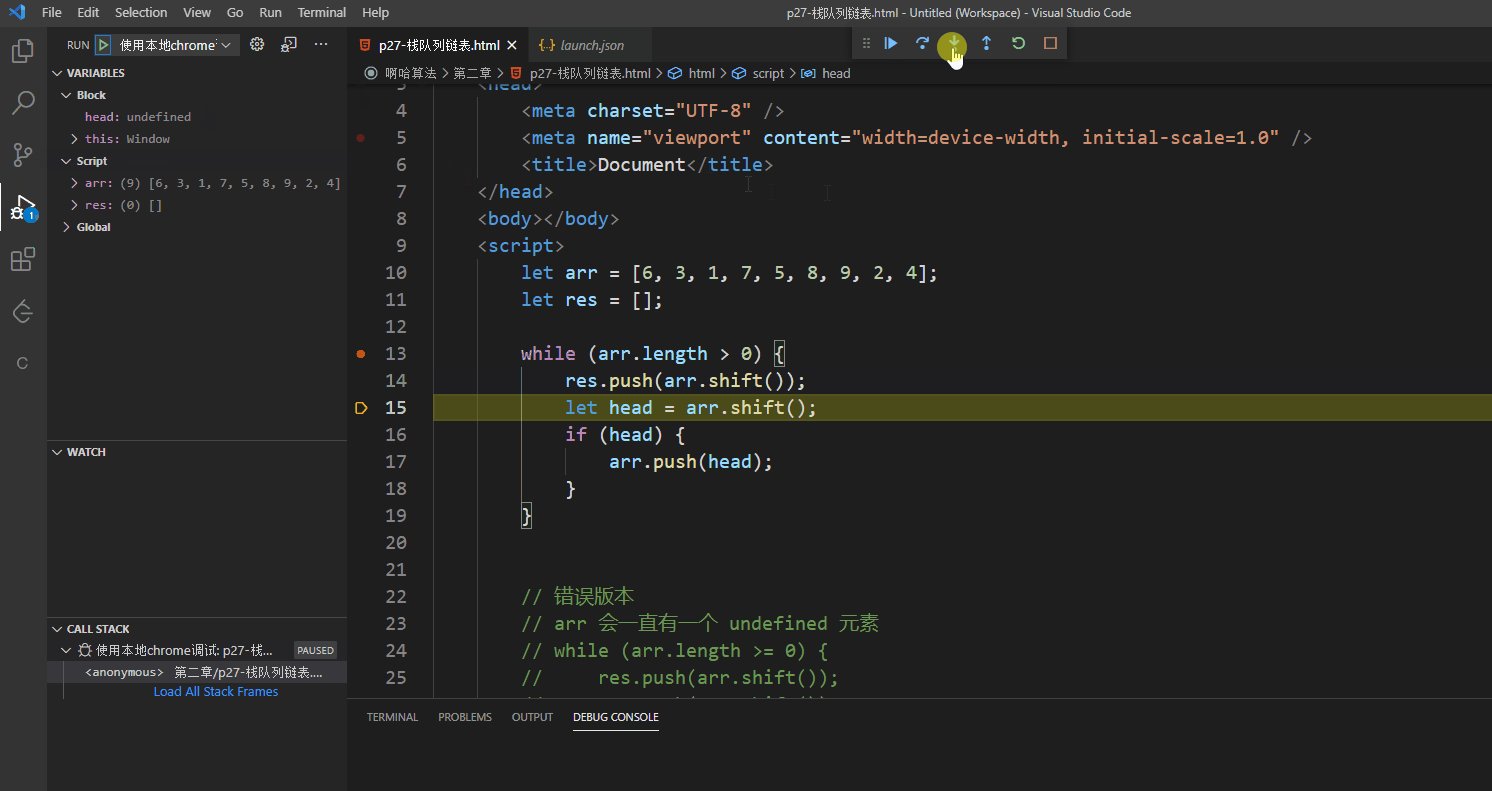
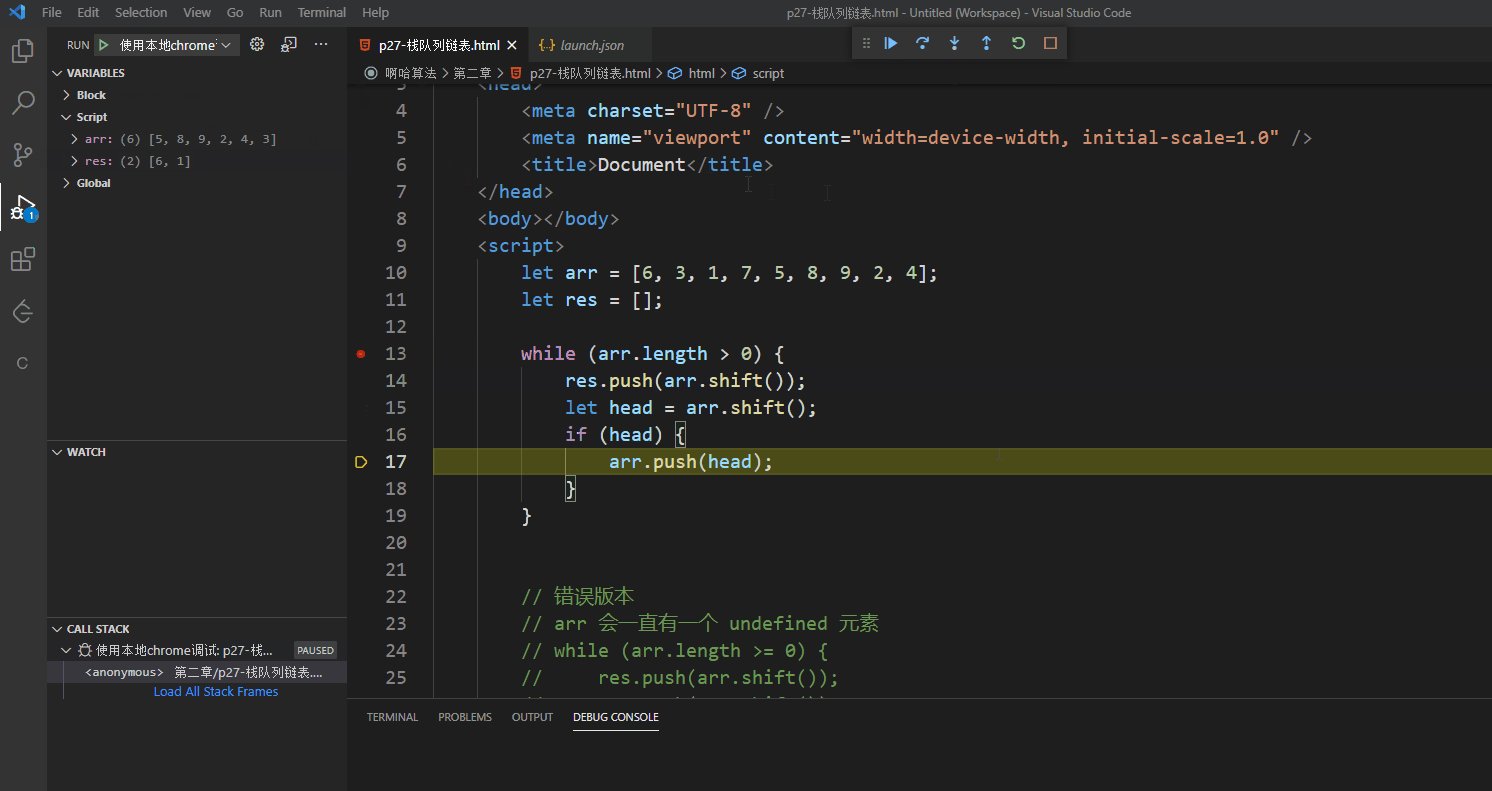
之后,重启一下vscode,代码里点个断点,然后开启调试

对你有用的话,点个赞嘛👍