【项目】手持弹幕
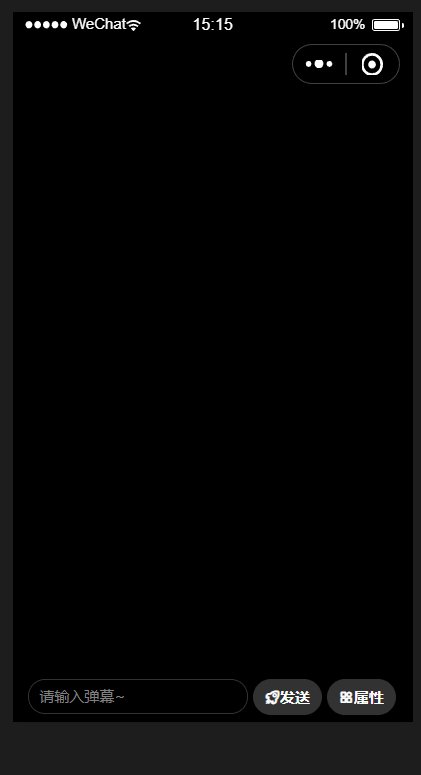
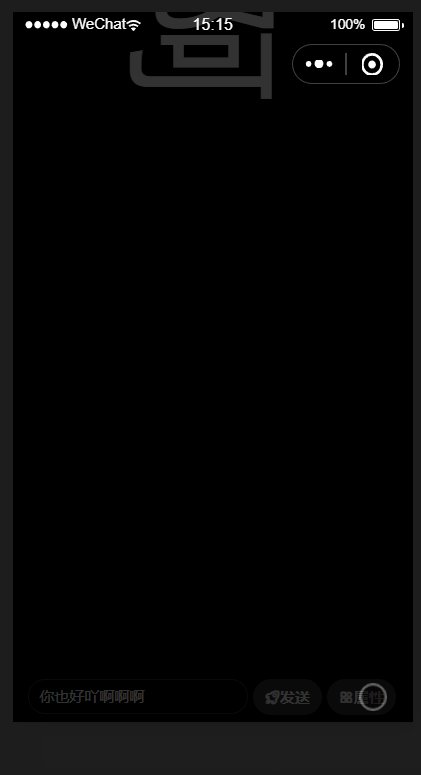
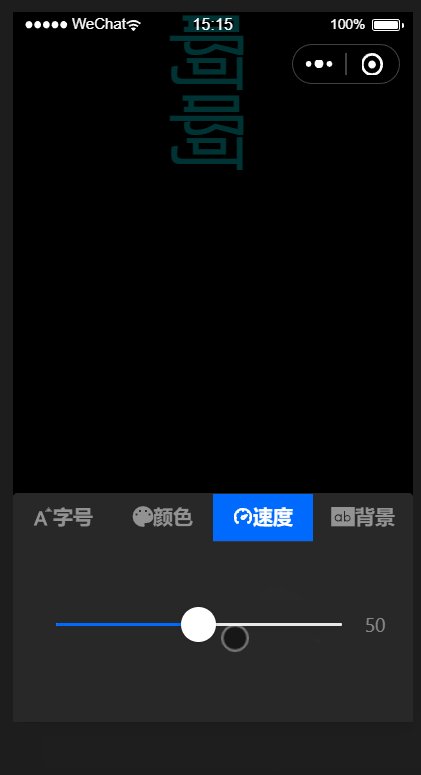
效果

主要点
- 做的时候还挺顺的,因为思路已经想好了,之前有个版本我是把 page 旋转 90 度,然后我就傻逼了
- 这个用到了新的
input属性cursor-spacing='10'这个是软键盘跟光标的距离,不设置的话在手机端会有点难看
关键步骤
文字的旋转,主要的就是给他一点点高度
1
2
3
4
5
6
7
8
9
10
11
12
13.text {
transform: rotate(90deg);
height: 1rpx;
display: flex;
align-items: center;
white-space: nowrap;
/* background-color: salmon; */
position: fixed;
top: 280%;
color: white;
/* margin-top: -1%; */
}弹幕动画的制作
1
2
3
4
5
6
7
8@keyframes animateText {
0% {
margin-top: 0%;
}
100% {
margin-top: -700%;
}
}1
2
3
4
5
6
7
8<view class="textBox" style="background-color:{{backgroundColor}}">
<view
class="text"
style="font-size: {{fontSize}}rpx; animation: animateText {{animateTime}}s infinite linear; color:{{fontColor}}"
>
{{text}}
</view>
</view>属性弹框,分别放到 wxml、wxss 和 js 里
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<view bindtap="showModal"> 点击弹出 </view>
<!--屏幕背景变暗的背景 -->
<view
class="commodity_screen"
bindtap="hideModal"
wx:if="{{showModalStatus}}"
></view>
<!-- 屏幕内容 -->
<view
animation="{{animationData}}"
class="commodity_attr_box"
wx:if="{{showModalStatus}}"
>
</view>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27/* 弹起框的样式 */
/*使屏幕变暗 */
.commodity_screen {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.8;
overflow: hidden;
z-index: 1000;
color: #fff;
}
/*对话框 */
.commodity_attr_box {
height: 430rpx;
width: 100%;
overflow: hidden;
position: fixed;
bottom: 0;
left: 0;
z-index: 2000;
background: #fff;
border-radius: 10rpx 10rpx 0 0;
padding-top: 20rpx;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42//显示对话框
showModal: function () {
// 显示遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
},
//隐藏对话框
hideModal: function () {
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
},滑竿,以改变字体为例,绑定
bindchanging事件,这个事件是滑竿一滑动就会触发1
2
3
4
5
6<slider
show-value
value="{{sliderValOfFontSize}}"
bindchanging="changeFontSize"
selected-color="#006AFE"
></slider>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20data: {
fontSize: 300,
},
// 改变字号
changeFontSize(e){
//获取滑竿的值
console.log(e.detail.value);
let sliderVal = e.detail.value;
let that = this;
//运算边界值
//50 对应 300rpx 的字号
//0 对应 150rpx
//100 对应 450rpx,解方程求斜率
that.setData({
fontSize: sliderVal * 3 + 150,
sliderValOfFontSize: sliderVal
})
},
源码
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论




