JavaScript的原型,原型链到底是什么!看完这篇绝对会有感悟
JavaScript 原型链
平常老听别人说什么原型链,我总是半知半解的,终于有时间好好梳理一下!给大家介绍我老婆。
图解
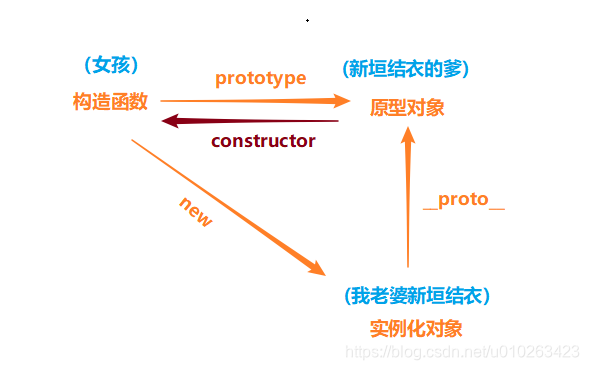
我们先来看一下这张图,不理解没关系,我来慢慢解释,先有个印象!当然结衣父母也可以生男孩(我觉得还是生女孩好 ohhhhhh)
关卡 1:通过构造函数 => new 一个对象
听说您还没有对象?没关系,我来给你new一个!
1 | // 1. 首先通过构造函数,初始化一个女孩儿 |
以上实例,我们可以知道,通过构造函数能够new一个老婆对象 出来。
关卡 2:实例化对象 => 原型对象
我们再来看看 girlfriend1里都有些什么吧!
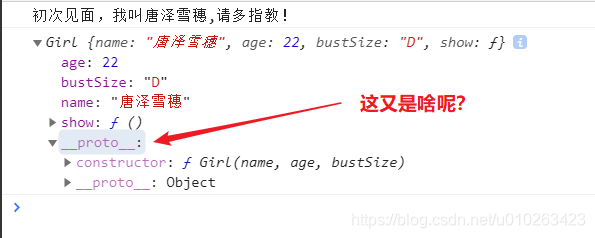
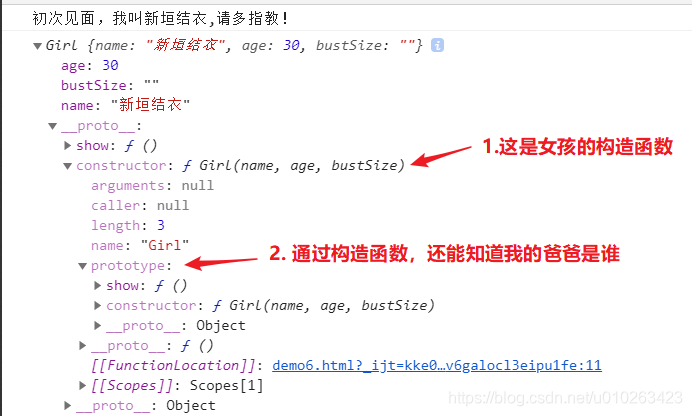
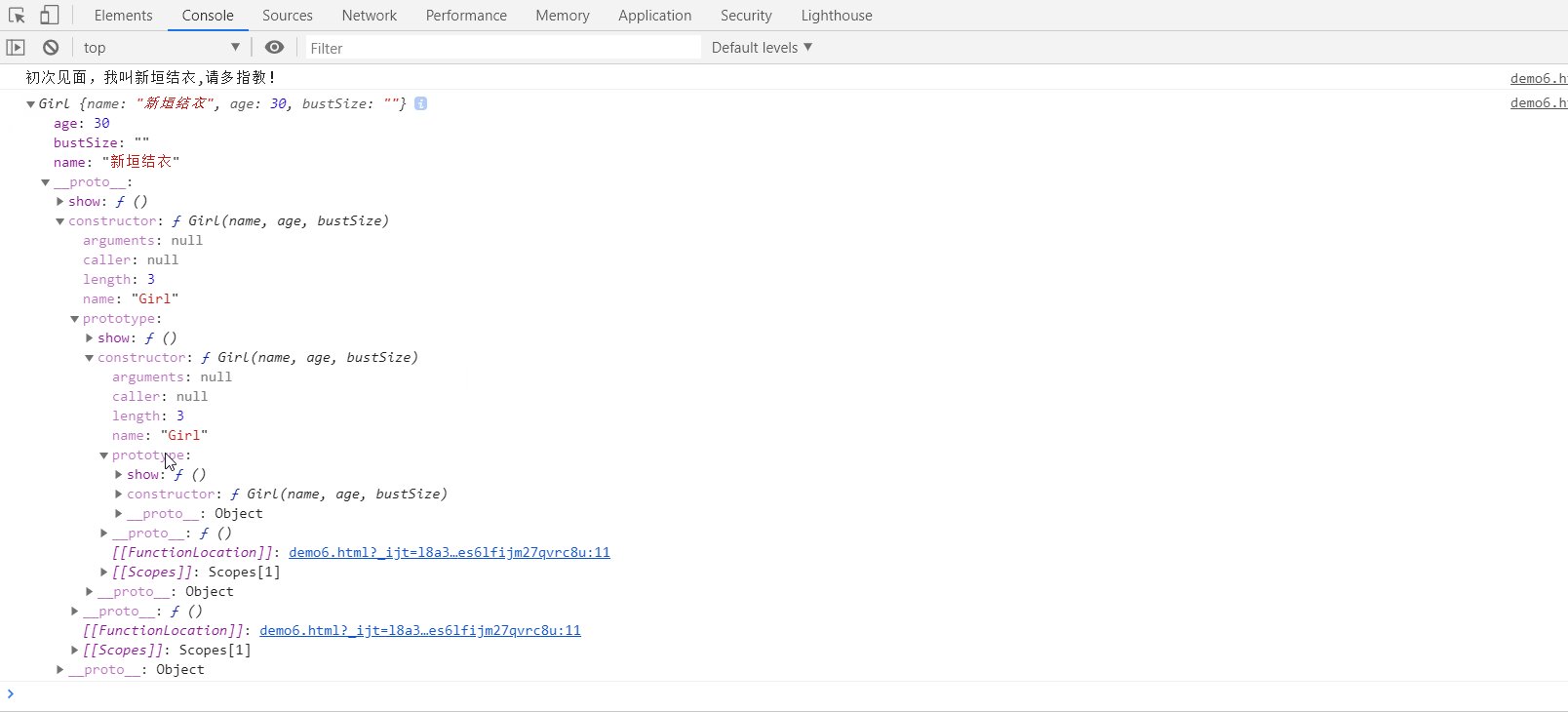
1 | console.log(girlfriend1); |

- 我们发现,除了我们定义的年龄,胸围,名字和
show方法之外,又多了一个__proto__,这个我们没写呀!!对,这个__proto__就是浏览器帮我们写的。 - 其实,每一个对象都会有
__proto__,他是实例化对象的原型对象。 - 你可以理解为:我的对象,石原里美,她不是石头缝里蹦出来的石猴,而是我的可爱的老丈人生的,原型对象相当于爹。
我再给大家介绍另一个我的老婆。
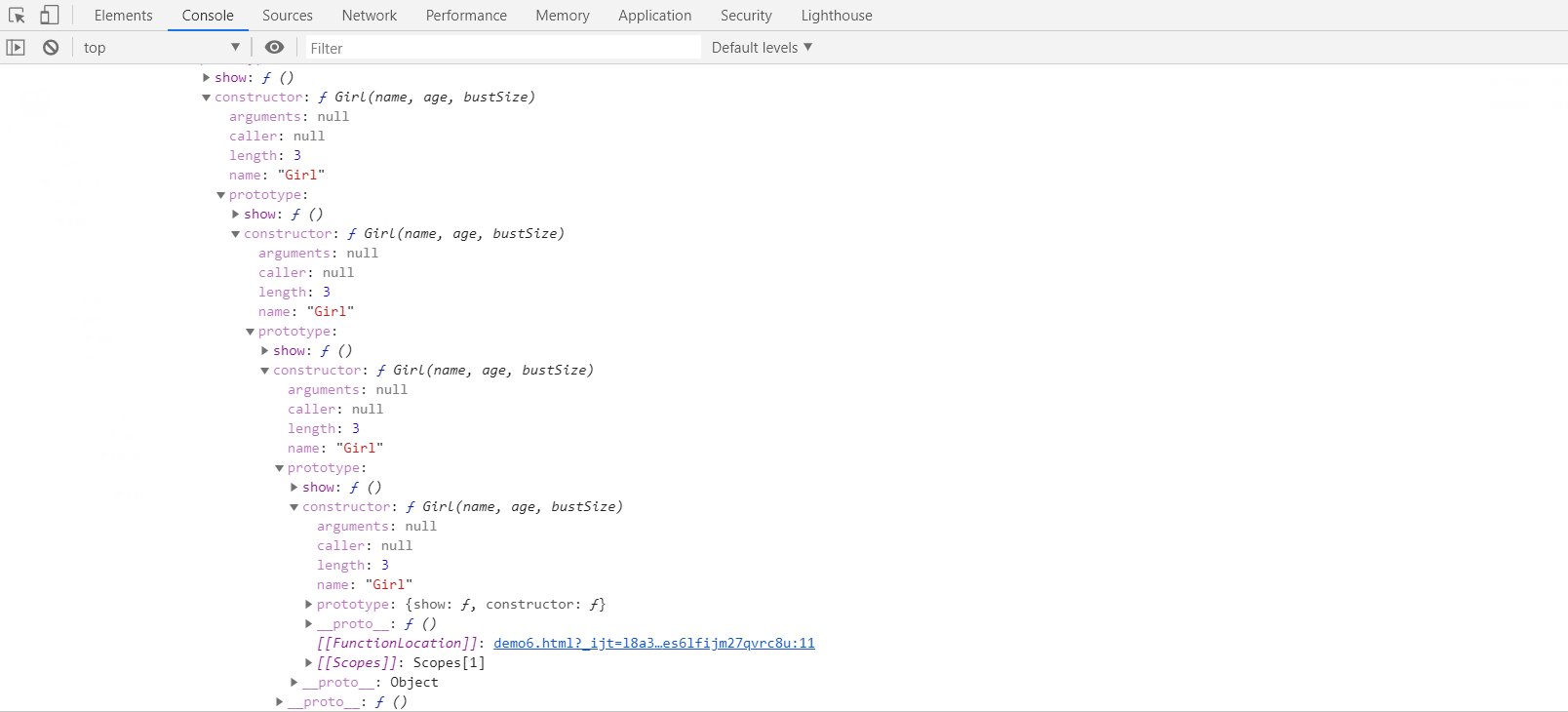
1 | function Girl(name, age, bustSize) { |

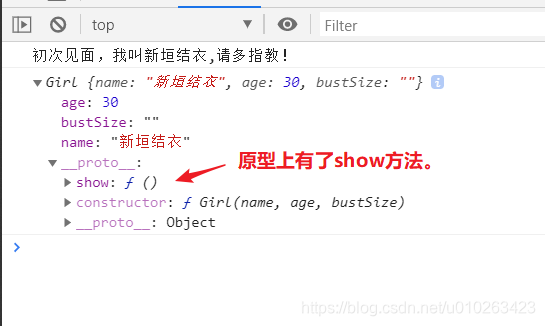
- 我们发现,
Girl类中并没有show方法,而我在原型(爹)上添加了show方法,于是新垣结衣就问她的爹有没有show方法,哎有!那就用!
关卡 3.1:原型对象 => 构造函数
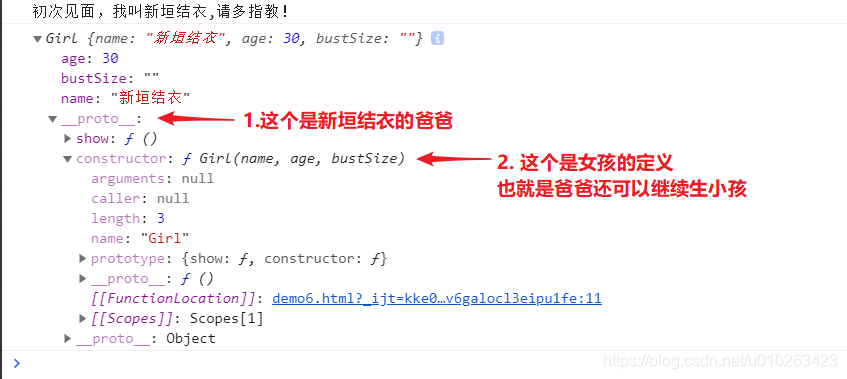
- 我们可以通过原型对象(结衣的爸爸),通过
constructor知道他们的小孩(构造函数)长什么样(毕竟有一半的染色体呢)
关卡 3.2:构造函数 => 原型对象
- 我们也可以通过小孩的特点(构造函数),通过 DNA 鉴定(
prototype)来找到谁是我的亲生父亲(原型)。
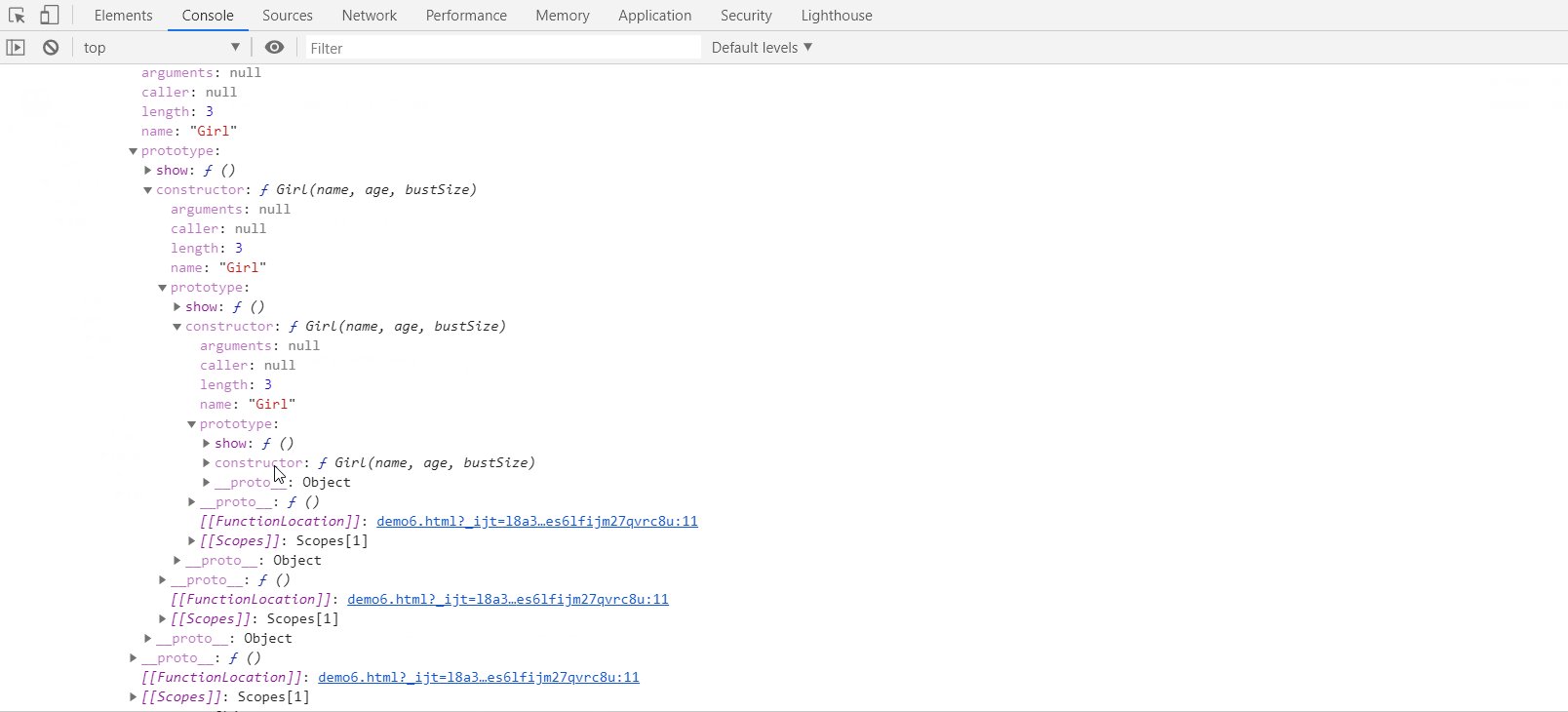
最终关卡:无线循环
- 不知道您有没有发现,一个神奇的循环

- 是不是有点理解了,又有点不理解了,
发出猪叫,回过头看看我的第一张图~
隐藏关卡
原型链的机制
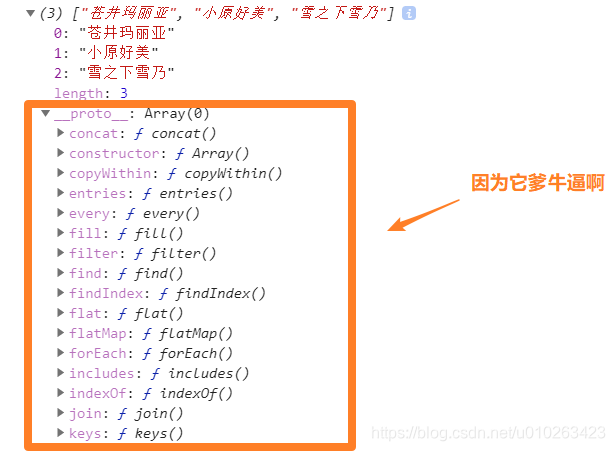
- 举个栗子:为什么数组的方法那么多呢?我们不妨打印一下:
1 | var arr = ["苍井玛丽亚", "小原好美", "雪之下雪乃"]; |

- 我们可以看到,数组的原型上有好多好多的方法,数组没有这种方法的话,就会找原型!
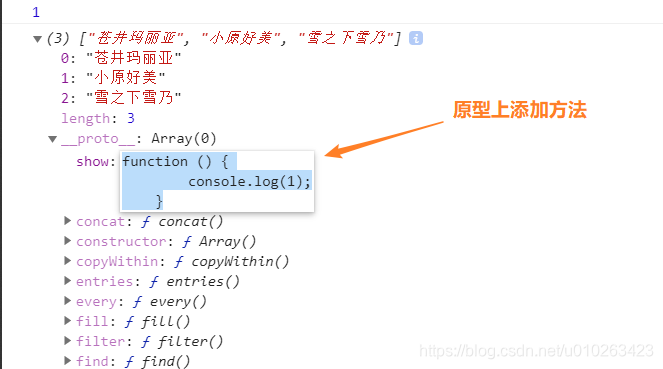
- 我在数组的原型上添加个新的方法
1 | var arr = ["苍井玛丽亚", "小原好美", "雪之下雪乃"]; |

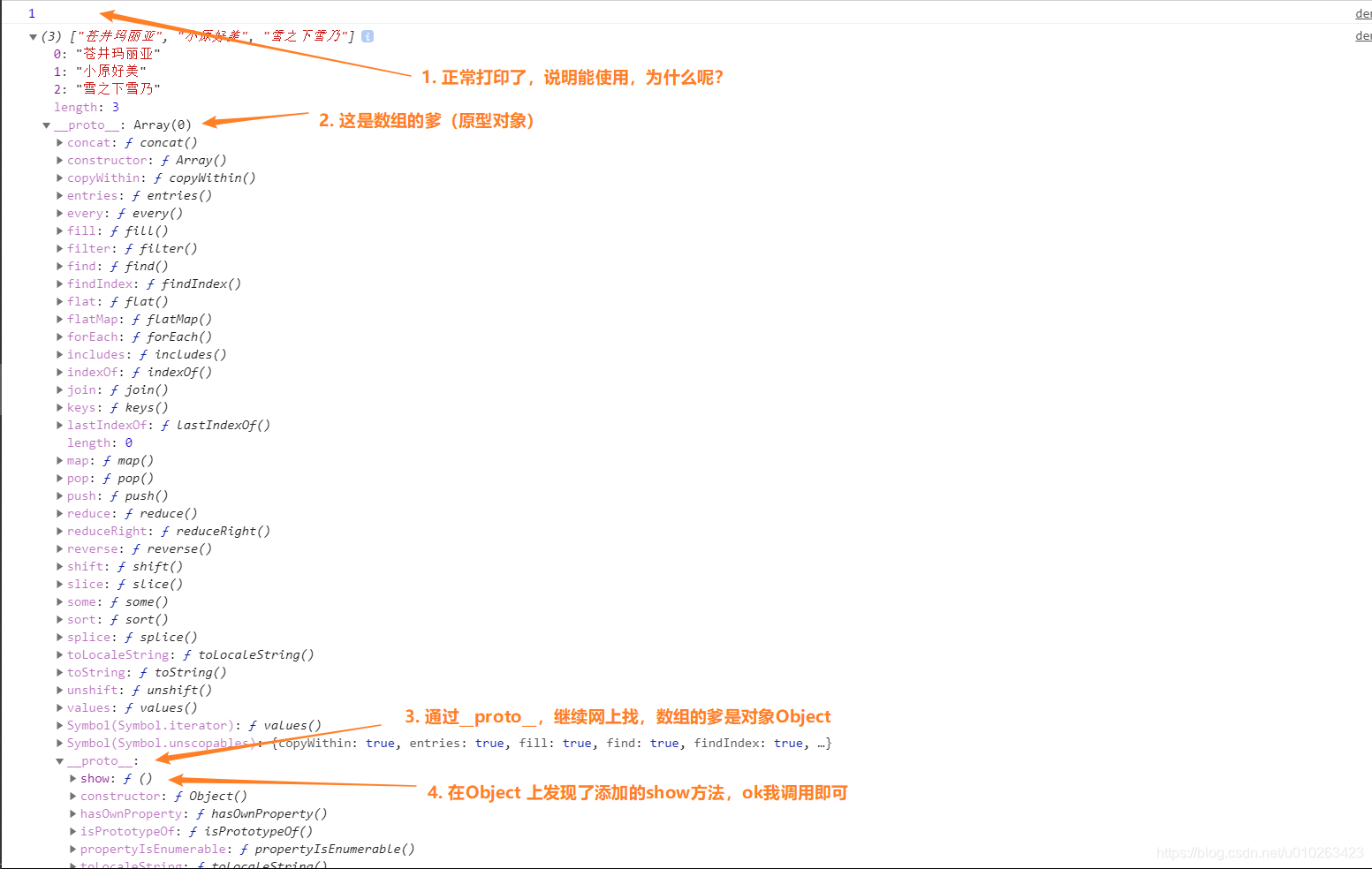
那我在
Object上添加这个方法,数组还能使用吗???
总结一下:对象本身没有这个方法的话,就去像他爹要,如果爹也没有的话,就去找爷爷。
新垣结衣本身没有
show方法,就去找他的爹要show方法,爹要是没有,就去找爷爷。其实通过实践,你也可以知道最大的爹是谁:
Object,也就是说,如果Object也没有 这个方法了,那么就 GG 了。输出Uncaught TypeError: arr.show is not a function。也就是找不到,抛出错误。
各种等式
我们还是以这个为基础
1 | function Girl(name, age, bustSize) { |
这里仅仅是举几个例子抛砖引玉
1 | // 新垣结衣的爸爸 == 新垣结衣兄弟的爸爸 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论








