VScode 中代码格式化
# Vue 中代码格式化
问题描述
希望在项目代码中后面没有分号,字符串的双引号变成单引号等等
操作
- 在
vscode里安装插件Prettier - Code formatter
- 然后在项目的根目录下新建文件名为
.prettierrc的文件 - 编辑此文件
1 | { |
-
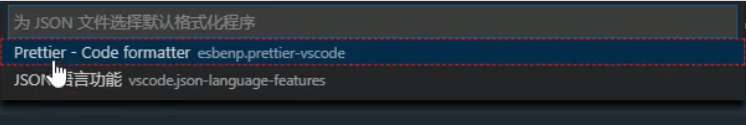
 ,选择配置,选择第一个
,选择配置,选择第一个
- 之后就在你的项目中,按Alt + Shift + F,规范代码了。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论








