JavaScript 内置对象常用方法总结
常用内置对象都有哪些?
- Array
- Boolean
- Number
- String
- Data
- Math
- RegExp
Array
有几个需要注意的方法,我会详细说明
Array 常用方法总结(表格)
| 常用方法 |
作用 |
返回值 |
是否改变原数组 |
| 追加和删除 |
|
|
|
arr.push() |
尾部追加 |
追加后的数组长度 |
改变 |
arr.pop() |
尾部删除 |
删除的元素 |
改变 |
arr.shift() |
头部删除 |
删除的元素 |
改变 |
arr.unshift() |
头部追加 |
追加后的数组长度 |
改变 |
| 拼接及切割 |
|
|
|
arr.join() |
数组内元素拼接 |
String |
不 |
arr1.concat(arr2) |
数组之间拼接 |
拼接后的新数组 |
不 |
arr.slice() |
切割 |
切割的数组(左开右闭) |
不 |
arr.splice() |
切割 |
切割的数组(左闭右闭) |
改变 |
| 排序 |
|
|
|
arr.sort() |
排序 |
排序后的数组 |
改变 |
arr.sort((x,y) => x-y) |
从小到大排序 |
排序后的数组 |
改变 |
arr.sort((x,y) => y-x) |
从大到小排序 |
排序后的数组 |
改变 |
| 其他 |
|
|
|
arr.reverse() |
翻转 |
翻转后的数组 |
改变 |
| `arr.flat(层数 |
Infinity)` |
拍平数组 |
拍平后的数组 |
arr.forEach((each, index, array)=>{}) |
遍历 |
- |
- |
fliter
它是过滤器,注意要返回一个布尔值
1
2
3
4
5
| var arr = [1,2,3,4,5];
var result = arr.filter(( item, index, array) => {
return item < 3
})
console.log(result);
|
总结一下,这个可以根据筛选条件来提取你想要的数据,再举一个栗子。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <script>
var grade = [
{name:"zhangsan1",grade:60},
{name:"zhangsan2",grade:50},
{name:"zhangsan3",grade:40},
{name:"zhangsan4",grade:70},
{name:"zhangsan5",grade:80},
];
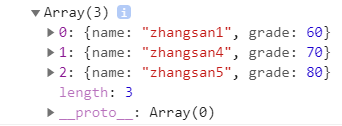
var arr1 = grade.filter(function (value, index, array) {
return value.grade >= 60;
});
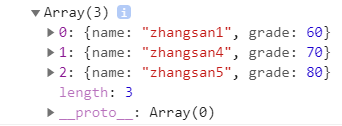
console.log(arr1);
</script>
|

reduce
首先,这些参数我也不可能一直记住,那怎么办呢?
授人以渔,测试呗,但我知道他是个累加器,有初始值,也需要有返回值。
1
2
3
4
5
6
7
8
| var arr = [1,2,3,4,5];
var result = arr.reduce(( a, b , c, d, e) => {
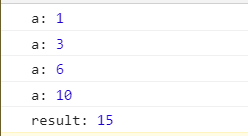
console.log("a:", a);
},0)
|
我们起初可以一个一个打印,来测试。
可以发现,b这个值是每一项,c是下标,d打印的是所有数组,到e就是undefined了,没了,说明它只有四个参数。
那 a 刚开始是0,之后都是undefined了,这是为什么呢?
别忘了他是累加器啊,我们试试这样:
1
2
3
4
5
6
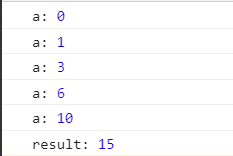
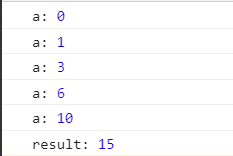
| var arr = [1,2,3,4,5];
var result = arr.reduce((a, b) => {
console.log("a:", a);
return a + b
},0)
console.log(result);
|

由此我们可以猜测,a值是保存每次累加之后的结果。
细心的人会发现,reduce第二个参数怎么是个0呢,别急,我们来修改一下它
1
2
3
4
5
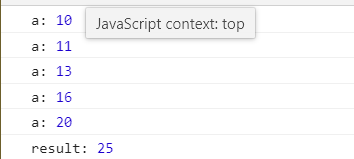
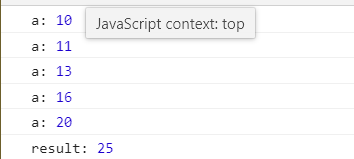
| var result = arr.reduce((a, b) => {
console.log("a:", a);
return a + b
},10)
console.log('result:', result);
|

说明这第二个参数是初始值
如果不写这个值的话,那么默认初始值是数组的第一个数。
1
2
3
4
5
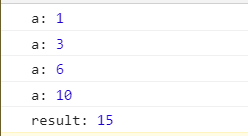
| var result = arr.reduce((a, b) => {
console.log("a:", a);
return a + b
})
console.log('result:', result);
|

由此了解reduce累加器的简单工作原理,好好命名给参数就清晰了~,它也可以累加对象中的参数,灵活运用。
1
2
3
4
5
6
7
| var arr = [1,2,3,4,5];
var initValue = 0;
var result = arr.reduce((prev, next, index, array) => {
return prev + next;
}, initValue)
console.log('result:', result);
|
统计数据中重复的元素的个数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <script>
var arr = [1,2,3,1,1,178,1,1,1,2,2,3,15];
var sum = arr.reduce(function(prev,next) {
if(next in prev){
prev[next]++;
}else{
prev[next] = 1;
}
return prev;
},{});
console.log(sum);
</script>
|
加和
1
2
3
4
5
6
7
8
9
10
11
| var grade = [
{name:"zhangsan1",grade:60},
{name:"zhangsan2",grade:70},
{name:"zhangsan3",grade:80},
{name:"zhangsan4",grade:90},
];
var sum = grade.reduce(function (previousValue, currentValue) {
return previousValue + currentValue.grade;
},0);
console.log(sum);
|
去重
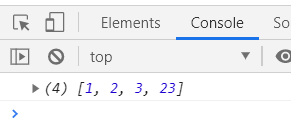
测试去重的时候,漏敲了几行代码,导致老是提示错误,尝试打印 arr1 和 arr2 中发现途中 arr2 会变成 undefined,我猜测这个 reduce 一定是有某种机制在里面的,问老师先。
1
2
3
4
5
6
7
8
9
10
11
12
13
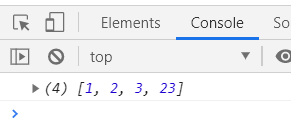
| <script>
var arr1 = [1,2,3,1,23,1,2,3,1,2,3];
var arr2 = arr1.reduce(function (previousValue, currentValue) {
if(previousValue.indexOf(currentValue) == -1){
return previousValue.concat(currentValue);
}else{
return previousValue;
}
},[]);
console.log(arr2);
</script>
|
测试如下

我们也可以通过算法去重
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var arr = [1,2,3,1,1,178,1,1,1,2,2,3,15,0];
arr.sort((x, y) => x - y);
var result = [];
for (let i = 0, len = arr.length - 1; i <= len; i++) {
if(arr[i] !== arr[i+1]){
result.push(arr[i])
}
}
console.log(result);
|
splice 与 slice
splice 分割的数组是左闭右闭的,会改变原数组的slice 分割的数组是左闭右开的,也就是不包含第二个下标的参数,而且不会改变原数组1
2
3
| let arr = ['一','二','三','四'];
console.log(arr.splice(2,3));
console.log(arr);
|
1
2
3
| let arr = ['一','二','三','四'];
console.log(arr.slice(2,3));
console.log(arr);
|
1
2
3
| let arr = ['一','二','三','四'];
console.log(arr.splice(2));
console.log(arr);
|
1
2
3
| let arr = ['一','二','三','四'];
console.log(arr.slice(2));
console.log(arr);
|
flat
arr.flat()这个方法可以拍平多维数组,其中参数n代表拍平n维,而且不会修改原数组。
1
2
3
4
5
6
| let arr = [1,2,3,[4,5,[6,7,8,[9,10,11,[12,13,14]]]]];
console.log(arr.flat(1));
console.log(arr.flat(2));
console.log(arr.flat(3));
console.log(arr.flat(Infinity));
console.log(arr);
|
1
2
3
| let arr = ['一',,,,,,1,,,,,23,,,,];
console.log(arr.flat());
console.log(arr);
|
String
String 常用方法总结(表格)
| 常用方法 |
作用 |
返回值 |
其他说明 |
| 分割 |
|
|
|
str.split() |
字符串分割成数组 |
数组 |
- |
| `str.substring(startPos,endPos |
)` |
字符串截取 |
字符串 |
| 查找 |
|
|
|
str.charAt() |
根据下标找元素,如果越界的话返回空字符串 |
寻找的元素 |
|
str.indexOf() |
根据元素,找下表,如果查找不到返回 -1 |
下标 |
第一个’要查找的元素’,起始位置 |
str.search('b') |
根据元素找下表 |
下标 |
- |
str.match(/\d+/g) |
参数可以是字符串或者正则表达式 |
数组 |
|
str.startsWith('ab') |
从字符串开头寻找 |
布尔值 |
注意:不是包含关系,一定是要在头部开始的,ends同理 |
str.endsWith() |
从字符串尾部寻找 |
布尔值 |
- |
str.includes('ab') |
str中是否包含'ab' |
布尔值 |
|
| 去空格 |
|
|
|
str.trim() |
去掉字符串前后的空格 |
新字符串 |
`str.replace(/^\s* |
str.trimStart() |
去前空格 |
新字符串 |
str.replace(/^\s*/g, '') |
str.trimEnd() |
去尾空格 |
新字符串 |
str.replace(/\s*$/g, '') |
str.replace(/\s/g, '') |
去除所有空格 |
新字符串 |
|
| 转换 |
|
|
|
str.toLowerCase() |
转小写 |
小写字符串 |
|
str.toUpperCase() |
转大写 |
大写字符串 |
|
| 补全 |
|
|
|
str.padStart(8,"xy") |
把str字符串,从头开始,用xy补足长度尾8。 |
返回补足后的新字符串 |
|
str.padEnd(8,"xy") |
把str字符串,从尾开始,用xy补足长度尾8。 |
返回补足后的新字符串 |
|
| 其他 |
|
|
|
str.repeat(4) |
重复 |
重复后的新字符串 |
不会改变原字符串 |
Date
首先定义 var date = new Date();
调用的方法如下
date.getFullYear(); 年份date.getMonth(); 月份date.getDate(); 日date.getHours(); 时getMinutes(); 分getSeconds(); 秒
RegExp