【前端56_Vue 3】 自学
Vue3
学习视频 做的笔记
1. 介绍 intro
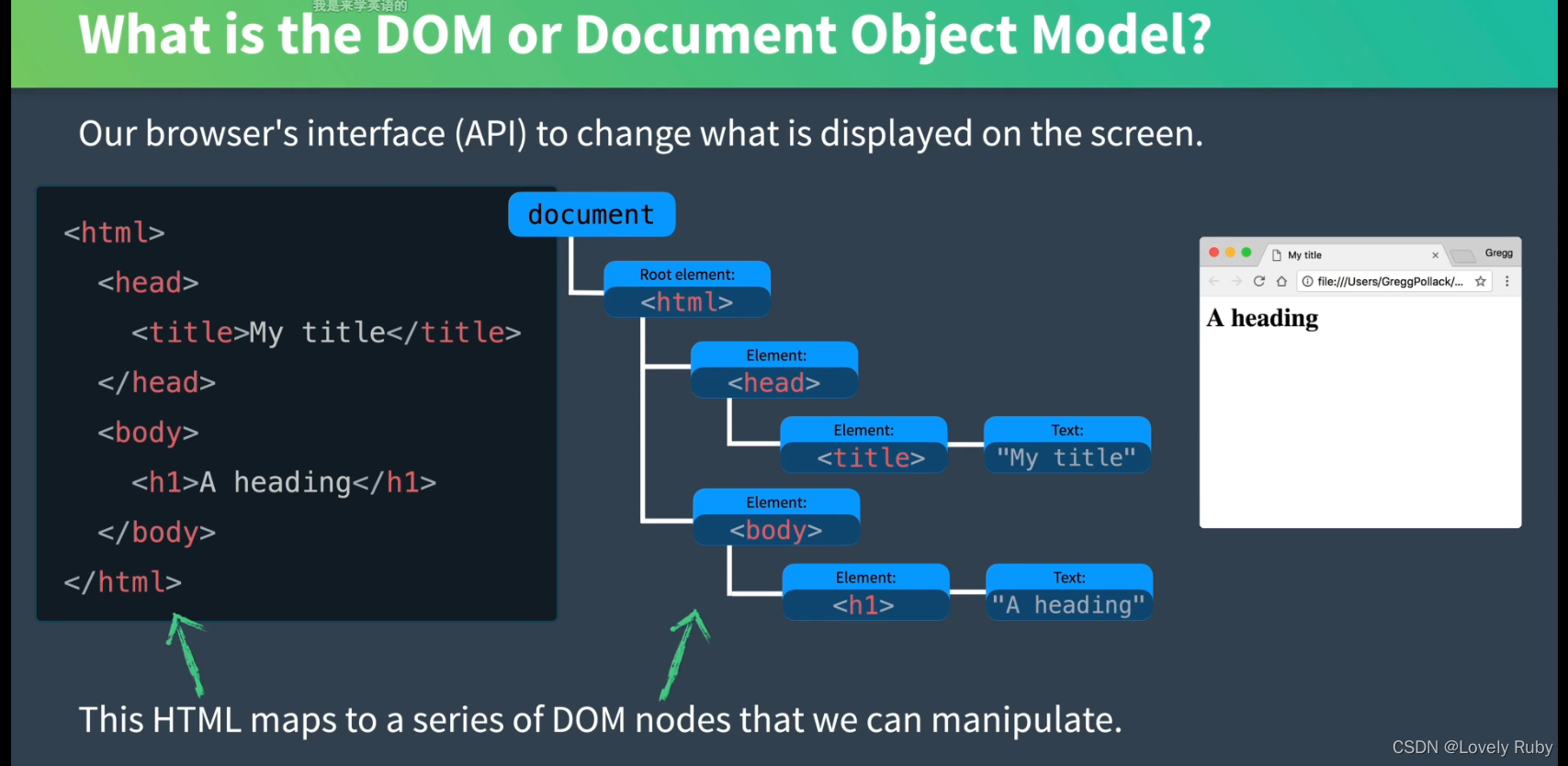
什么是 DOM
全程为:Document Object Model

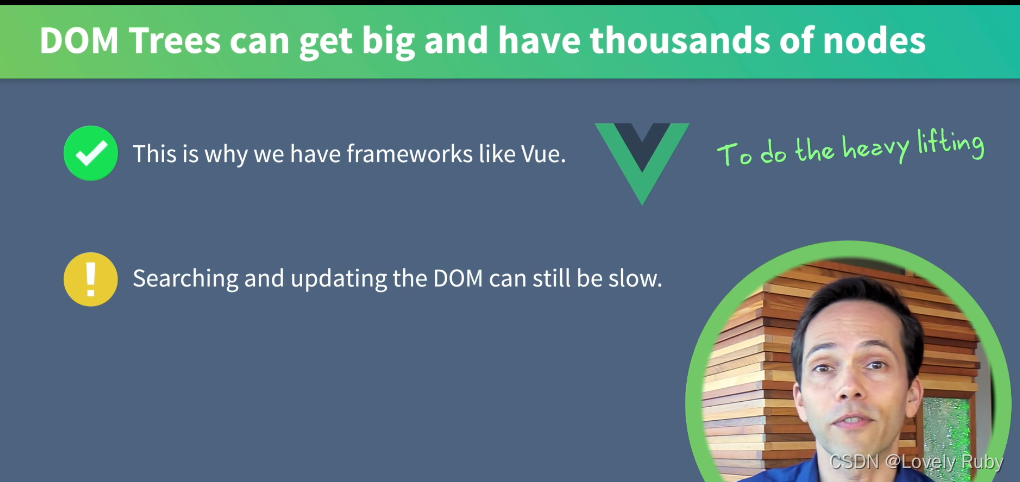
为什么会有虚拟 DOM
因为搜索和更新真实的 DOM 会很慢
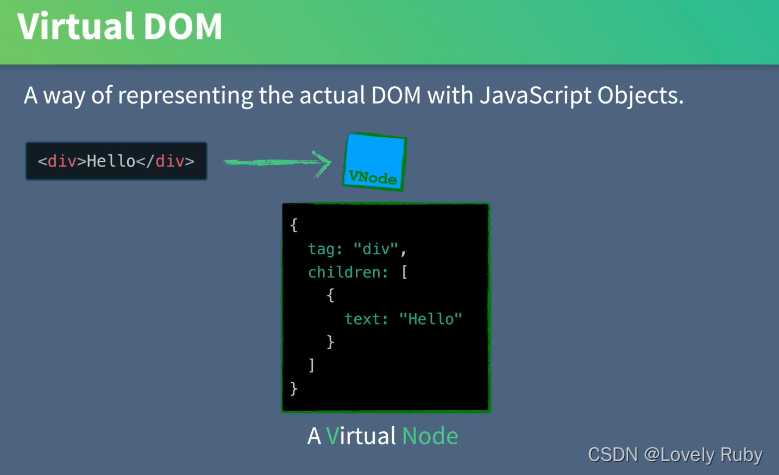
虚拟 DOM 是用 javascript 对象来表示 dom 的一种方式
渲染函数初识
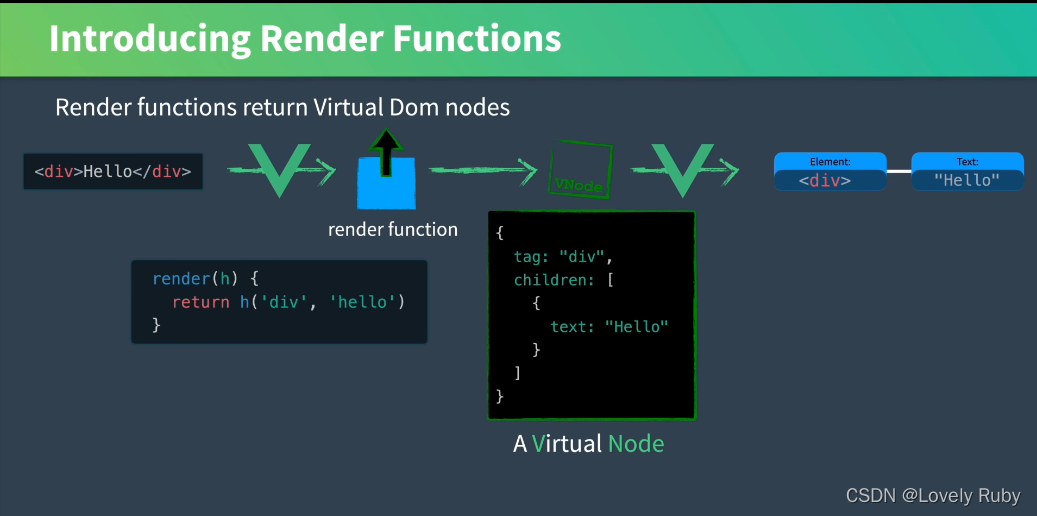
我们写的 template 首先会通过 vue 处理成渲染函数,渲染函数返回虚拟 DOM
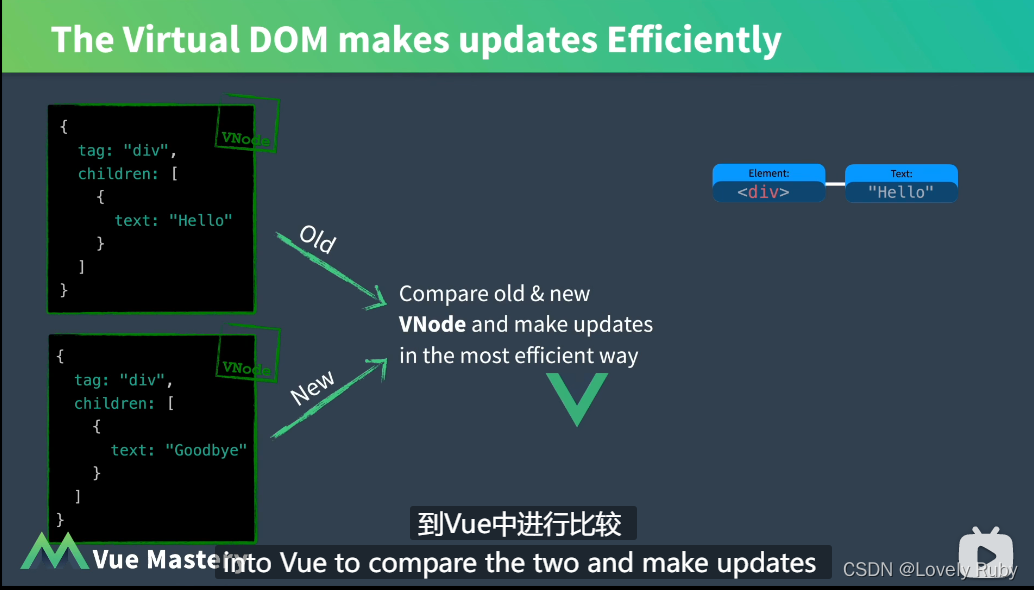
当组件中的数据更新之后,会重新执行渲染函数,返回新的虚拟 DOM 然后进行新旧对比,并高效更新 DOM

Vue 三大核心模块
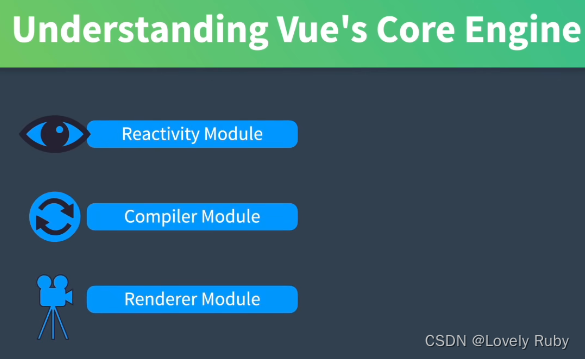
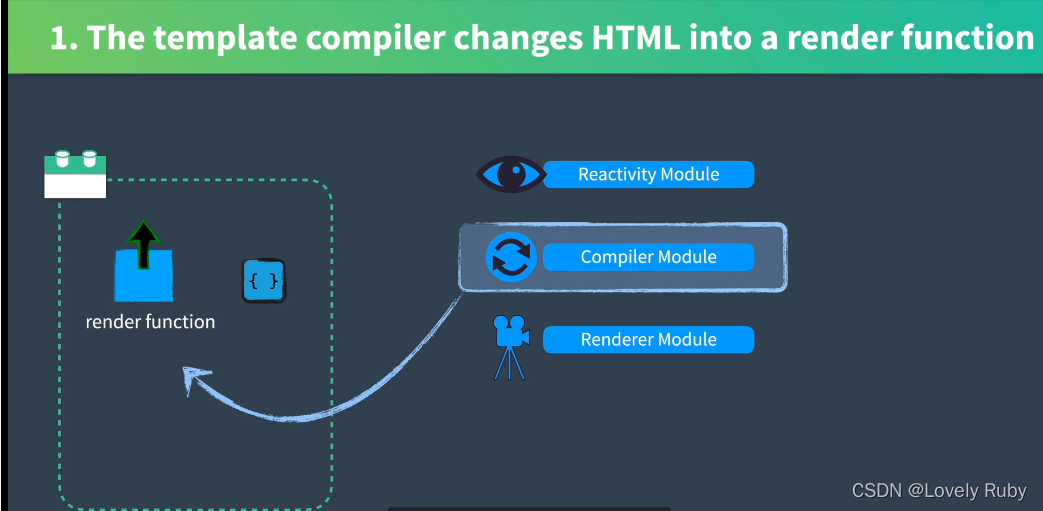
概览图如下:
来分开介绍:
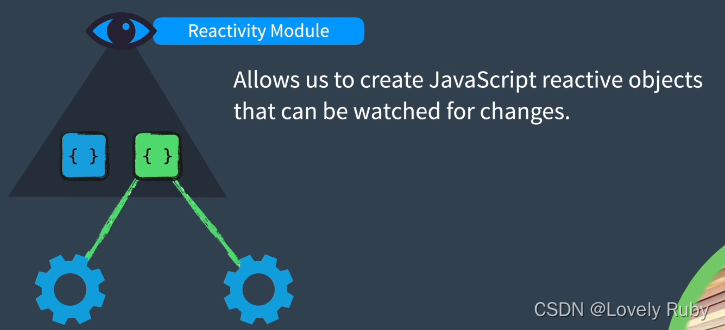
响应式模块

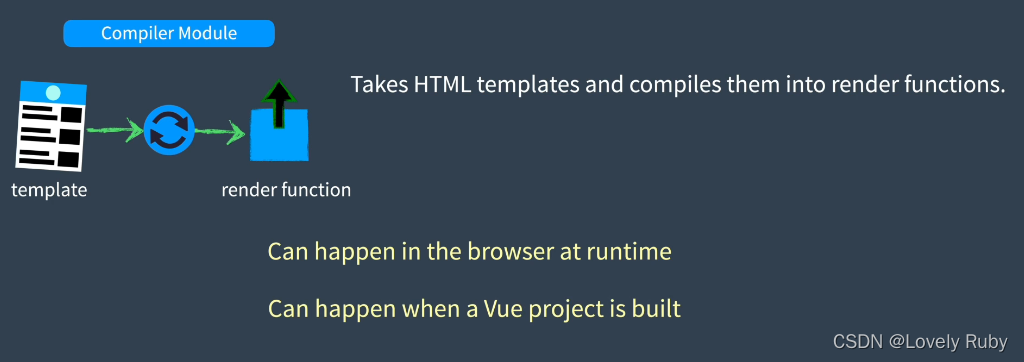
编译器模块

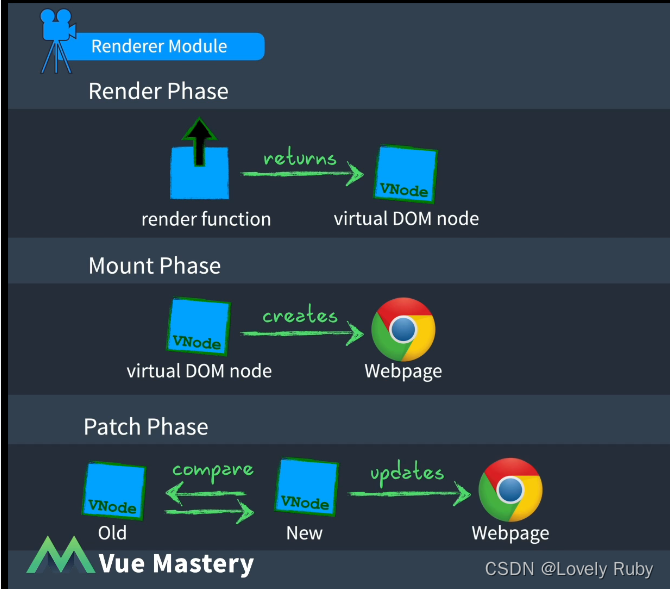
渲染模块
- 渲染阶段
- 挂载阶段
- 补丁阶段

组件的执行过程
首先,模板编辑器将
html转化为render函数
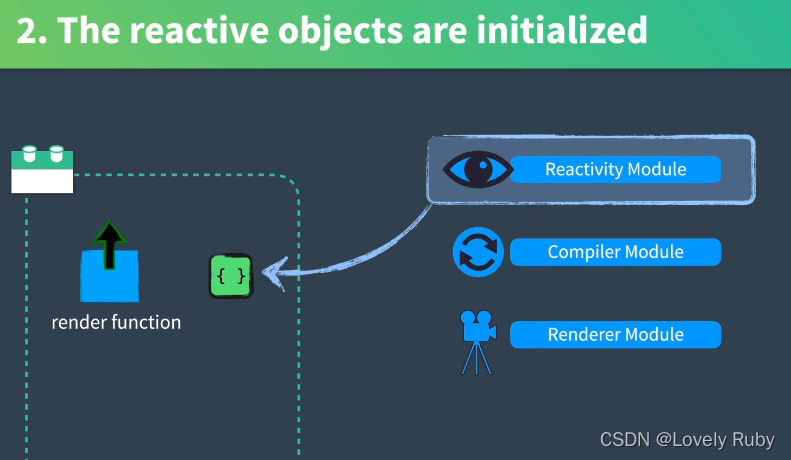
然后使用响应式模块,初始化响应对象

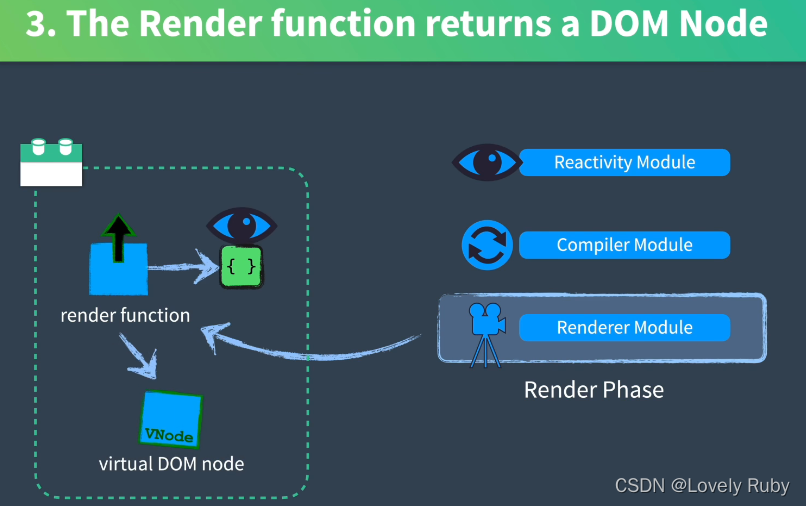
然后再渲染模块中,进入渲染阶段 ,这将调用
render函数,它引用了响应对象模块,观察响应对象的变化,render函数返回一个虚拟dom的节点
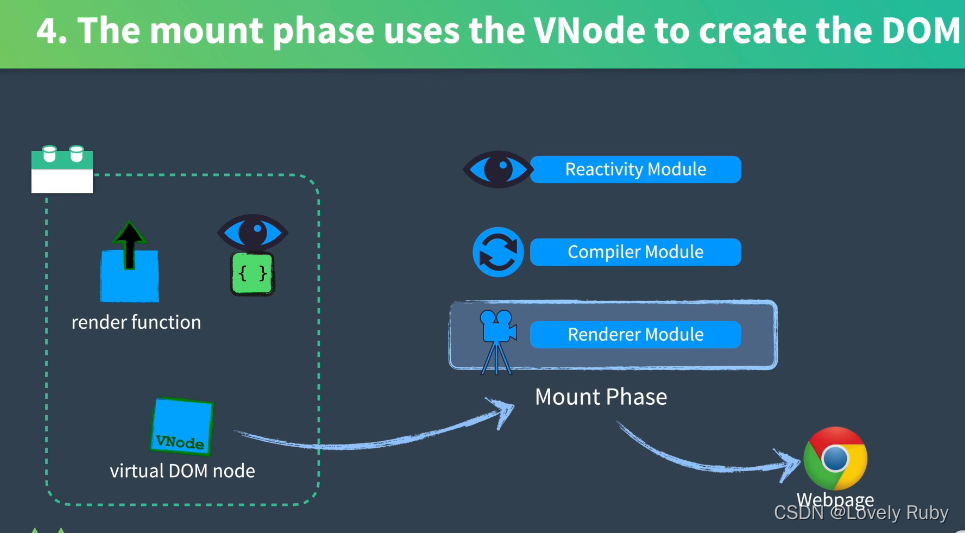
接下来,在挂载阶段,调用
mounted函数,使用虚拟节点创建web页面
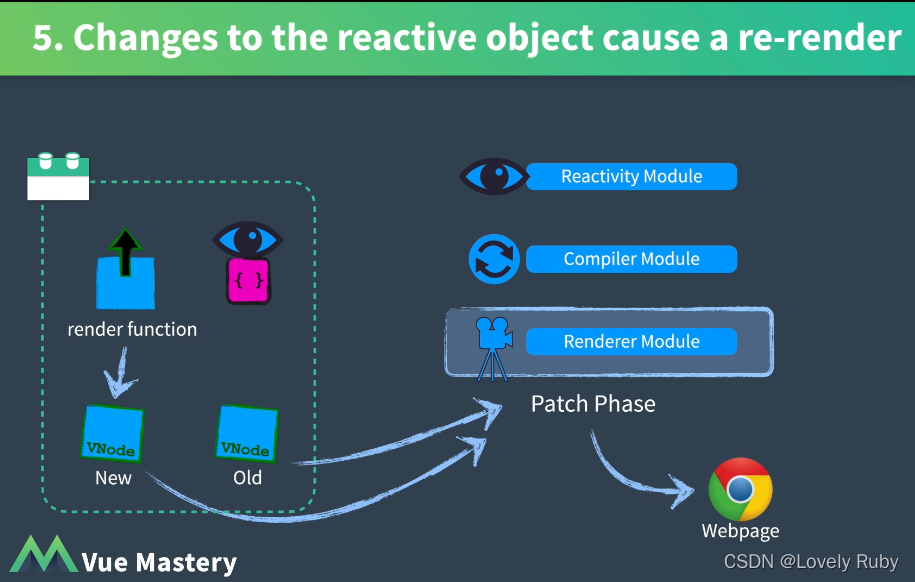
最后,如果我们正在被监视响应对象发生任何变化,那么渲染器将再次调用
render函数,创建一个新的虚拟dom节点,新的虚拟 dom和旧的虚拟dom发送到补丁函数中,然后根据需要,更新到我们的网页。
2. 渲染机制 Rendering Mechanism
虚拟 DOM 的好处
它让组件的渲染逻辑完全的从真实的
dom中解耦,并且让他更直接的在其他的环境中重用框架的运行时比方说允许开发者创建自定义的渲染方案,目标不仅仅是浏览器,还有 iOS、Android,也可以使用 API 创建自定义的渲染器,直接运行到 WebGL ,而不是 DOM
在 vue3 中,自定义渲染器API成为了一等公民提供能力,以编程的方式,构造、检查、克隆以及操作 所需的
DOM结构
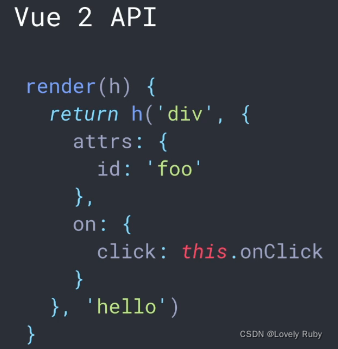
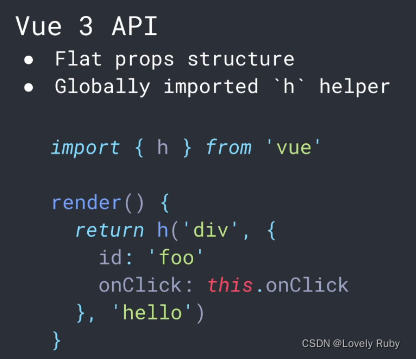
渲染函数
vue2 以及 vue3 的 渲染函数如下图所示

其中的区别
h 函数的第二个参数变成了扁平对象h 函数全局导入
3. How & when to use Render functions
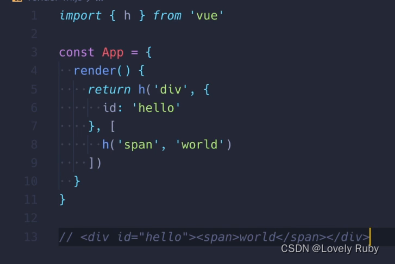
平常写一个渲染函数的方式如下:
那么,一些指令,比方说 v-if,v-for ,是怎么实现的呢
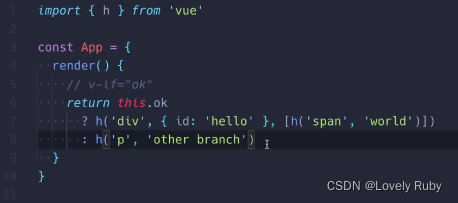
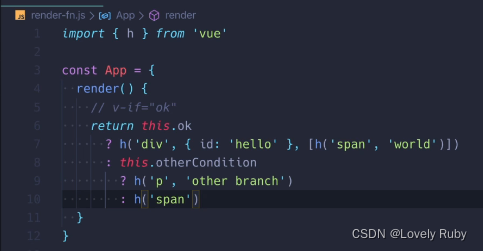
v-if
利用三元表达式去处理
如果是 v-else-if 的话,也是嵌套三元表达式即可
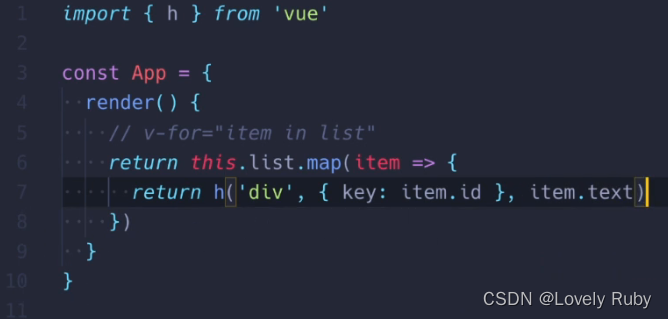
v-for
通过 map 方法遍历数组,返回新的 VNode 数组
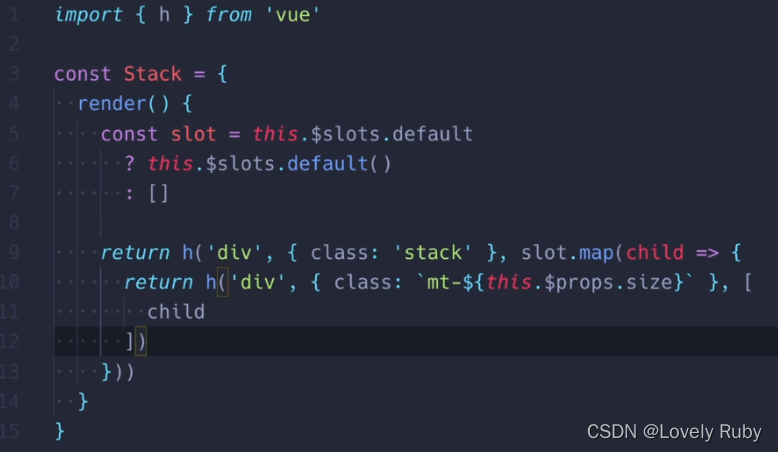
v-slot
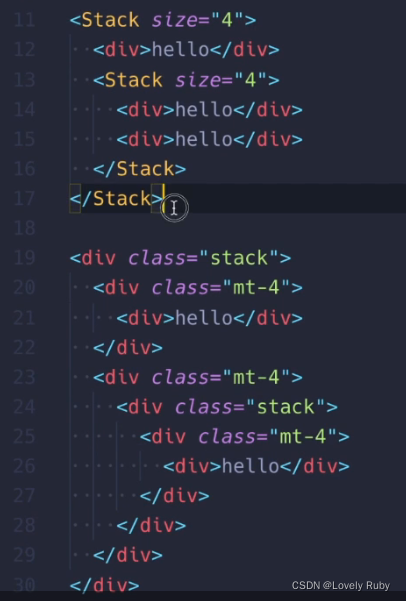
当想要设计嵌套组件的时候,如果使用模板的话就会变得比较复杂,渲染函数就可以轻松些了

整体代码如下
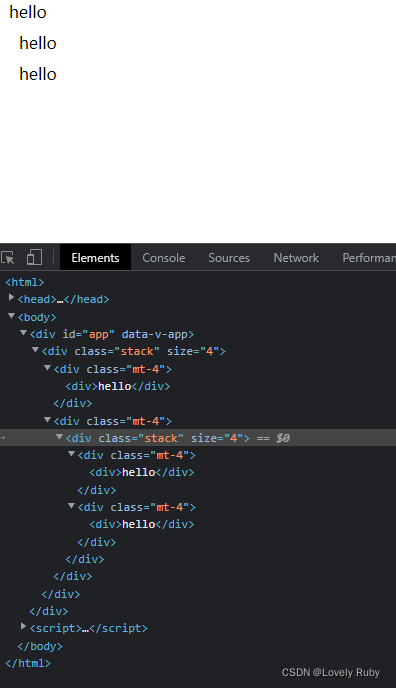
1 | <script src="https://unpkg.com/vue@next"></script> |
页面中的结构如下