【前端57_Angular】自学
Angular
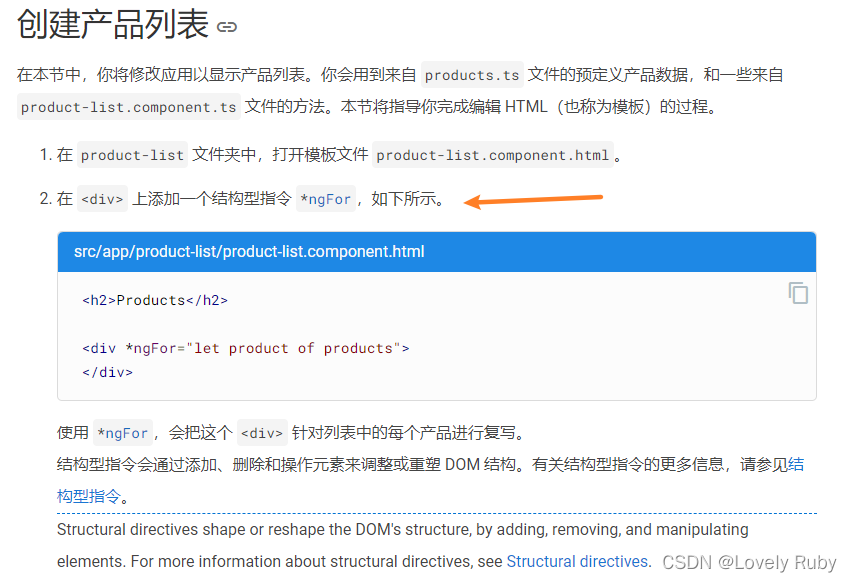
结构型指令
大多数的指令都是 *ng 加上相应的指令,比方说官网上的 for 循环
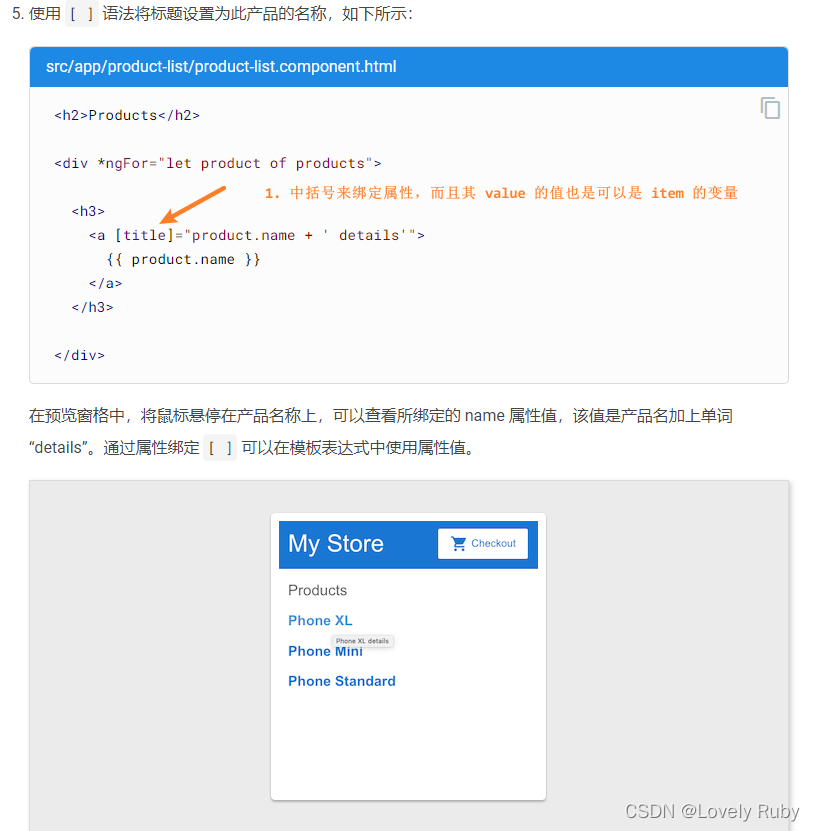
属性绑定

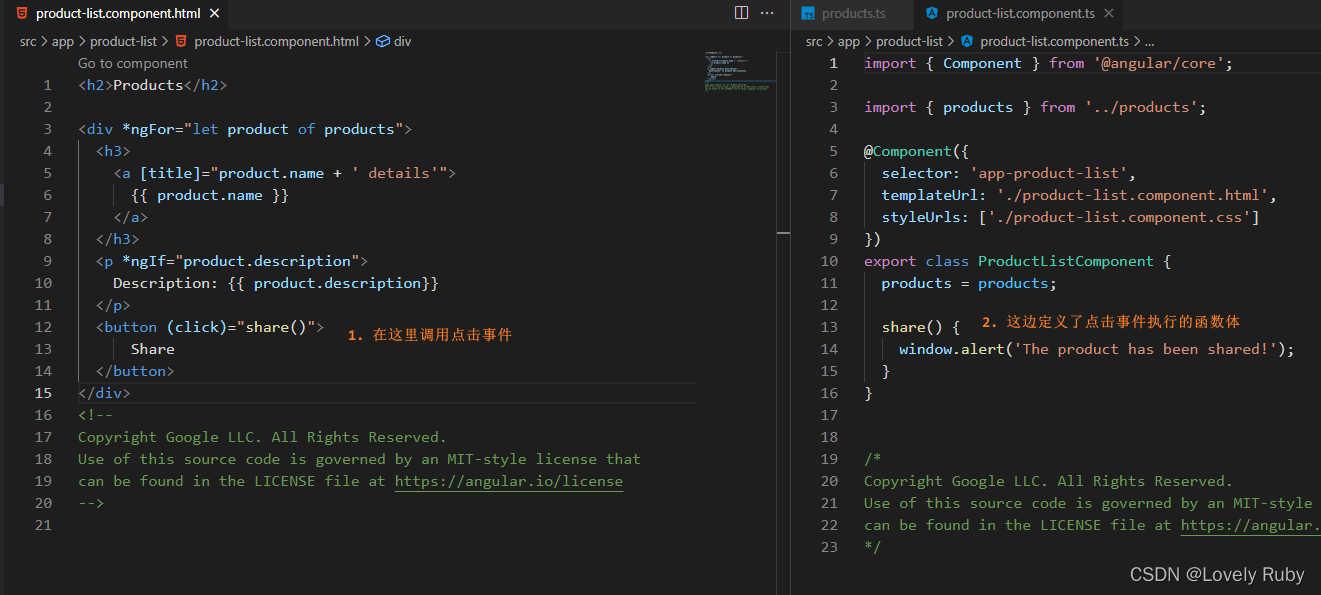
点击事件
在标签上用(click) 来创建点击事件
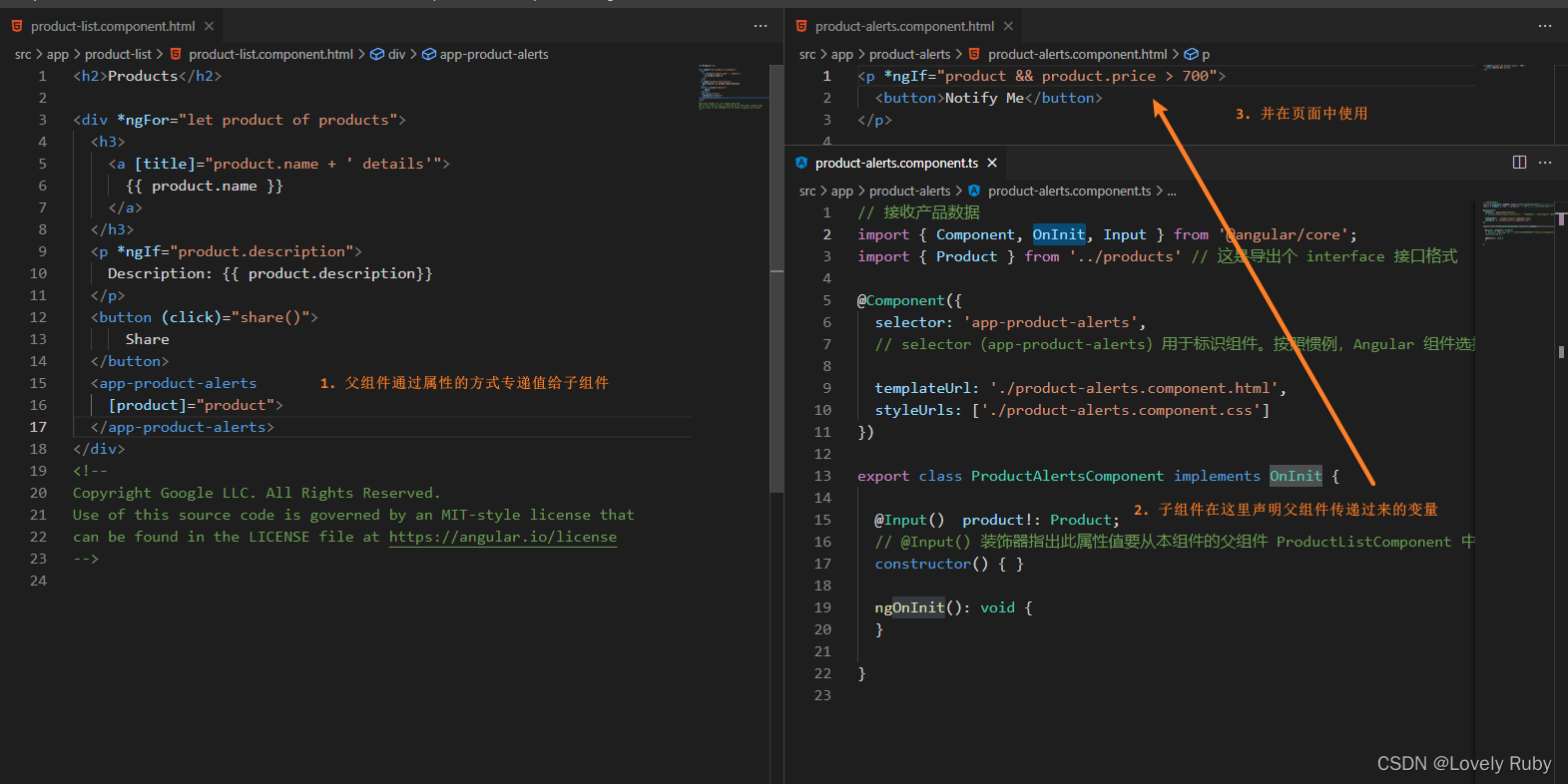
父 => 子
创建新的组件
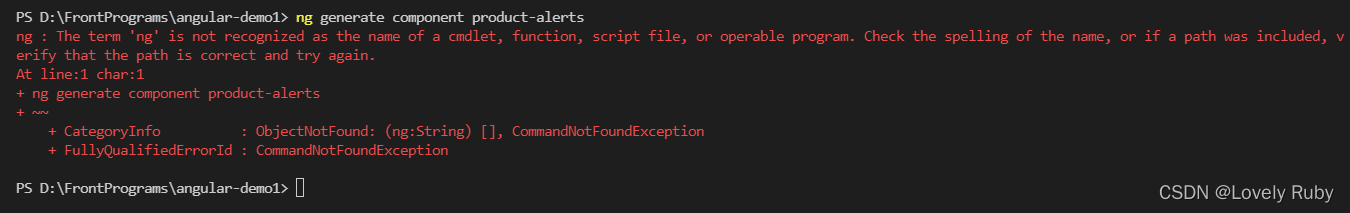
在新终端中,输入以下命令,创建名为 product-alerts 的组件
1 | ng generate component product-alerts |
创建结束后,会在 src 目录下生成如下文件

如果终端提示这个报错
尝试安装全局的脚手架npm install -g @angular/cli@latest
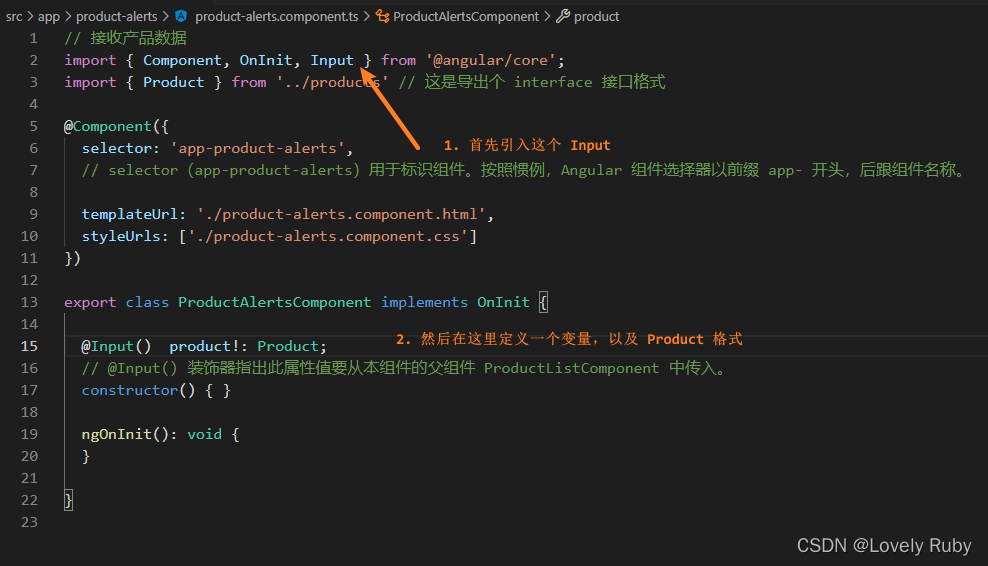
准备子组件

概览一下父子组件的传递数据流:
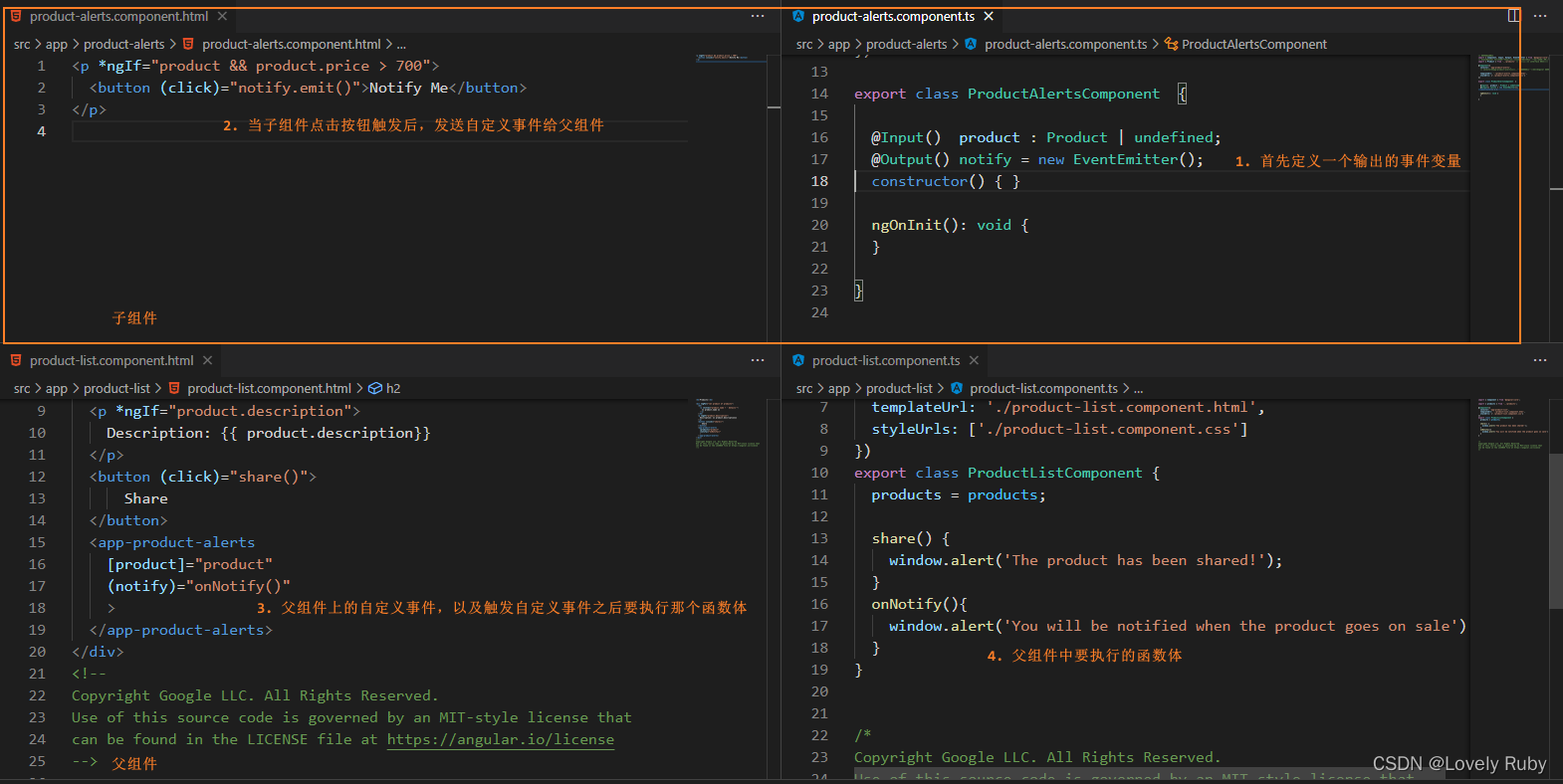
子 => 父
也是通过自定义事件的方式
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论