BOM
总体
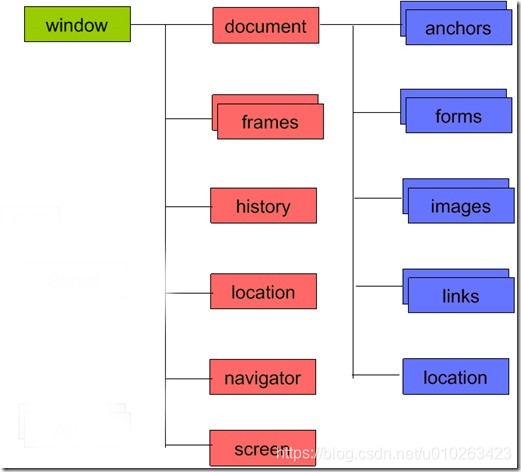
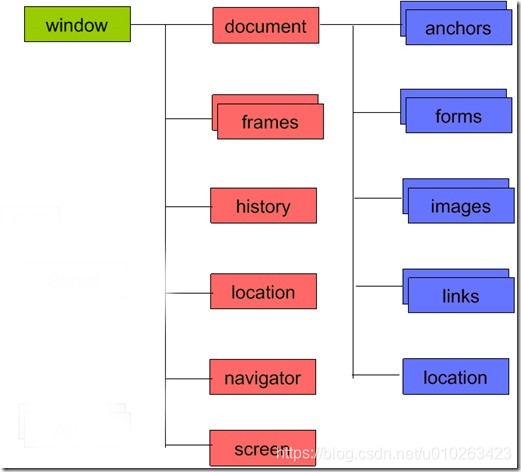
- BOM 是浏览器对象模型

window
关闭页面
关键字 window.close()
1
2
3
4
| var btn = document.querySelector("button");
btn.onclick = function () {
window.close();
};
|
history
前进 & 后退
默认是 0,可以添加整数,正数表示前进多少页,负数表示后退多少页
1
2
3
| window.history.forward();
window.history.back();
window.history.go();
|
location
跳转
assign 可以退回replace 不可以退回
1
2
3
4
5
| var btn = document.querySelector("button");
btn.onclick = function () {
window.location.assign("https://www.bilibili.com/");
};
|
协值跳转
1
2
3
|
window.location.href =
"http://127.0.0.1:8848/vueStudy/05-25/B.html?" + "要传递的值";
|
在 b 页面上获取到 url 并分割 url 获得传递过来的参数
1
2
|
window.location.href.split("?")[1];
|
表单提交*
1
2
3
4
5
6
7
| <body>
<form action="b.html" method="get">
<input type="text" name="wangxiaoming" />
<input type="submit" value="提交" />
</form>
</body>
|
1
2
3
4
| // b页面
<script>
console.log(window.location.href.split("?")[1]);
</script>
|
刷新
如果参数是 true ,那么就不走缓存
1
| window.location.reload();
|
screen
获取宽高
1
2
3
| window.screen.width;
console.log("window.screen.availHeight:" + window.screen.availHeight);
console.log("window.screen.availWidth:" + window.screen.availWidth);
|