【前端16_辅助知识】颜色编译、色彩、网页配色技巧、PS 快捷键
颜色编译
颜色有几种表达方式,分别是
- RGBA:红绿蓝透明度,透明度的值是 0~1,0 为透明:
background-color: rgba(0,0,0,.1); - 十六进制 :
#eee - 直接写颜色的姓名:
background-color: skyblue; - 透明 :
opacity: 1;/*透明度,默认是1,ie浏览器不支持*/
色彩
是能引起我们共同的审美愉悦的、最为敏感的形式要素。色彩是最有表现力的要素之一,因为它的性质直接 影响人们的感情。丰富多样的颜色可以分成两个大类无彩色系和有彩色系,有彩色系的颜色具有三个基本特性:色相、明度、饱和度。在色彩学上也称为色彩的三大要素或色彩的三属性。
无彩色系
无彩色系是指白色、黑色和由白色黑色调合形成的各种深浅不同的灰色
无彩色按照一定的变化规律,可以排成一个系列,由白色渐变到浅灰、中灰、深灰到黑色,色度学上称此为黑白系列。
有彩色系
三大属性
- 色相:色相是指色彩的相貌,是色彩最显著的特征,是不同波长的色彩被感觉的结果。光谱上的红、橙、黄、绿、青、蓝、紫就是七种不同的基本色相。
- 明度:明度是指色彩的明暗、深浅程度的差别,它取决于反射光的强弱。它包括两个含义:一是指一种颜色本身的明与暗,二是指不同色相之间存在着明与暗的差别。
- 饱和度:也称彩度、艳度、浓度、纯度度,是指 色彩的纯净程度。
色彩名词解释
三原色
洋红、黄、青,称之为原色
这三种原色颜色纯正、鲜明、强烈,而且这三种原色本身是调不出的,但是它们可以调配出多种色相的色彩。
间色
有两个原色相混合得出的色彩,如黄调蓝得绿、蓝调红得紫。
复色
将两个间色(如橙与绿、绿与紫)或一个原色与相对应的间色(如红与绿、黄与紫)相混合得出的色彩。复合色包含了三原色的成分,成为色彩纯度较低的含灰色彩。
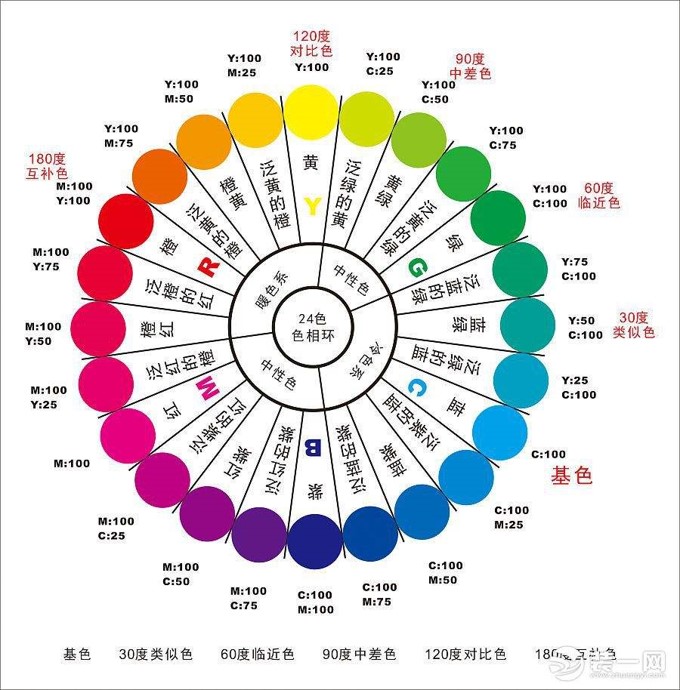
对比色
色相环中相隔 120 度至 150 度的任何三种颜色。
同类色
同一色相中不同倾向的系列颜色被称为同类色。如黄色中可分为柠檬黄、中黄、橘黄、土黄等,都称之为同类色。
互补色
色相环中相隔 180 度的颜色,被称为互补色。如:红与绿,蓝与橙,黄与紫互为补色。补色相减(如演练配色时,将两种补色颜料涂在白纸的同一点上)时,就成为黑色;补色并列时,会引起强烈对比的色觉,会感到红的更红、绿的更绿,如将补色的饱和度减弱,即能趋向调和。
网页配色技巧
- 主体色
主体色是占网页面积最大的一块颜色,就是你眯起眼睛看到的那块颜色(面积占整体网页的 40%-70%) - 辅助色
辅助色一般是主体色在色轮的 90%以内的近似色,起到变化的作用 - 点睛色
点睛色一般取主色和辅助色色轮的 120%-180%的对比或补色,起到点睛作用 - 背景色
就是 DW 中软件的 Background,就是在网页上什么也没有的情况下显示的背景的颜色
PS
快捷键
- Ctrl + J 复制选取内的内容为新图层
- Ctrl + D 取消选取
- Ctrl + ENTER 路径变为选区
按住空格,拖动鼠标抓手工具
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论








