【前端20_小程序】简介、WXML 操作、JS:数据绑定、条件语句、事件、更新数据、存储、双向数据绑定、图片选择,预览、对外暴露、模板、小程序的防抖节流、加载提示
微信小程序
简介
- 小程序的大小限制在 2MB 以内
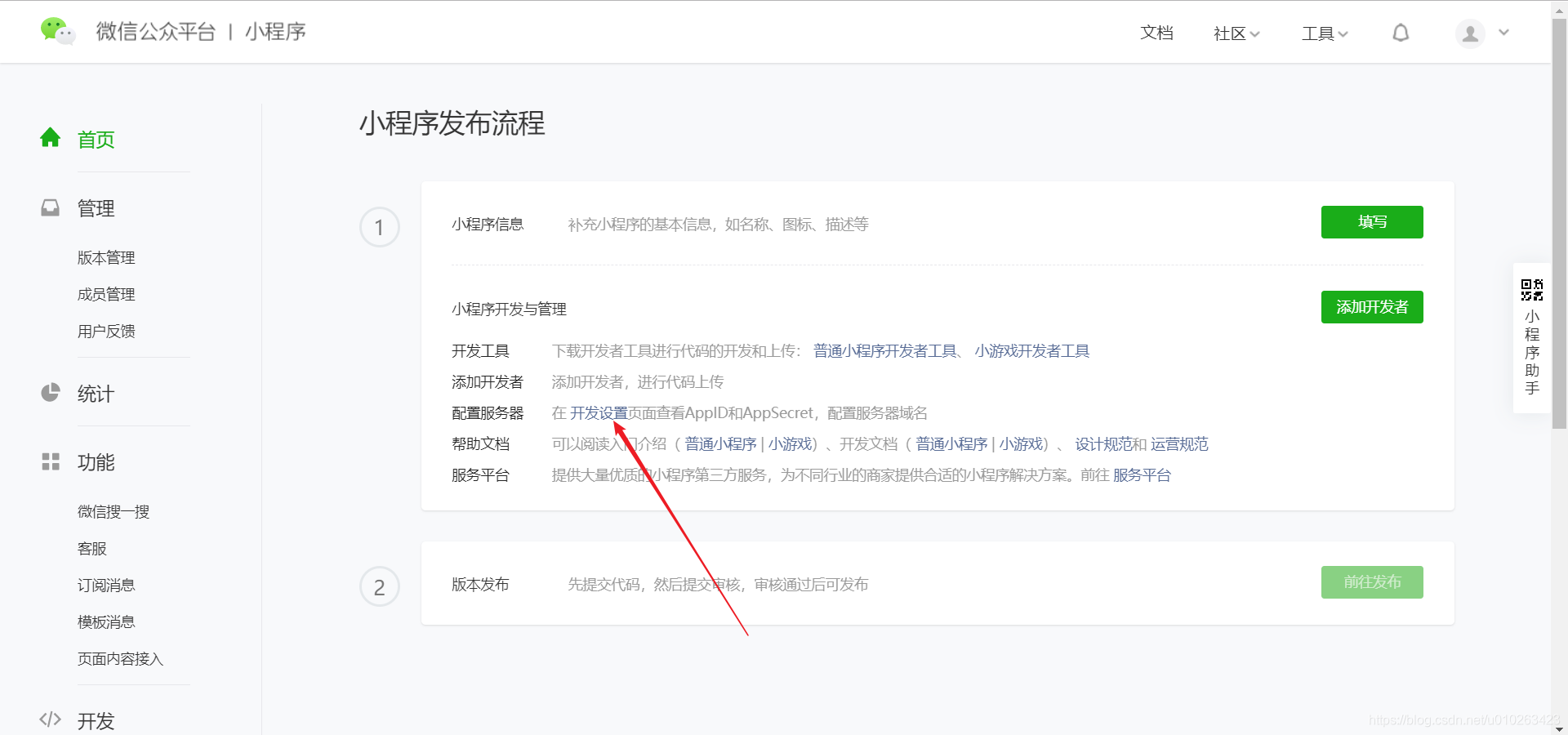
开发前的准备
首先要注册个微信开发者工具,来这个网站
https://mp.weixin.qq.com/wxopen/waregister?action=step1
我用邮箱注册的(我新建的网易 163 邮箱)
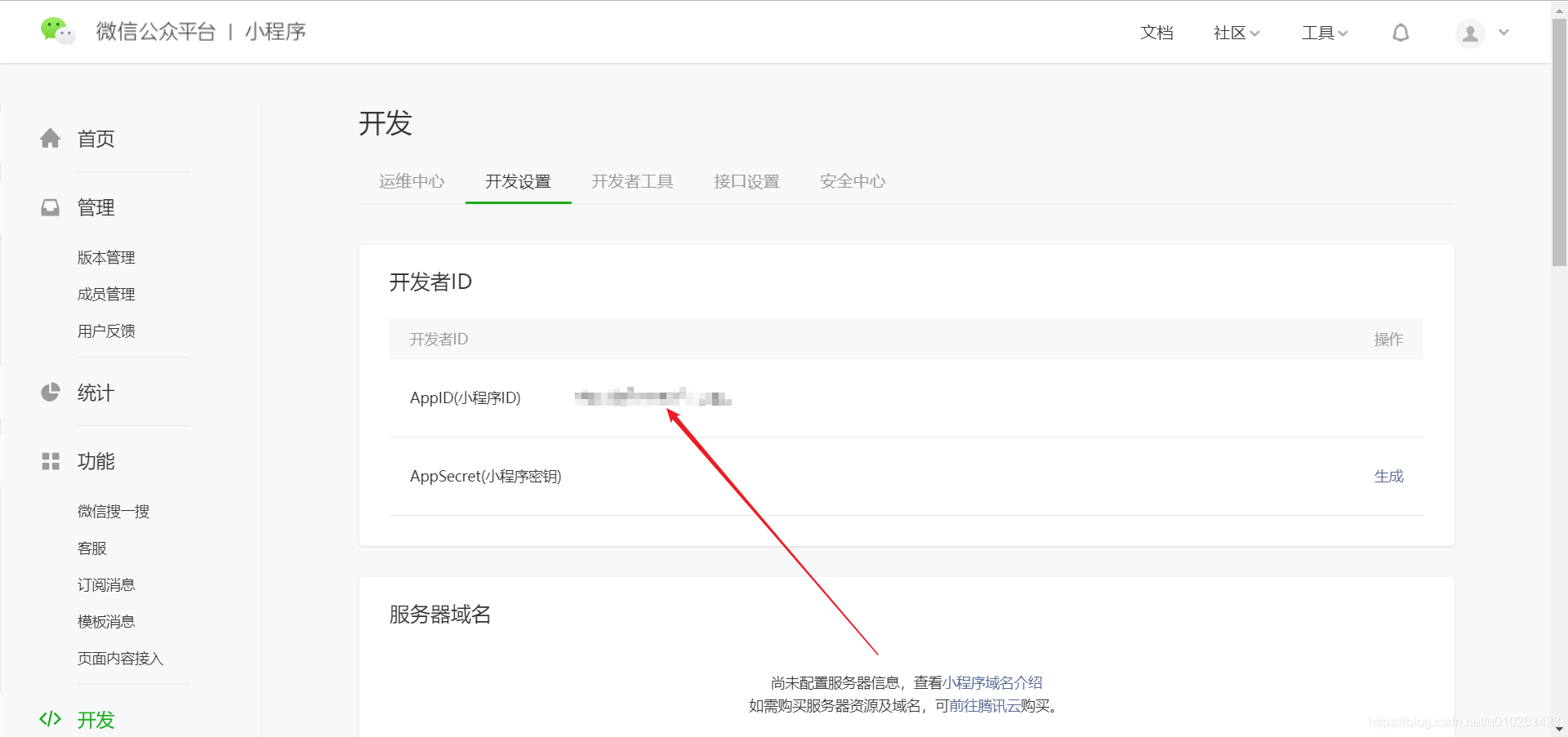
小程序 ID
注册完之后请把你的 ID 记住了


下载开发者工具
开发者平台地址。
根据你自己的操作平台来下载,我的是 Win10
新建工程
安装完开发者工具之后,打开它
编译界面简介

WXML 的基本开发
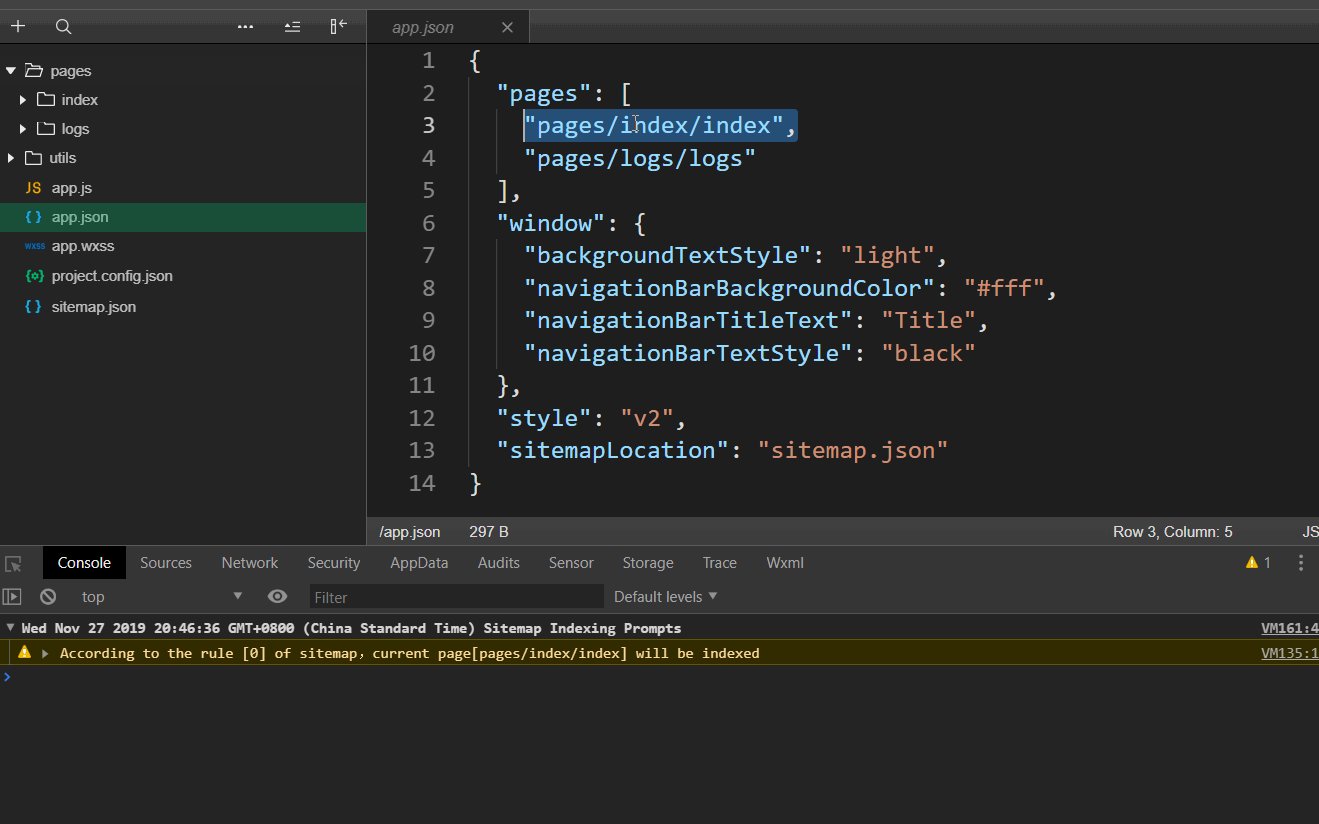
创建新的页面
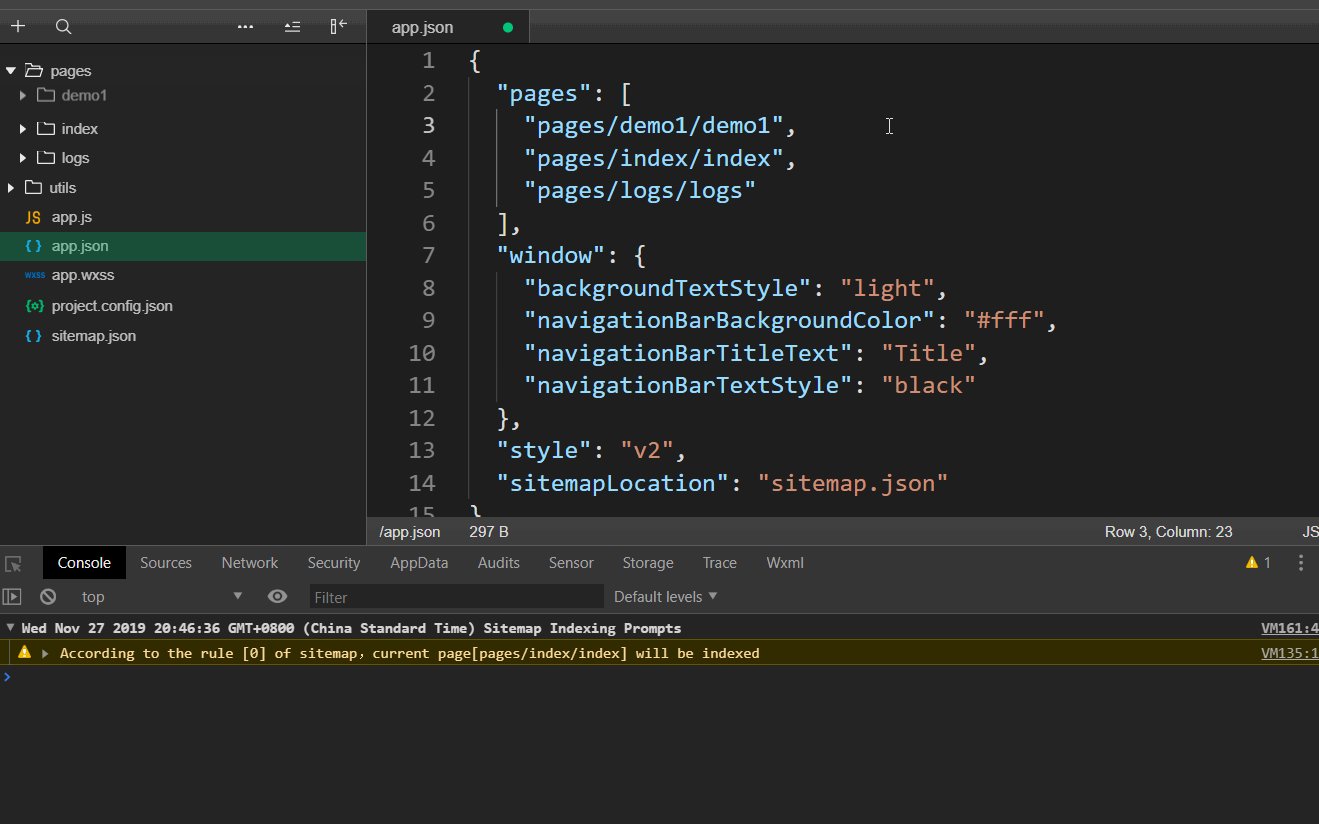
- 我们点开
app.json文件,在"pages"这个数组中添加新的语句,我填的是"pages/demo1/demo1",,这句话就是声明一个名为demo1的新页面,然后按下Ctrl + S,保存好之后在左侧的 pages 文件夹中自动生成 demo1 文件夹 - 注意
pages这里谁写在第一位,那么在开启小程序的时候就会展示这一页,你可以想象成主页。
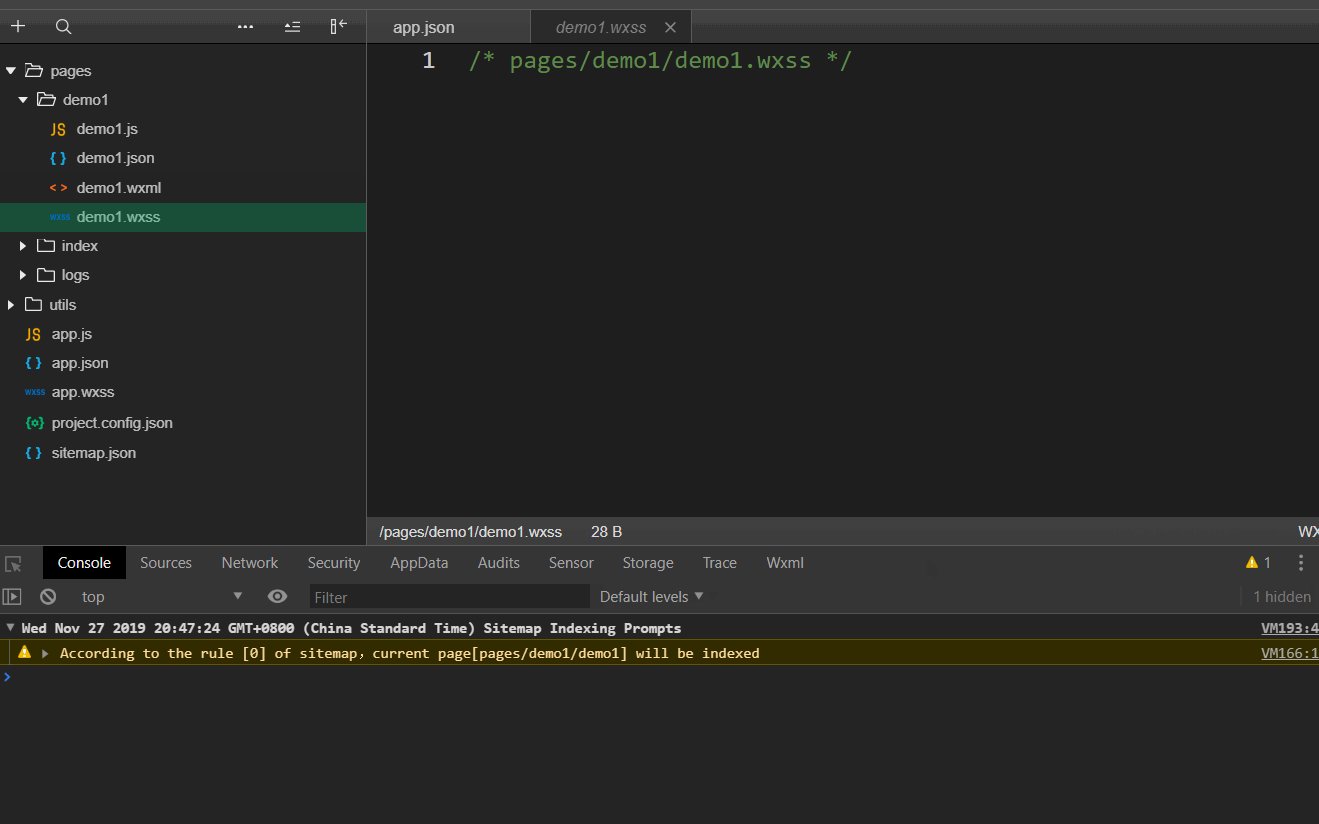
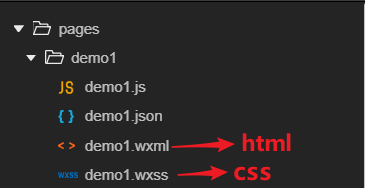
在这个文件夹中自动生成四个文件,其中的.wxml就类似.html,.wxss就类似.css,我说的类似是他们功能是相似的,但是里面的语法,及标签的使用还是有些许区别的
创建 tabBar
简单操作
首先
tabBar是个啥呢?就是你打开微信,下面的四个切换栏
在 app.json 文件中
1 | "tabBar":{ |
注意
- 对象中最后一项语句的末尾,是不可以有逗号的,比方说这个
"text":"demo1",他是对象中最后一个键值对,它的最后面不可以加逗号的,也就是写成"text":"demo1",
1 | { |
- 颜色的表示方法,很多都是 十六
具体添加方法如下
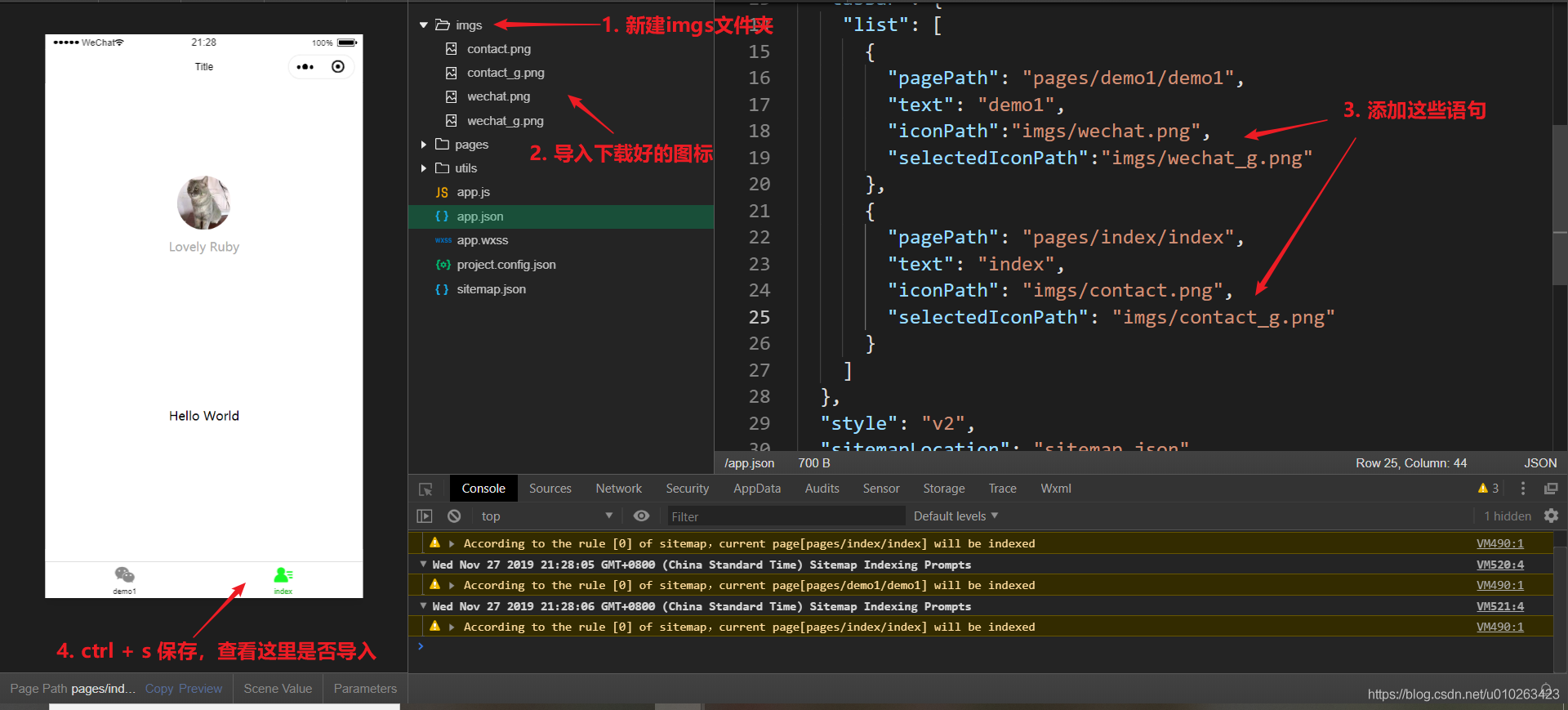
添加 tabBar 的图标
微信官方给的要求:
icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。
首先来这个网站 https://www.iconfont.cn/ 搜索你想要的图标,比方我要微信上的 Chats 图标
iconPath这个属性是选项卡没有选中时的图片,通常为灰色selectedIconPath选项卡选中时的图片,微信是绿色的,这两个图片我们都要设置

页面的编写
- 新的标签名字
view类似原先的div,
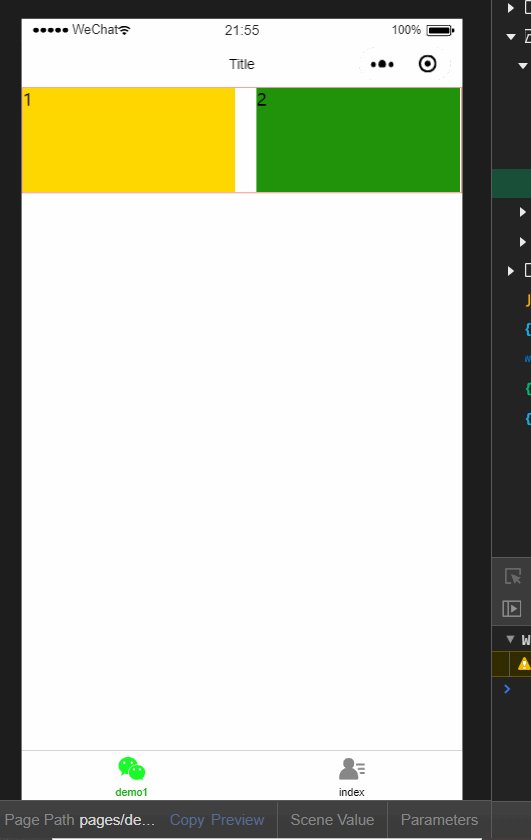
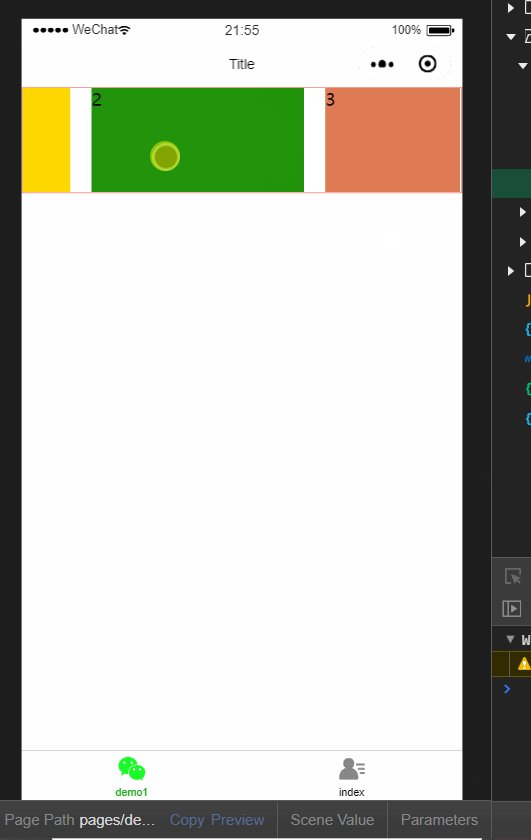
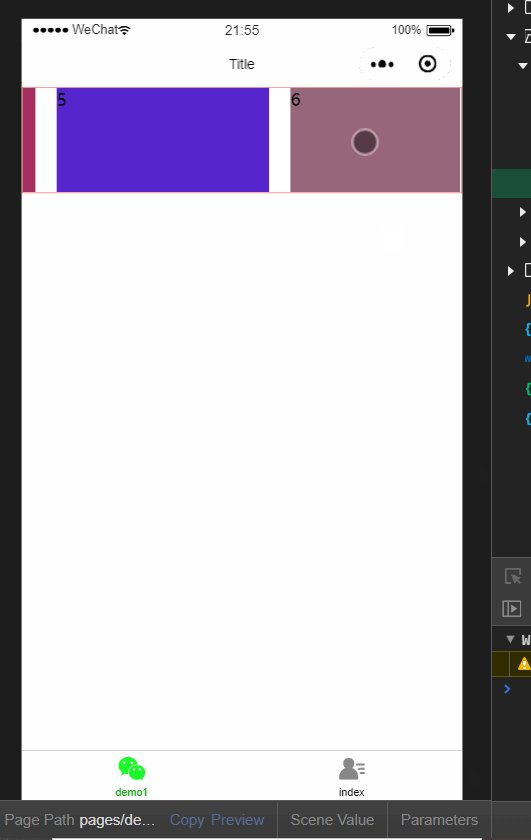
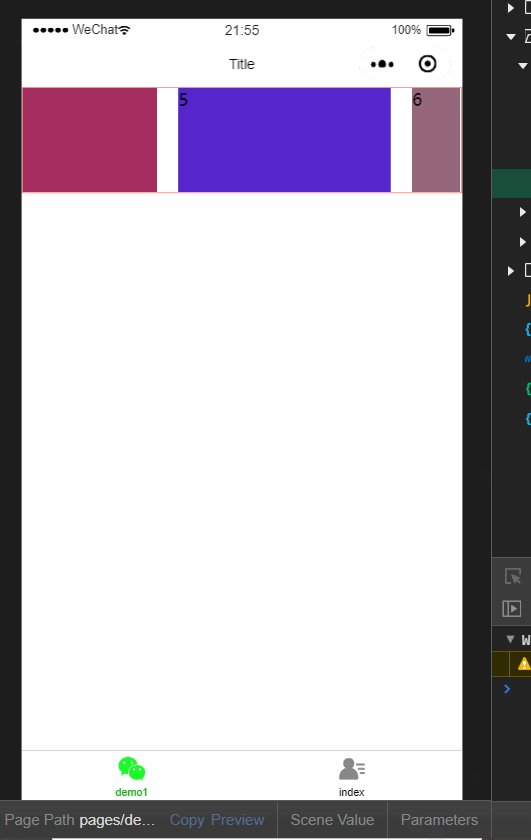
以下是水平的滑动,演示如下
代码如下
1 | <!--pages/demo2/demo2.wxml--> |
1 | /* pages/demo1/demo1.wxss */ |
轮播图
轮播图 <swiper> 需要配合 <swiper-item> 来一起使用
1 | <swiper> |
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
这是官方给的轮播图的属性
其他
常用的标签在官网上都有说明,需要的话自行查找
生命周期
页面生命周期
组建的生命周期
组件的生命周期,指的是组件自身的一些函数,这些函数在特殊的时间点或遇到一些特殊的框架事件时被自动触发。
其中,最重要的生命周期是 created attached detached ,包含一个组件实例生命流程的最主要时间点。
- 组件实例刚刚被创建好时, created 生命周期被触发。此时,组件数据 this.data 就是在 Component 构造器中定义的数据 data 。 此时还不能调用 setData 。 通常情况下,这个生命周期只应该用于给组件 this 添加一些自定义属性字段。
- 在组件完全初始化完毕、进入页面节点树后, attached 生命周期被触发。此时, this.data 已被初始化为组件的当前值。这个生命周期很有用,绝大多数初始化工作可以在这个时机进行。
- 在组件离开页面节点树后, detached 生命周期被触发。退出一个页面时,如果组件还在页面节点树中,则 detached 会被触发。
JS
简介
小程序中是没有 dom 的,依赖于 数据的绑定
定义、引用变量(数据绑定)
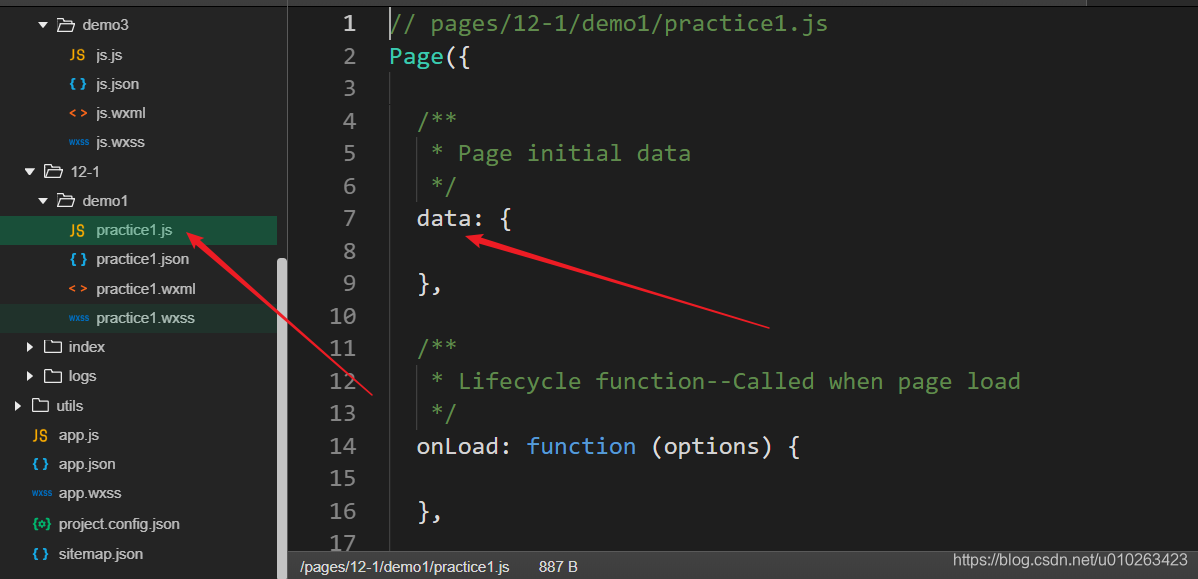
目前我们需要把变量声明到 xx.js 文件中的 data 里,放在这里的变量可以用在 wxml 中
data 里是对象,里面放 "key":"value",我在里面放了个
1 | data: { |
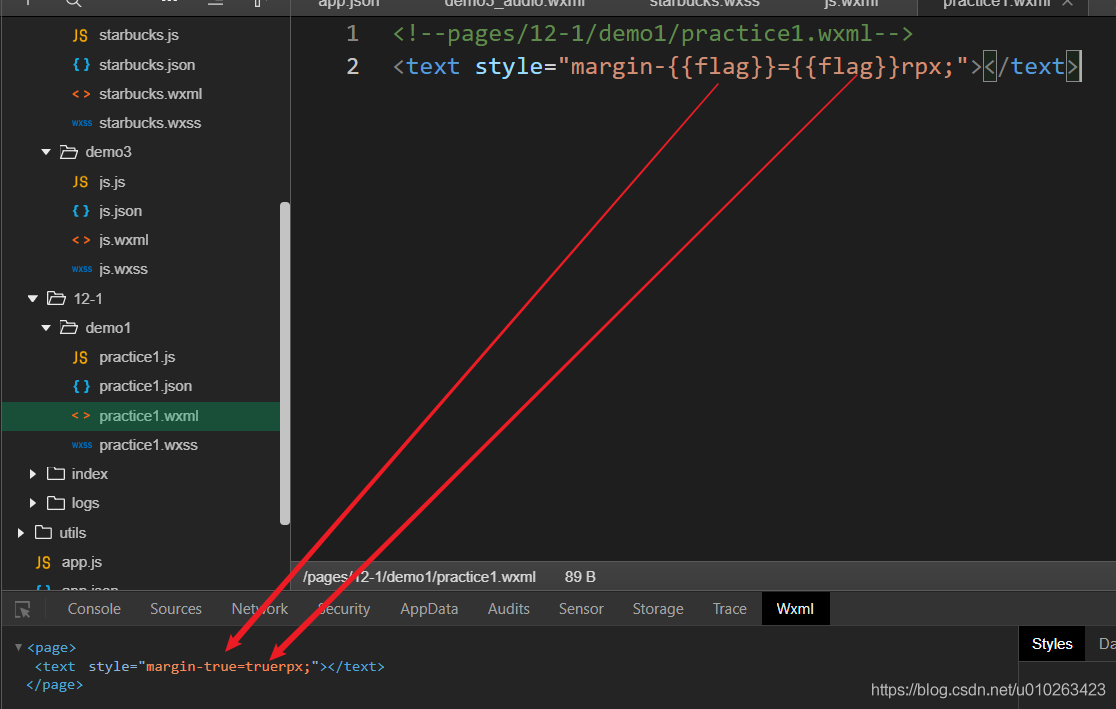
如何在 wxml 页面引用变量?
用{{变量名}} 两个花括号
1 | <text>{{flag}}</text> |
这样引用变量既可以当属性名,也可以用来做属性值
条件
微信小程序中的条件是 wx:if
1 | <view wx:if="{{flag > 0}}"> if </view> |
循环
通过 wx:for="{{arr}}" 来声明循环那个对象,{{要循环的对象}},通过 wx:item="item" 来声明对象中每个元素叫啥,这里取名叫 item ,取名任意,你想改就改
1 | <view wx:for="{{arr}}" wx:item="item"> {{item}} </view> |
更新数据
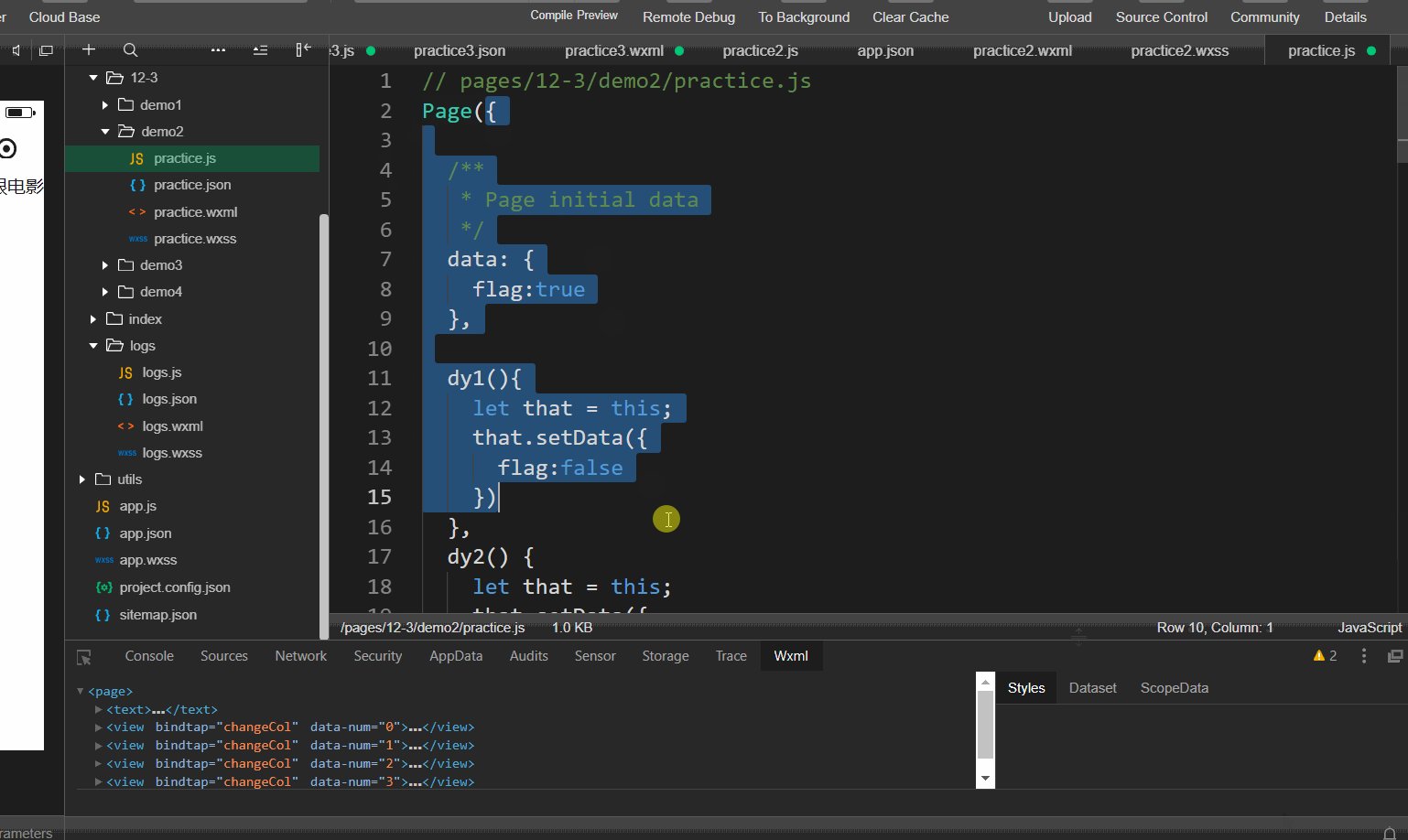
更新数据需要用到 setData,这里更新完的数据会传递到页面中供其使用
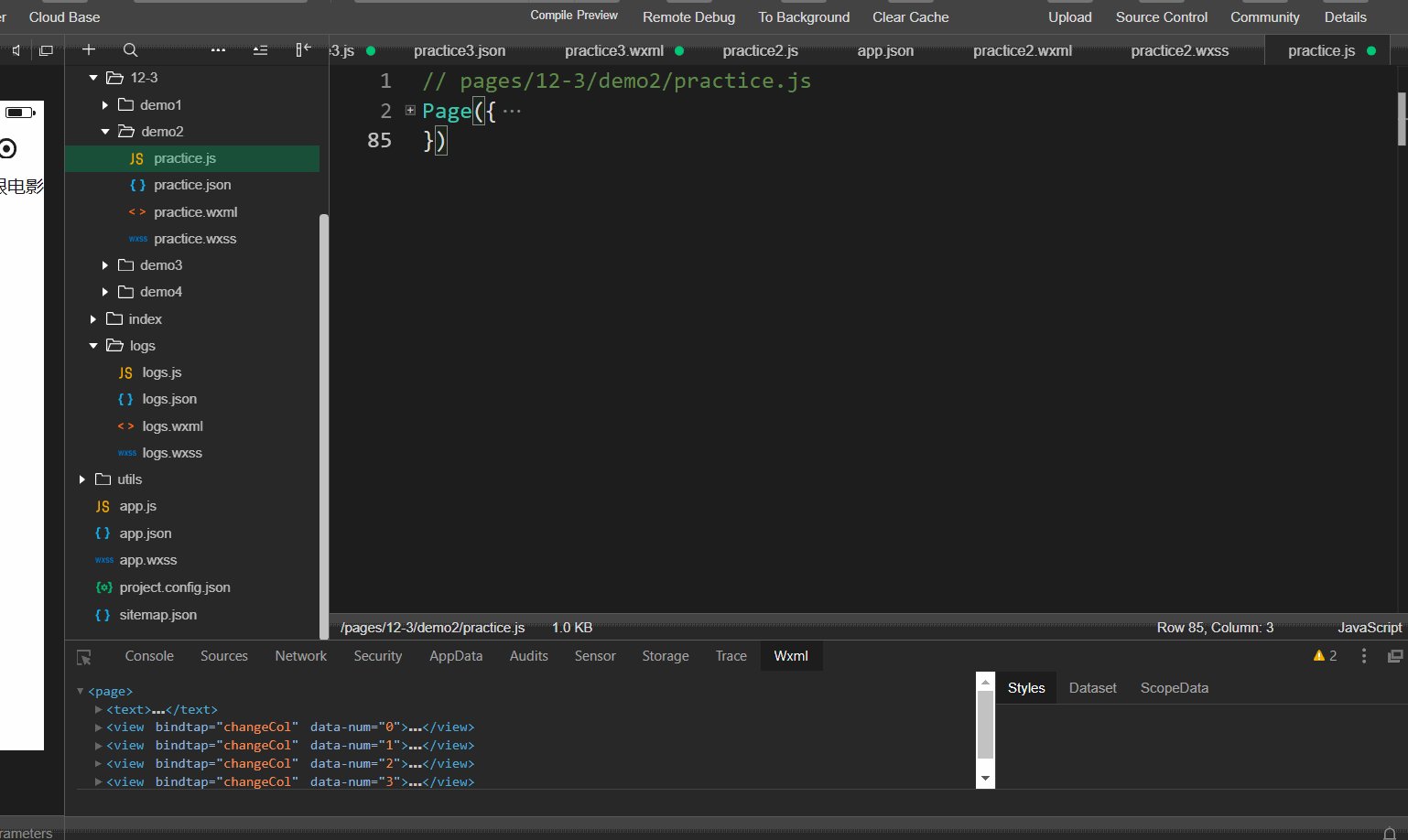
刚开始我们需要 let that = this; 使指针指向对象,这个对象是 page 里的那个对象,就是下面动画里选中的这一大坨
1 | let that = this; |
这个 key 值如果有变量的话就要在外部拼接好,然后在这里用解构,比方说下面的例子
1 | var key = `arr[${choiseIndex}].boolean`; //这里的key有变量choiseIndex,在外部拼接好了 |
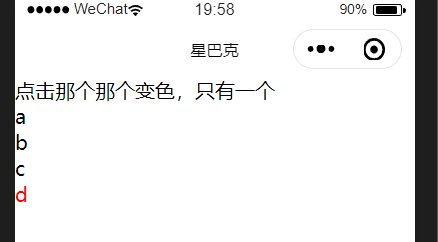
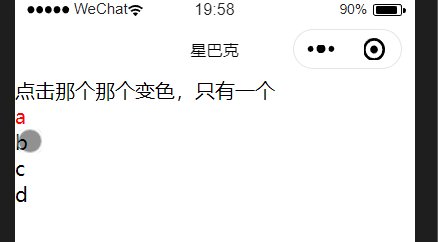
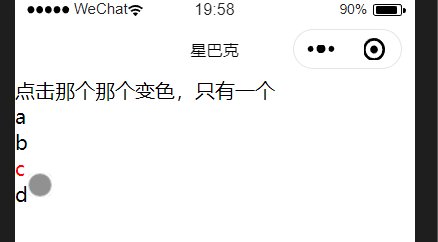
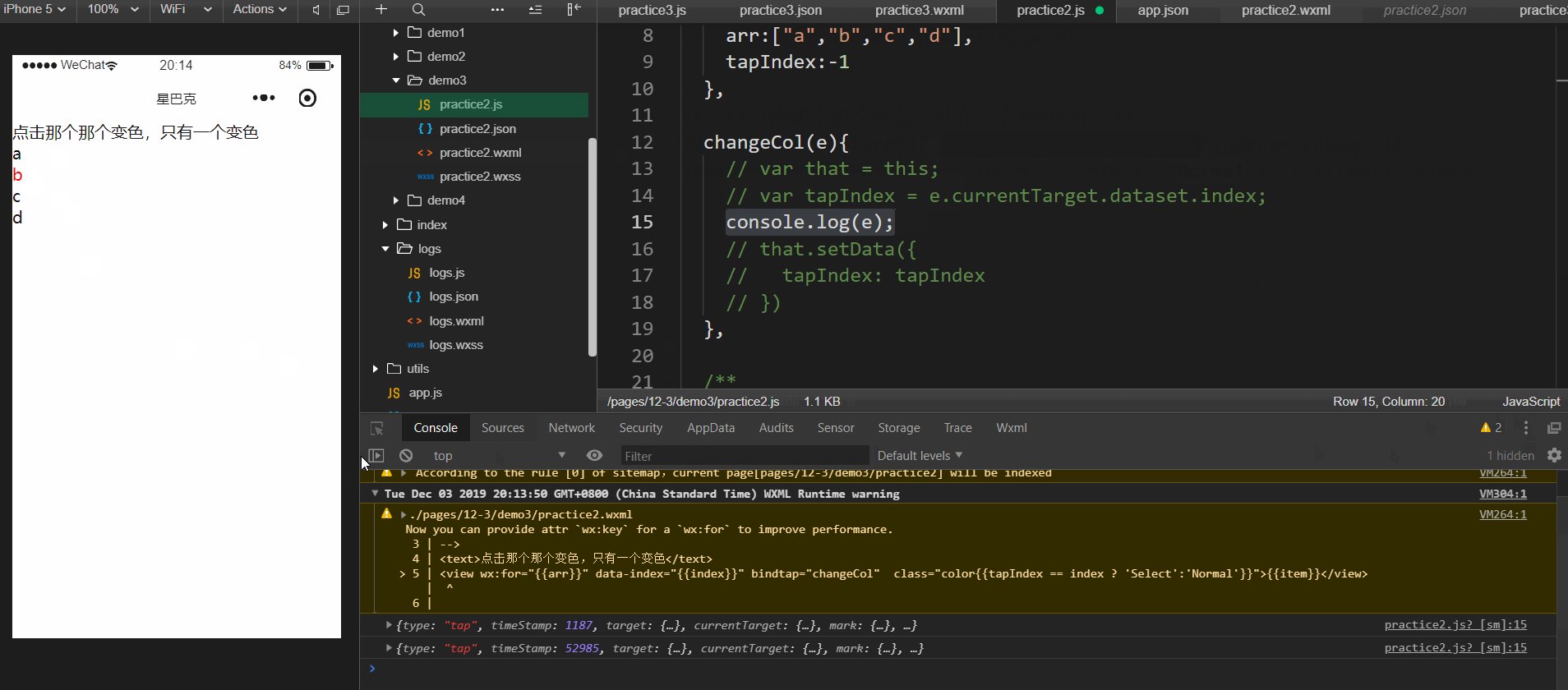
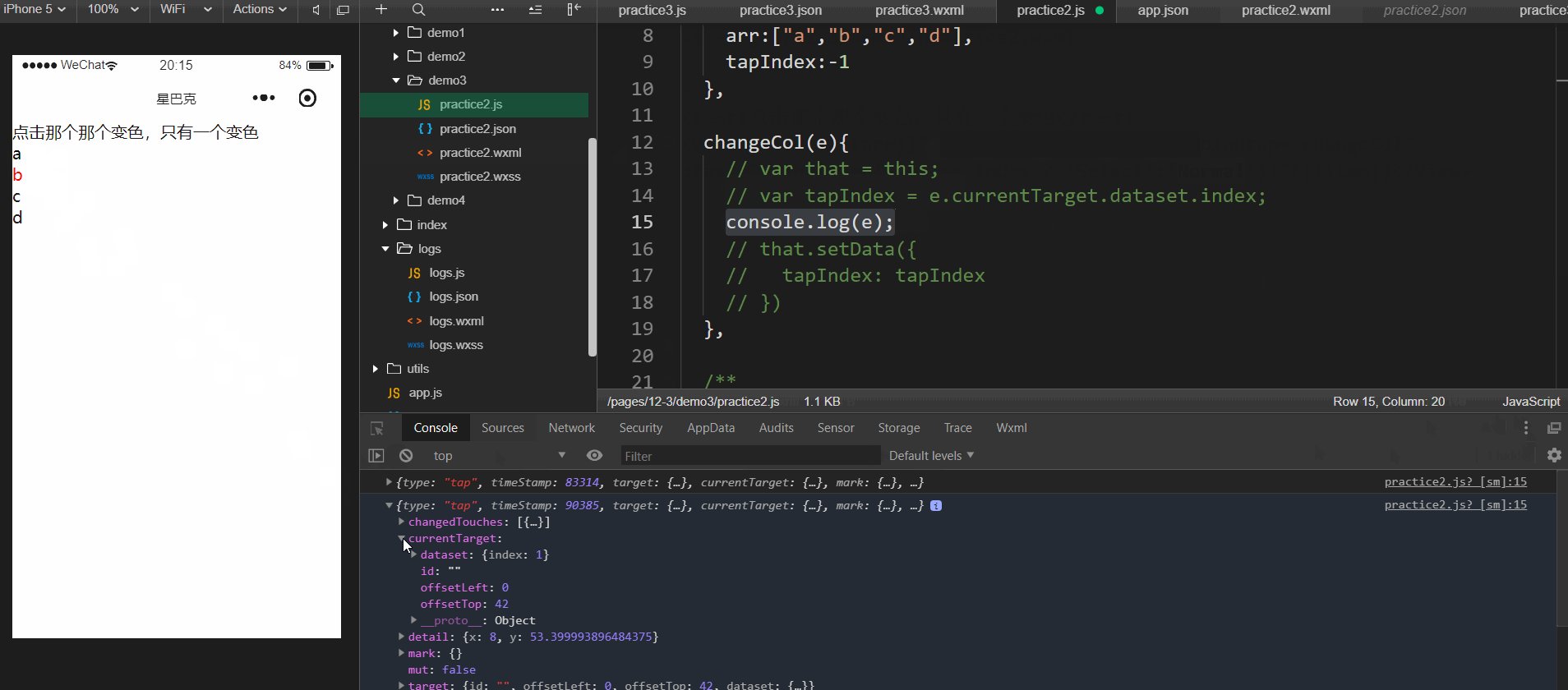
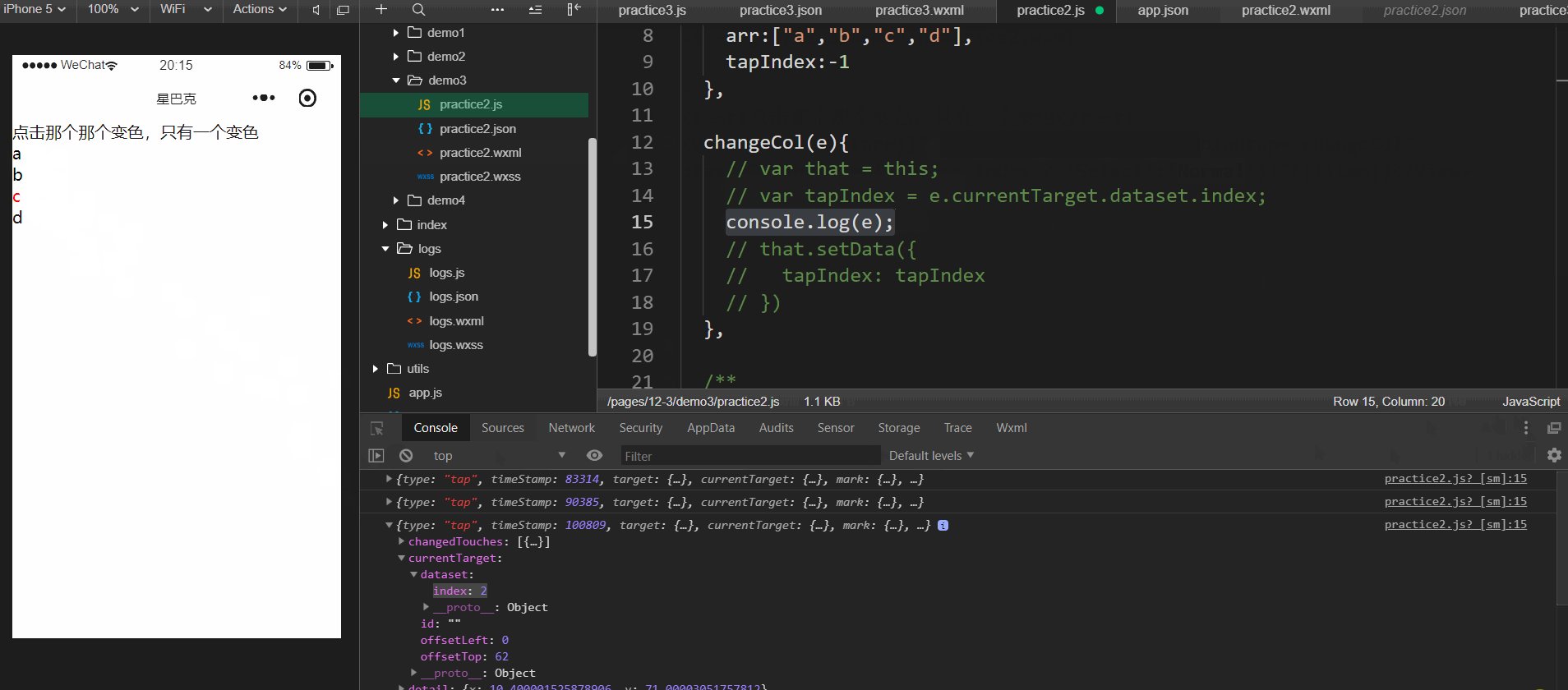
点击变色(1)
问题描述:我点击 li,这个 li 就变色,在点击另一个 li,另一个 li 变色,上一个 li 就恢复原来的颜色,只能存在一个 li 是变色的
演示如下
解决思路:
- 首先小程序里没有 Dom 节点,只能通过数据绑定了
- 那么我们可以通过切换每个标签的类名,实现样式的改变
- 我给每一个标签加上索引,判断
点击的索引 == 标签的索引,如果是,就给他加样式,如果不是就不用管它
抛出问题:
- 如何给标签加属性索引?
- 如何在 js 中找到点击的是哪一个?
解决问题:
- 我用
data-xxx,把他写在标签里,相当于给标签加上了新的属性,写它的好处在于你能在 js 文件中通过事件因子e找到你点击的是哪一个
- 我们可以通过事件因子中的
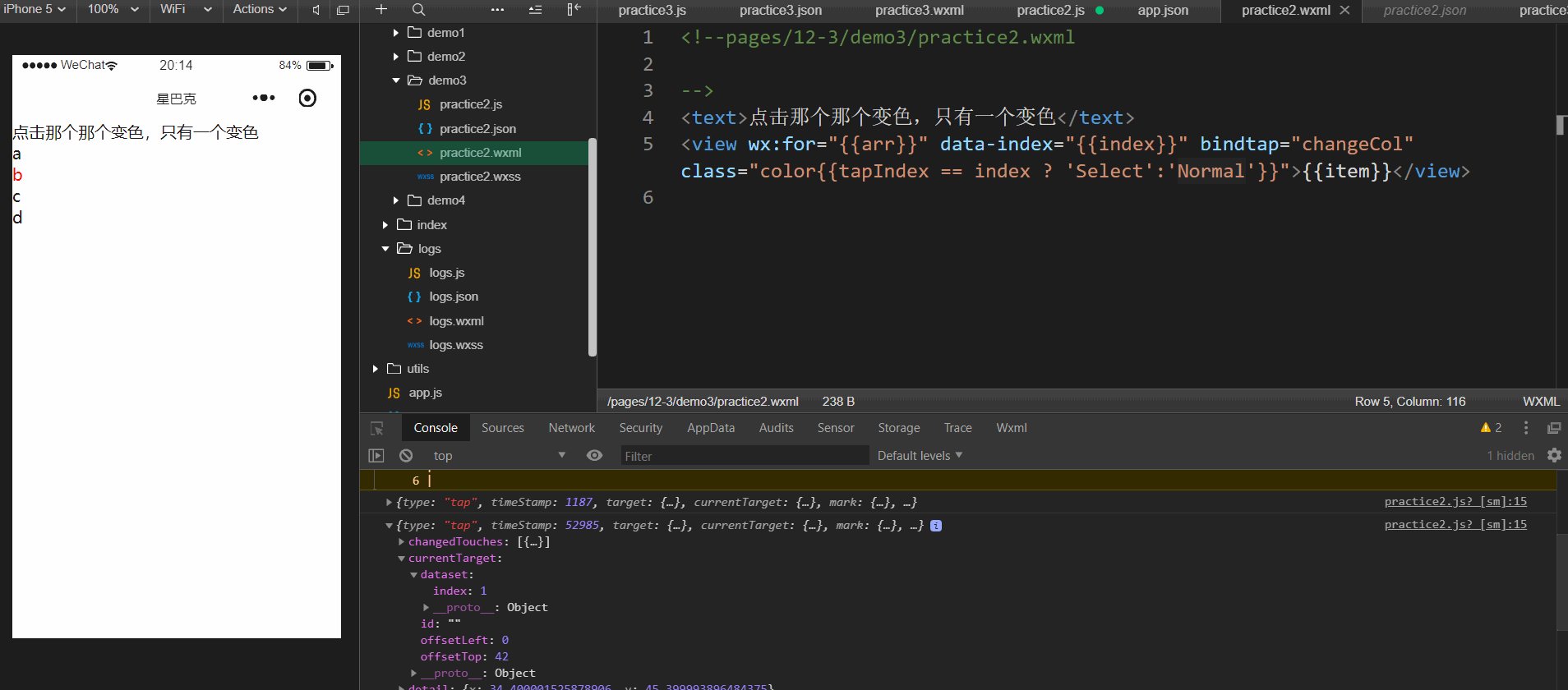
e.currentTarget.dataset这里找到我们在标签里写的属性。
注意:
that.setData({})只有在这里修改 data 里的数据,才会把更改后的新数据传到页面中,你在他外面修改 data 的数据值,是不会传递到页面中去的
完整代码
1 | //js |
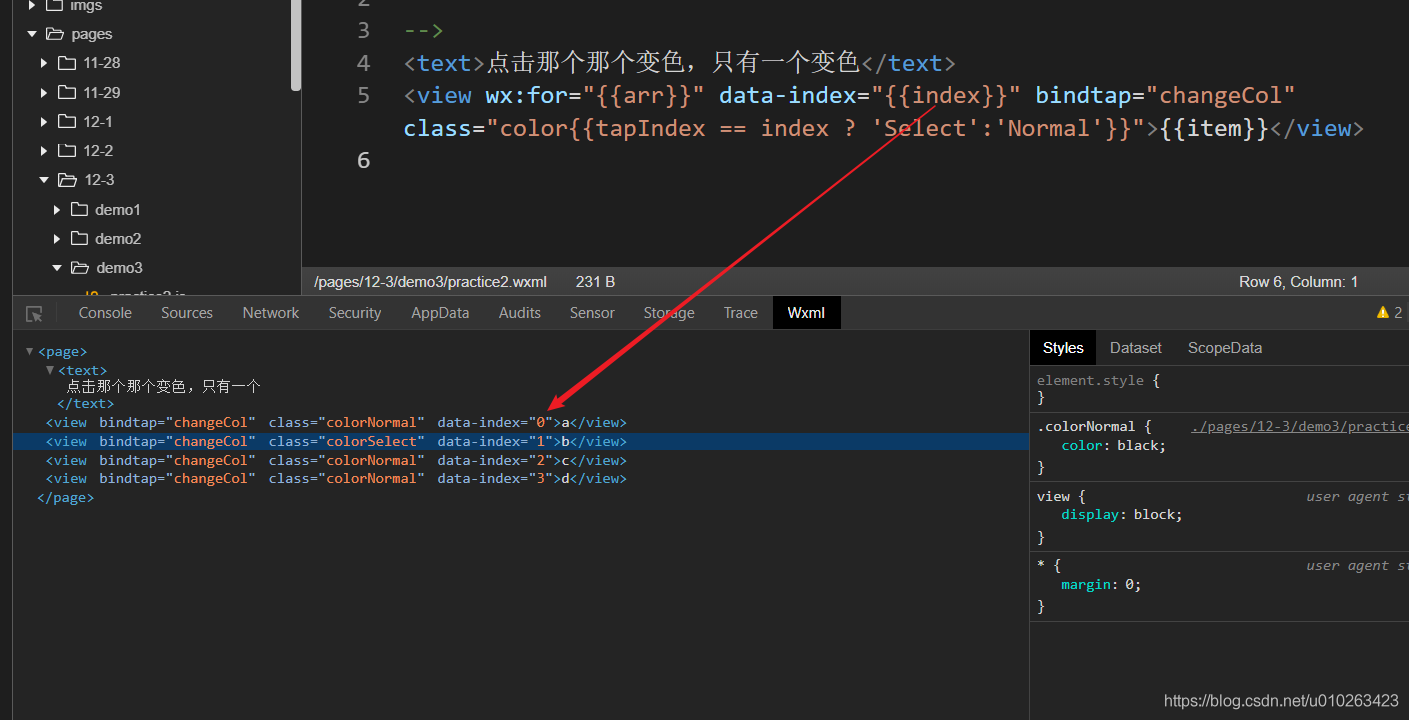
1 | /*wxml*/ |
1 | .colorNormal { |
点击变色(2)
问题描述
击那个就切换颜色,再次点击取消颜色
演示如下
解决思路
- 给每一个 li 添加一个状态,这种状态记录着它是否被点击过,因为我们循环的数据,那么我们暂且把这种状态加到数据里
1 | //我的这组数据中 num 就是记录这种状态,默认 -1 为未点击状态 |
- 我还是通过
data-num="{{index}}"来寻找点的是哪一个标签 - 重点!!!: 我们在用
setData来更新 data 里的数据的时候,对象里的 key 值一定是个字符串
1 | //错误1: key值为变量,arr[index].num 是不会被解析的 |
1 | //错误2: key值为变量,result 里是有 index 的, |
1 | //正确示范:加上中括号,里面的变量就可以解析了(es6) |
我们可以这样测试一下
1 | var index = 1; |
完整代码
1 | <!--页面.wxml--> |
1 | /* 样式.wxss */ |
1 | data: { |
双击/单击
1 | //简写输出语句 |
存储
这个是官方的,我这里记一些我觉得有用的
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorageSync.html
- 同步、异步,是要看项目的需求的,如果你的数据需要及时的读,那么就要同步
- 需要存储的内容。只支持原生类型、Date、及能够通过 JSON.stringify 序列化的对象
- 优化:存储数据的话以 id 为关键字来存储,例如
"用户名",[{属性1},{属性2},{属性3}],用数组对象来放置属性,这样你在移除 id 的时候只需要移除用户名的 value 就圆满了,尽量避免碎片化的存储记录
双向数据绑定
提出问题:我是否可以在页面 wxml 中更改 input 值,点击提交,同时 js 里也能获取到这个值
数据绑定,原先都是 js 里些数据,然后绑定渲染到页面中,那么可不可以反过来呢?
分析问题的需求 ,给 input 绑定这个事件最好不过了,bindblur,input 失焦就会触发这个事件(我原先是绑定的 bindinput,这个事件每次输入值的话就会触发,这样事件就会触发很多次,然而 触发事件是消耗内存的)
1 | // pages/12-10/demo6/input.js |
网页如下
1 | <input bindblur="inputBox" placeholder="输入密码" id="inputId" value="{{valueInput}}"></input> |
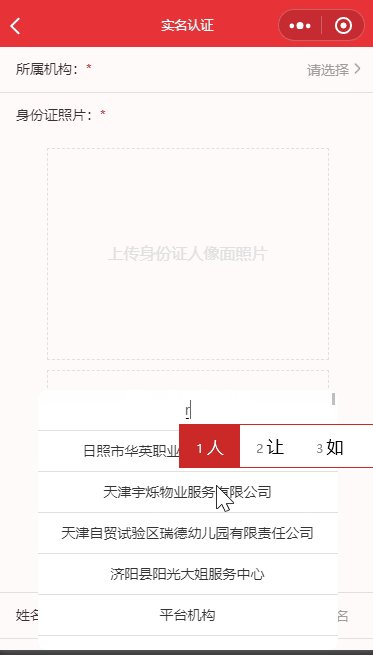
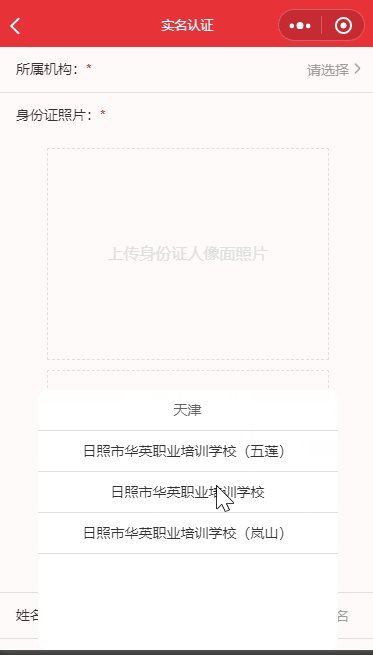
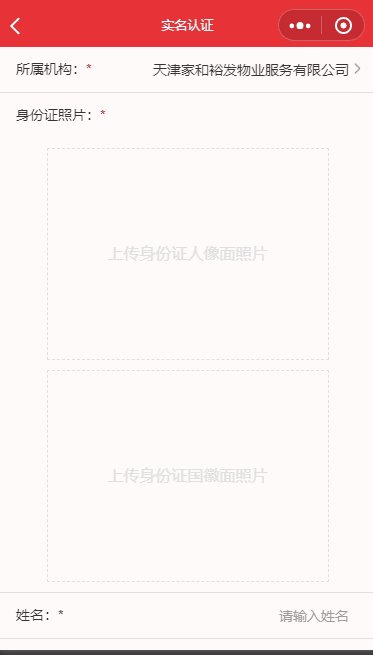
图片选择、预览
1 | //选择图片 |
1 | //预览图片 |
wxml 模板
WXML 提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。
1 | <!-- 以name名字定义 --> |
对外暴露并引用
如果你想在 js 中调用别的 js 文件中的函数或者属性,那么你就需要把要调用的属性 对外暴露
- 关键语句
module.exports.testA = testA;这里前面的testA你可以起任何名字,后面的testA是你要暴露的函数/属性名字
1 | //比方说我要暴露这个 testA 的函数,让他在别的 js 中也能调用 |
引用的方法如下
1 | //这个写在Page外面 |
- 模块化思想: 依赖关系,如果你想封装百度地图的天气信息,你先把百度功能的天气提取然后封装到一个对象中,然后暴露这个对象
小程序中的防抖节流
使用场景:模糊搜索
演示如下
代码截图
1 | page{ |
显示 / 隐藏加载
场景:下载文件的时候,希望有提示
正在加载,然后下载完成之后,隐藏掉提示
主要的两个 API 是wx.showLoading()和wx.hideLoading()
1 | downloadAndSeeBtn() { |