【前端31_高级】ECMAScript 6 基础
简介
最近在复习,学高阶的内容有点吃力,分析了一下,觉得有必要把基础在过一遍,所以刷的基础网课,顺便记录一下笔记。
- JavaScript 三大组成部分 - ECMAScript - DOM:文档对象模型 - BOM:浏览器对象模型
- ECMAScript 发展历史
- ECMAScript 包含内容:JS 中的数据类型及相关操作,流程控制,运算符及相关运算……
let 和 const
块级作用域:花括号括起来的区域就是一段作用域
1 | if (true) { |
| var(变量) | let(变量) | const(常量) |
|---|---|---|
| var 可以重复声明 | 同一作用域下不能重复声明 | 声明的时候就要赋值,不能重复声明 |
| 全局作用域 和 函数作用域 | 全局作用域 和 块级作用域 | 全局作用域 和 块级作用域 |
| 会进行预解析(变量提升) | 不进行预解析 | 不进行预解析 |
解构赋值
一般来说,可迭代的对象都有解构赋值的写法。
1 | // 对象的解构赋值 |
1 | // 数组的结构 |
对象解构:变量名 和 属性名 要对应
数组解构:变量名 和 值索引对应
1 | // 交换两个数 |
展开运算符
1 | // 展开运算符:数组 |
1 | // 展开运算符:对象 |
Q:如何复制一个对象,并且互相之间没有影响(前提:知道对象之间有传递地址的问题)。
如果想复制一个对象,并且跟原先的对象没有影响可以这样
1 | let obj = { |
Set 对象
set 是一个独特的数据结构,元素唯一,可以用来去重。
构造函数:用来构建某一类型的对象
用构造函数构造对象的过程叫做:对象的实例化
1 | // 数组去重 |
常用方法整理:
| set 常用方法 | 返回值 | 用途 |
|---|---|---|
set.size |
正整数 | 数值的个数 |
set.clear() |
undefined | 清空所有值 |
set.delete(val) |
布尔值 | 删掉某个元素 |
set.add(val) |
set 对象本身 | 添加某个数组 |
set.has(val) |
布尔值 | 是否包含某个值 |
Map 对象
常用方法整理:
| map 常用方法 | 返回值 | 用途 |
|---|---|---|
map.size() |
正整数 | 数值的个数 |
map.get() |
值 | 获取某一项值 |
map.set() |
map 对象本身 | 添加 |
map.clear() |
undefined |
清空所有值 |
map.delete(val) |
布尔值 | 删掉某个元素 |
map.has(val) |
布尔值 | 是否包含某个值 |
函数新增:箭头函数
箭头函数其实就是函数的简写
1 | // 没有参数和两个参数,形参都需要加括号 |
与原函数的区别:不定参
原函数的不定参有 arguments
箭头函数可以用 ...arg ,也叫 rest 参数,剩余参数。
与原函数的区别:this 的指向
箭头函数本身没有 this ,调用箭头函数,指向的是其声明时,所在的作用域的 this
1 | document.onclick = function () { |
1 | let fn; |
参数默认值
原来的函数,如果希望有默认值,可以这么写
1 | function fn(a, b) { |
有了箭头函数,就可以直接在形参里赋默认值了。
1 | // 箭头函数希望有个默认值 |
数组新增方法(常用)
Array.from
把一个类数组转换成真正的数组
转换成数组也可以用展开运算符
[...arr]
返回值:转换之后的新数组
arr.forEach(),注意哪些方法是对象下的方法,那些是构造函数下的方法
1 | let datas = { |
Array.of
也是转换成数组
1 | Array.of("1", "2"); // (2) ["1", "2"] |
Array.isArray
判断是否是数组
1 | let datas = { |
arr.find
查找数组中满足要求的第一个元素的值
1 | let arr = [1, 2, 5, 6]; |
arr.findIndex
查找数组中满足要求的第一个元素的索引
1 | let arr = [1, 2, 5, 6]; |
arr.flat
数组扁平化,参数添加 depth 深度,
1 | let arr = [ |
arr.flatMap
方法首先使用映射函数映射每个元素,然后将结果压缩成一个新数组。它与 map 和 深度值 1 的 flat 几乎相同,但 flatMap 通常在合并成一种方法的效率稍微高一些
arr.fill
Array arr.fill(value[, start[, end]]);
用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引
- 参数:用来填充数组元素的值。
- 可选参数:
- start
起始索引,默认值为 0。 - end
终止索引,默认值为 arr.length
- start
作用:操作 node 二进制数据 buffer
arr.includes
Boolean arr.includes(valueToFind[, fromIndex])
判断数组中是否包含一个指定的值
参数:valueToFind 需要查找的值
可选参数:从 fromIndex 处开始向后查找
返回值:true 代表数组中包含 valueToFind, false 代表数组中不包含 fromIndex
字符串新增方法(常用)
str.includes
Boolean str.includes(valueToFind[, fromIndex]) 判断字符串是否包含一个指定的值
详细: 参考数组的 includes
str.endsWith
Boolean str.endsWith(searchString[, length]) 判断当前字符串是否是以另外一个给定的子字符串“结尾”
- 参数
- searchString:要搜索的子字符串。
- 可选参数
- length:作为 str 的长度。默认值为 str.length
- 返回值:如果传入的子字符串在搜索字符串的末尾则返回 true;否则将返回 false。
str.startsWith
Boolean str.startsWith(searchString[, position]) 判断当前字符串是否以另外一个给定的子字符串开头
- 参数
- searchString:要搜索的子字符串。
- 可选参数
- position:在 str 中搜索 searchString 的开始位置,默认值为 0,也就是真正的字符串开头处。
- 返回值:如果传入的子字符串在搜索字符串的开始则返回 true;否则将返回 false。
str.repeat
String str.repeat(count) 构造并返回一个新字符串,该字符串包含被连接在一起的指定数量的字符串的副本
参数
- count:介于 0 和正无穷大之间的整数。表示在新构造的字符串中重复了多少遍原字符串
返回值:生成的新字符串
模板字符串
模板字面量 是允许嵌入表达式的字符串字面量。你可以使用多行字符串和字符串插值功能。它们在 ES2015 规范的先前版本中被称为“模板字符串”。
1 | let name = "LEO"; |
插值表达式:${}
新增对象方法
简洁表示法
1 | let a = 0; |
属性名表达式
1 | let n = "name"; |
对象和并
当然可以通过展开运算符来做
1 | let obj = { |
Object.is
Boolean Object.is(value1, value2) 判断两个值是否是相同的值。
Object.is() 方法判断两个值是否为同一个值。如果满足以下条件则两个值相等:
- 两个值都是 undefined
- 两个值都是 null
- 两个值都是 true 或者都是 false
- 两个值是由相同个数的字符按照相同的顺序组成的字符串
- 两个值指向同一个对象
- 两个值都是数字并且
- 都是正零 +0
- 都是负零 -0
- 都是 NaN
- 或都是非零而且非 NaN 且为同一个值
1 | console.log(+0 === -0); // true |
Babel
把 ES6 转换成 ES5,处理兼容问题。
- babel 使用
- Babel 是一个 JavaScript 编译器
- 手册地址
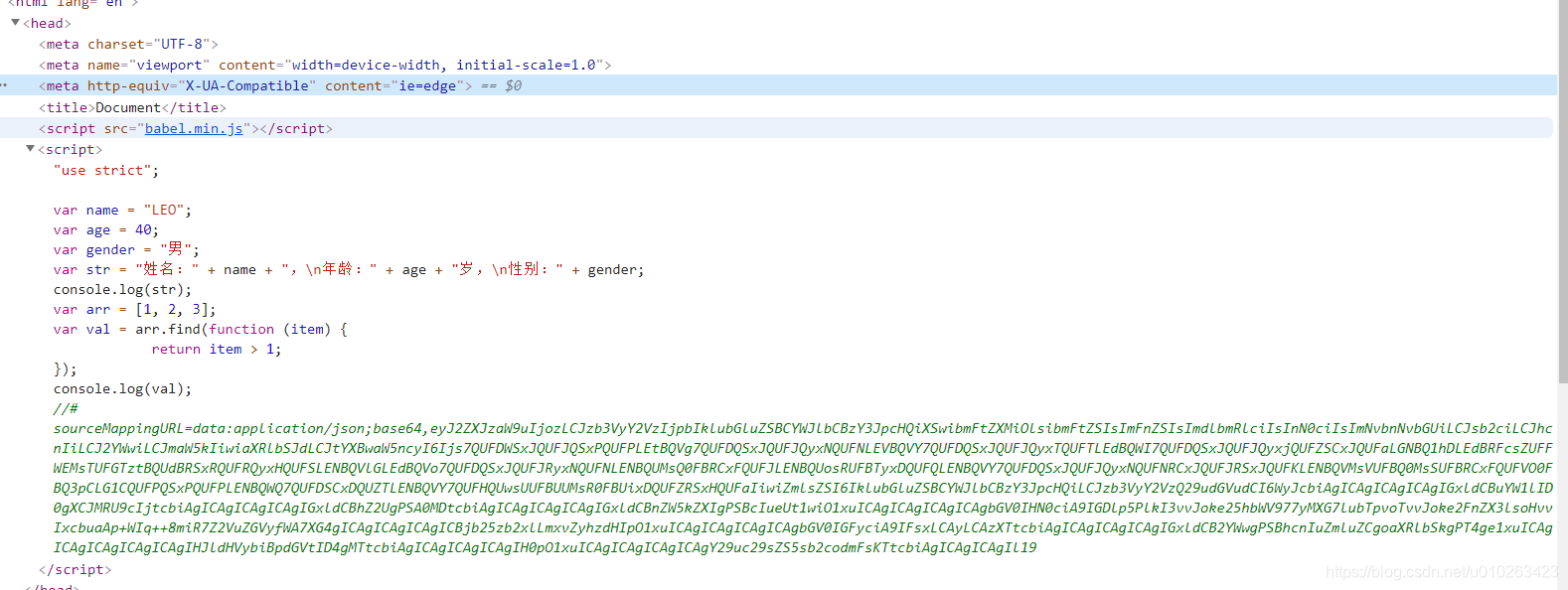
1 | <!DOCTYPE html> |
运行上面的网页,查看编译好的代码。

如果在浏览器里直接引babel 的话,会弹出警告: You are using the in-browser Babel transformer. Be sure to precompile your scripts for production - https://babeljs.io/docs/setup/,以后学到 Node 和 WebPack 打包的时候会理解。









