【前端42_存储】客户端的储存:Cookie、LocalStorage、SessionStorage
Cookie
服务端 (Koa)
存储:
1 | ctx.cookies.set("isLogin", md5(username + pwd), { |
读取:
1 | const cookieVal = ctx.cookies.get("isLogin"); |
客户端
1 | // 存储 |
这样存储或者读取比较麻烦,可以自己封装一个方法
1 | const getCookie = (key) => { |
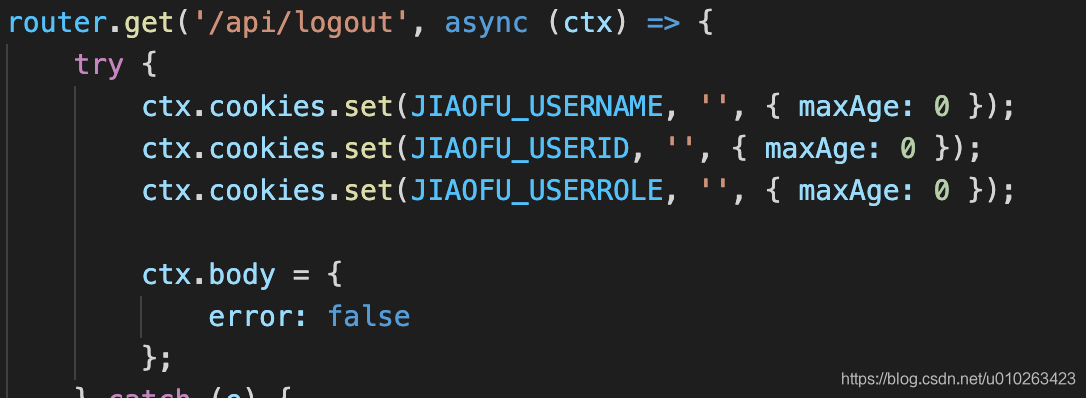
退出登录,清空缓存
如果退出登录的话,参考如下:
动手做:Cookie 实现记住登录
思路:在访问 login 页面的时候判断是否存在 cookie ,如果存在 cookie 并且内容和数据库的内容一致,那么就去重定向页面。
这个需求就适合用 cookie 来实现
1 | // 主要代码:服务端 |
Cookie 的特点总结
- 浏览器也会在每次请求的时候主动组织所有域下的
cookie到请求头 cookie中,发送给服务器端,**cookie会请求头部传递,不管你需不需要,他都会传递过去** - 浏览器会主动存储接收到的
set-cookie头信息的值 - 可以设置
http-only属性为 true 来禁止客户端代码(js)修改该值,(坑已猜) - 可以设置有效期 (默认浏览器关闭自动销毁)(不同浏览器有所不同)
- 同域下个数有限制,最好不要超过 50 个(不同浏览器有所不同)
- 单个
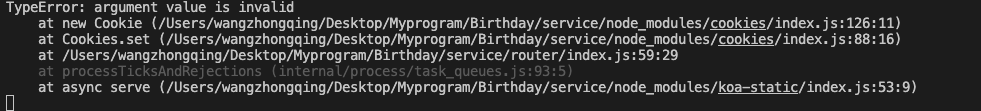
cookie内容大小有限制,最好不要超过 4000 字节(不同浏览器有所不同) Cookie中是不能中文的,如有需要,可以进行base64进行加密,这是我尝试存成汉字后报的错误
LocalStorage & SessionStorage
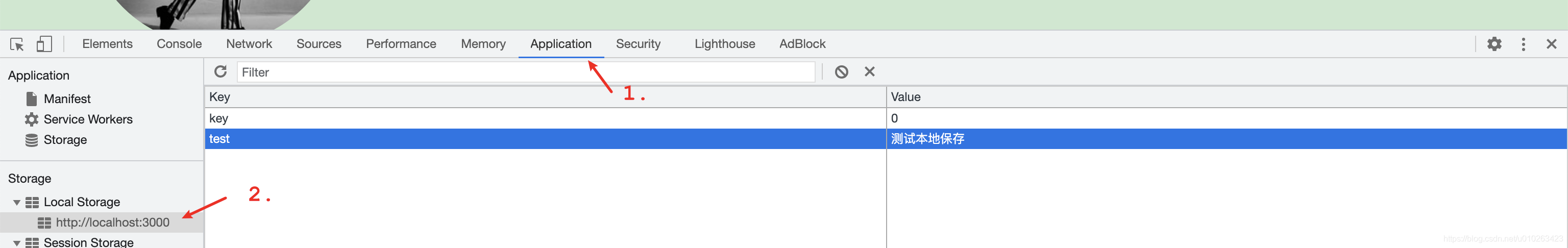
API
存储:
1 | localStorage.setItem("test", "测试本地保存"); |

读取:
1 | localStorage.getItem("test"); |
移除:
1 | localStorage.removeItem("test"); |
清除所有:
1 | localStorage.clear(); |
监控 storage 值得变化
1 | window.addEventListener("storage", () => { |
共同点
- API 相同
- 存储大小限制一样基本类似
- 无个数限制
不同点
- localStorage
- 没有有效期,除非删除,否则一直存在
- 同域下页面共享
- 支持 storage 事件
- sessionStorage
- 浏览器关闭,自动销毁
- 页面私有
- 不支持 storage 事件 & SessoionStorage
三者的共同点
- 同域(同源策略)限制:同源策略:请求与响应的 协议、域名、端口都相同 则时同源,否则为 跨源/跨域
- 存储的内容都会转为字符串格式
- 都有存储大小限制
跳的坑
客户端获取不到 Cookie 的值
这是因为是设置了http-only 为 true 的原因!!! 幸亏回家学了点儿习。
我是用 koa 设置 cookie 的,他会默认为 true,所以需要声明一下
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 Rubyのいえ!
评论








