【前端48_TypeScript】接口、高级类型、interface 与 type 的区别、类型推导、类型断言
TypeScript
接口 interface
用来约束对象的结构
基本使用
简单的使用方法如下
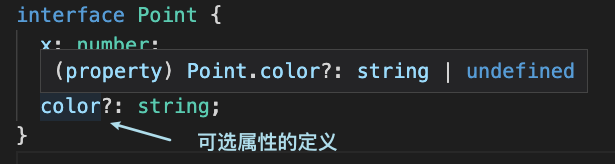
可选属性
可选属性的声明,在变量后面用 ? 声明

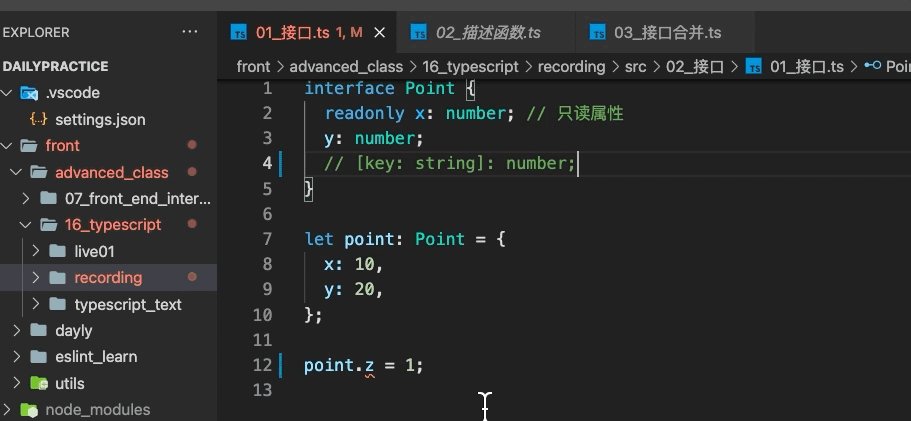
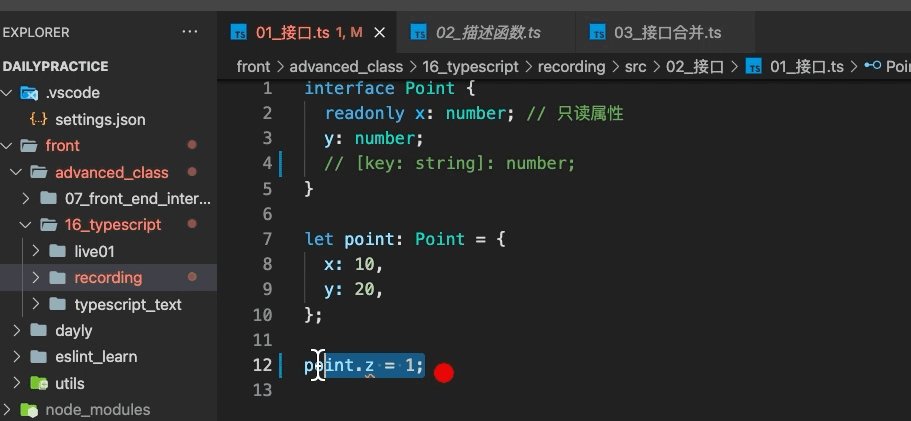
只读属性
如果想定义一个只读的变量,应该用 readonly 去声明
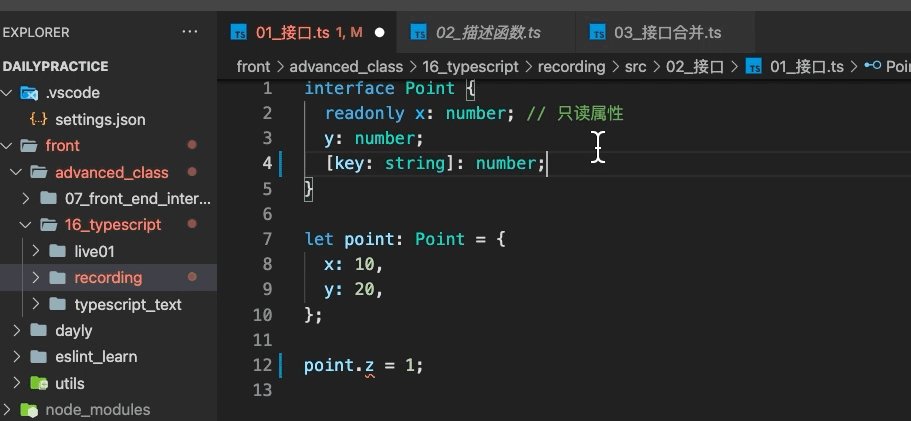
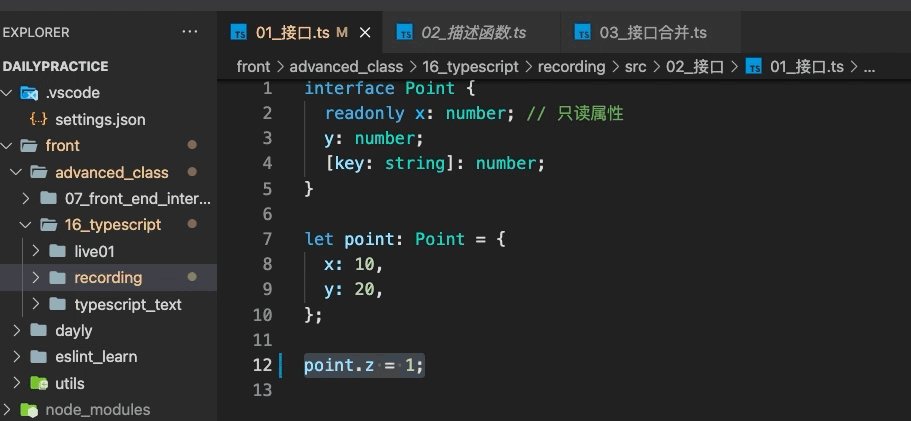
可变 / 任意属性:对象属性的二次扩展
希望对对象属性进行扩展的,因为我们也不知道对象以后会添加什么属性,
任意属性如下图所示,用 [] 声明,注意:这里的 key 只是一个临时变量

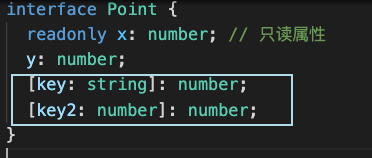
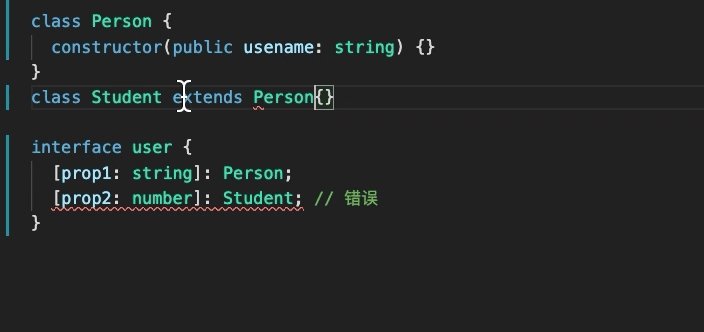
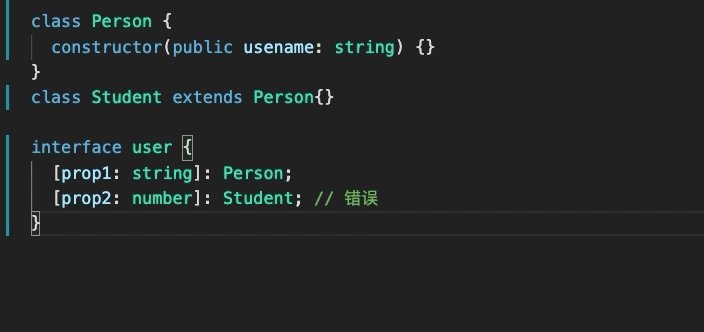
注意:索引签名参数类型必须为 string 或 number 之一,但两者可同时出现,也就是下面这个意思:

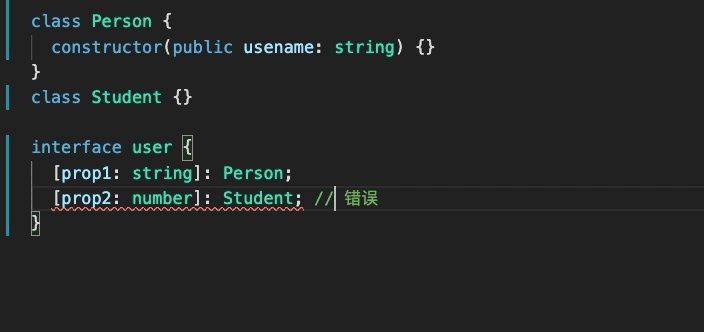
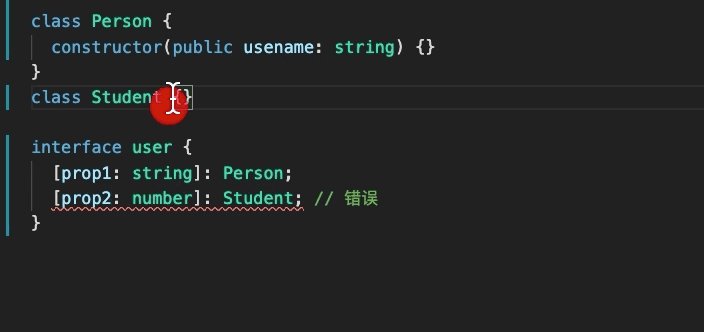
注意:当同时存在数字类型索引和字符串类型索引的时候,数字类型的值类型必须是字符串类型的值类型或子类型
1 | interface Point1 { |
再来一个例子:
描述函数
如果想写几个相同的函数
1 | function fn1(x: number, y: number): number { |
那么可以通过接口来描述函数
1 | // // 使用接口来描述函数 |
再举一个例子
1 | // 定义函数 |
接着举例子

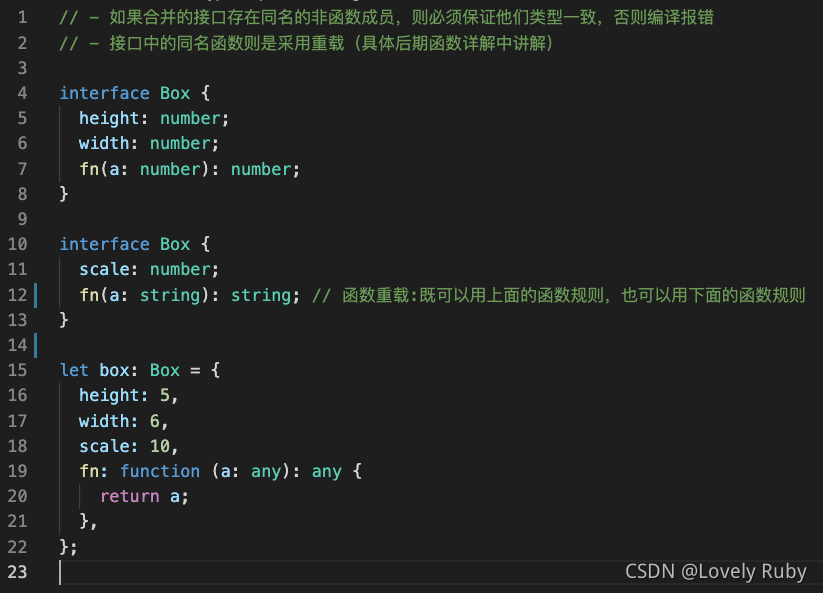
接口合并
此情况适用于定义了相同名的接口,代码处理的逻辑如下。
高级类型
联合类型

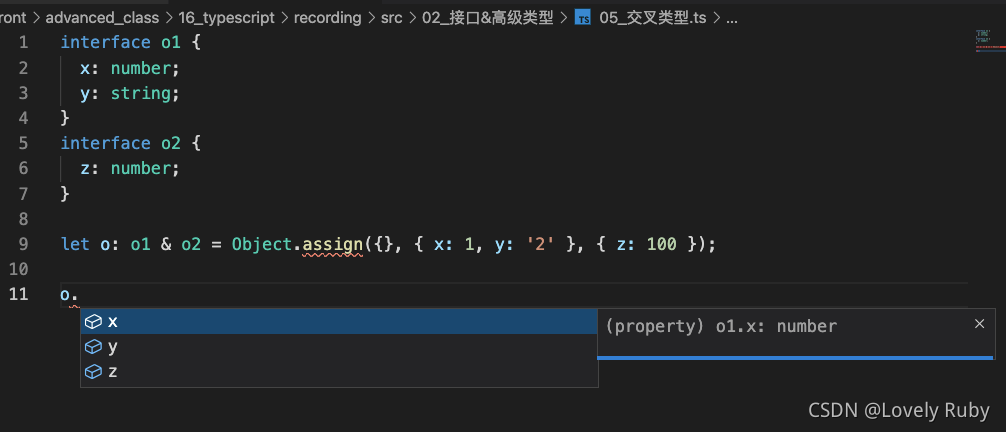
交叉类型
定义两个接口,o1 和 o2 ,最后通过 & 来合并两个接口为一个新的接口
这里的 assign 报红是因为 API 不会转换
TypeScript在编译过程中只会转换语法(比如扩展运算符,箭头函数等语法进行转换,对于API是不会进行转换的(也没必要转换,而是引入一些扩展库进行处理的),如果我们的代码中使用了target中没有的API,则需要手动进行引入,默认情况下TypeScript会根据target载入核心的类型库
target为es5时:["dom", "es5", "scripthost"]target为es6时:["dom", "es6", "dom.iterable", "scripthost"]如果代码中使用了这些默认载入库以外的代码,则可以通过
lib选项来进行设置http://www.typescriptlang.org/docs/handbook/compiler-options.html
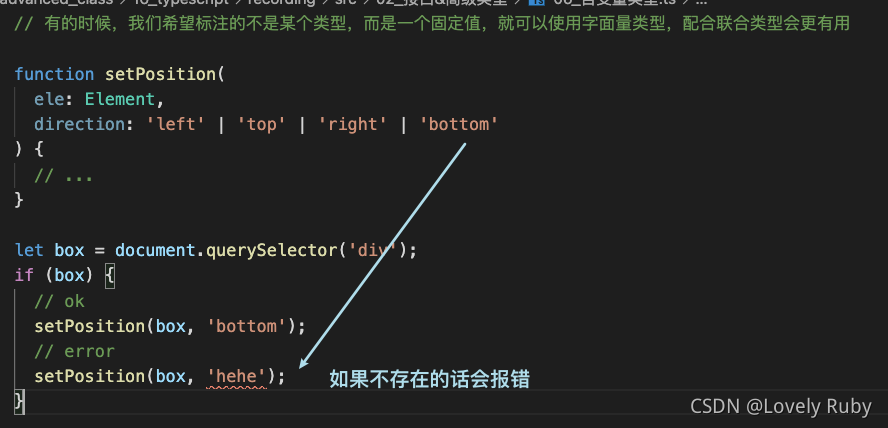
自变量类型

类型别名
有的时候类型标注比较复杂,这个时候我们可以类型标注起一个相对简单的名字
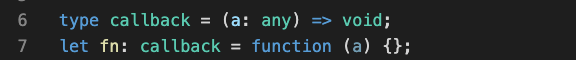
使用类型别名定义函数类型
interface 与 type 的区别
interface
- 只能描述
object/class/function的类型 - 同名
interface自动合并,利于扩展
type
- 不能重名
- 能描述所有数据
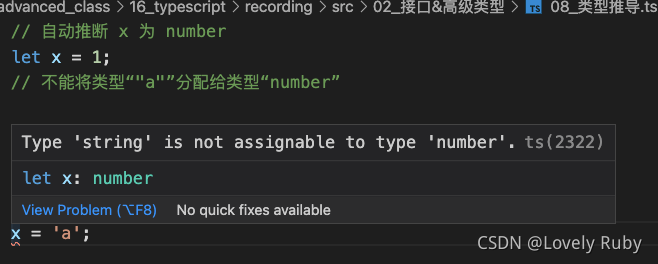
类型推导
每次都显式标注类型会比较麻烦,TypeScript 提供了一种更加方便的特性:类型推导。TypeScript 编译器会根据当前上下文自动的推导出对应的类型标注,这个过程发生在:
- 初始化变量
- 设置函数默认参数值
- 返回函数值

1 | // 自动推断 x 为 number |
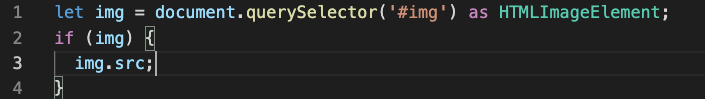
类型断言
有的时候,我们可能标注一个更加精确的类型(缩小类型标注范围)
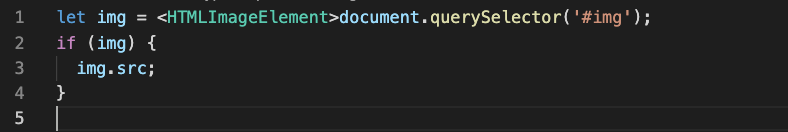
img 的类型为 Element,而 Element 类型其实只是元素类型的通用类型,如果我们去访问 src 这个属性是有问题的,我们需要把它的类型标注得更为精确:HTMLImageElement 类型,这个时候,我们就可以使用类型断言,它类似于一种 类型转换:


或者

注意:断言只是一种预判,并不会数据本身产生实际的作用,即:类似转换,但并非真的转换了








