【前端02_HTML】基本标签:表格、输入框Input、Label、列表、语义化标签
基本标签
表格 Table
表格加载 速度慢 ,效率低,尽量不用(可能在制作火车时间表上使用)
通常的格式为:table 声明表格,tr 表格的行,td 表格的列

1 | <table border="1"> |
几组 tr 就是几行,几组 td 就是几列。
表格属性
- Cellspacing:单元格与单元格的间距
- Cellpadding:单元格与文字的间距
- Border:给表格加边框,通常值为 1
<table width="400" border="1" bordercolor="red"> - Bordercolor:边框颜色
- Colspan:跨列合并
<td colspan="3">商品类目</td> - Rowspan:跨行合并
<td rowspan="3">虚拟</td> - Align=”center” 位置规定
表格结构化
thead:表格头
tbody :表格体,自己不写的话谷歌浏览器会帮我们写
tfoot :表格尾注解
caption :标题,用来注释表格的用途
输入 Input *
一般输入 input 要写在 form 里,组成一个块儿,用来给后台传数据的功能。
Form:表格提交 <form action="" method="post"></form>
其中 action 是说明提交的位置,method 是提交的方法,一般有两种方法 Post 和 Get
种类
最普通的
<input type="text">密码输入框
<input type="password" placeholder="请输入密码">,输入密码时会变成小星星
placeholder 是框里面浅灰色的提示语。重置
<input type="reset">,只能在 form 里使用提交
<input type="submit">,只能在 form 里使用图片按钮
<input type="image" src="../../Img/sekiro.png" width="100px">单选框 Radio
1
2<input type="radio" name="sex">male
<input type="radio" name="sex">female多选框 Checkbox
用name让多个多选框组成一组1
2
3<input type="checkbox" name="habit"> 唱
<input type="checkbox" name="habit"> 跳
<input type="checkbox" name="habit"> rap提交文件
<input type="file">按钮
<input type="button" disabled value="注册">
这里的 disabled 是 禁止点击 的意思
H5 新加种类
以下是 H5 新加的 input 标签使用方法:
- 邮箱格式限制
<input type="email" autofocus> <br>
其中 Aotofocus 的意思是 ==打开网页光标直接定位在这个输入框上== - 只能输入网页
<input type="url" required>
其中 Required 是== 必填项,提交 form 的时候这个框框必须有东西!== - 只能填数字
<input type="number"> - 颜色
<input type="color"> - 月份
<input type="month"> - 日期
<input type="date"> - 滑竿
<input type="range">
这个不一样的浏览器 样式 不一样的
disable 和 readonly 的区别
- 通常
disable是 input 不能用了 readonly是只读- 这两个都是不能改变 input 框的值
- 区别在于:当你用表单提交的时候,大家可以实验一下的代码,观察 URL 中的参数变化
1 | <!-- 只读的话,表单提交的时候还是能用输入框里的值 --> |
Label
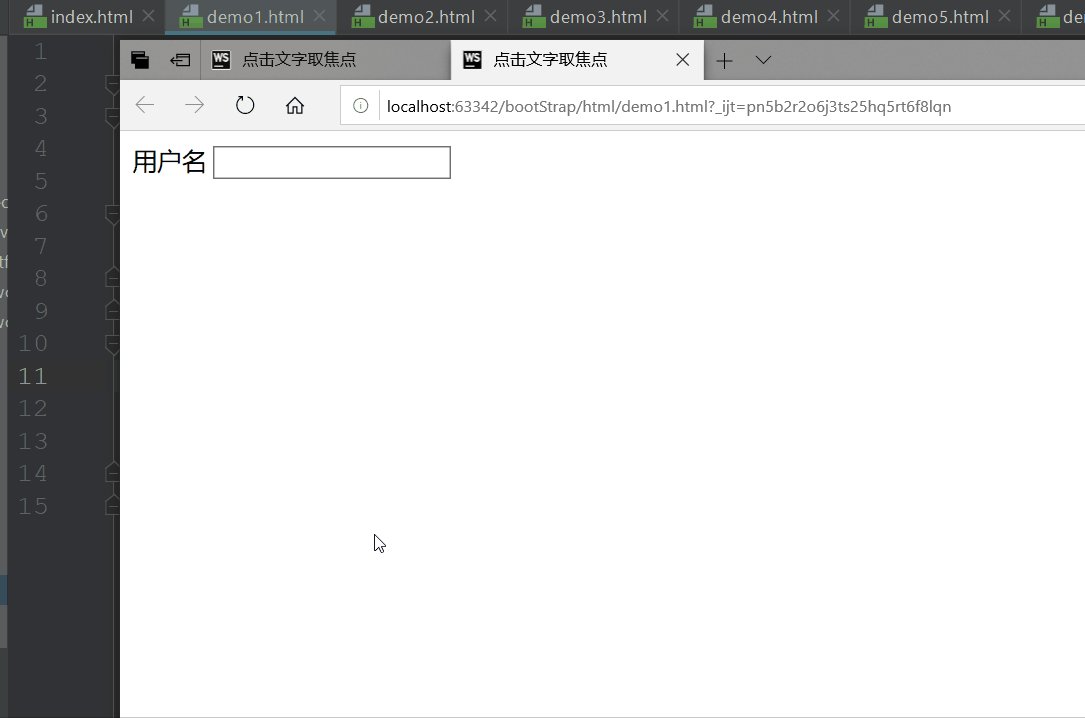
label 尽量与 input 组合使用,点击 label ,就会取 input 框中的焦点。不过 label 中的 for 属性要写成 input 的 id 名字
1 | <label for="name">用户名</label> <input type="text" id="name" /> |
样式如下:
列表
如何去掉列表默认样式(li 前的点)
list-style:none;
1 | //去掉列表默认样式例子: |
有序列表 ol
每个 li 前面都有数字序列
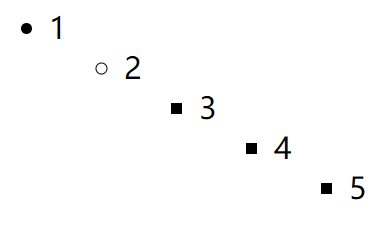
无序列表 ul
每个 li 前面是黑点,有三级样式,后面的都是黑色方块
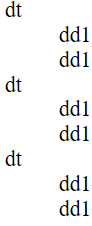
自定义列表 dl
- dl 声明自定义列表
- dt 声明列表的表头
- dd 是每个列的每个元素
如下所示
基本标签的示例
- 富文本编辑器:就是各种标签的集合
语义化
简介
- 语义化的标签,让标签有自己的含义,分工明确,比方说
h1标签就是用来写标题的 header,nav,footer等等用来规定一个页面的整体分布。
优点
- 代码结构清晰,方便阅读,有利于团队合作开发。
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
- 有利于搜索引擎优化(SEO)。








